Gradientul pentru site-ul în lecția Photoshop - pentru a crea materiale de înaltă calitate și designul site-ului html
Cum sa faci un gradient în Photoshop?
Bună ziua dragi cititori și cititori. Aș vrea să vă întreb cum te simți despre un cer dimineață frumoasă, lin trecerea de la albastru la alb? Prin valuri calme de apă, care este în adâncimi de un albastru inchis, transparent și mai aproape de mal? Prima zăpadă, care, după un timp începe să se topească, și schimba treptat culoarea de la alb la negru și maro? Și în cazul în care sunt lecțiile Photoshop, și toate acestea biliberden să vă întreb? Da, în ciuda faptului că astăzi vom trece instrumentul de umplere, care trece lin de la o culoare la alta. Acest instrument se numește „gradientului“. Ai visat vreodată să picteze o foaie albă de hârtie cu culoarea neagră dispare în albastru? Este visul expertului Photoshop. Te asigur, nu este la fel de dificil pe cât pare la prima vedere. Dacă aveți o imagine, în cazul în care veți obține o mare, dar fundalul dezgustător, distincția le copiați într-un nou strat (ne ajuta o magie cheie combinație «Ctrl + J») și prin intermediul „Grad“ poți în fundal face o strălucire frumoasă. Doar să învețe pentru a schimba imaginea de fundal, puteți în această lecție. Ei bine, înainte, pentru a cuceri „Gradient“.
Acest subiect este foarte respectat în bara de instrumente între instrumentele „Eraser“ și „Blur“. Împreună cu „Gradient“ într-o singură celulă este un instrument de „umplere“, care pur și simplu ne permite să umple fundalul o culoare solidă.

Suntem cu toții familiarizați cu instrumentul „Fill“, de la, știm cu toții, Paint. Cum se utilizează „Gradient“? Pentru a desena un gradient, trebuie să faceți clic pe imagine cu butonul din stânga al mouse-ului și țineți dungi, ceea ce indică în cazul în care va fi amplasat partea principală a gradientului.

După ce vom da drumul butonului stâng al mouse-ului, vom umple o foaie de pantă lină, pe care ne-am înființat.

Deci, vom proceda la controlul setărilor instrumentelor plictisitoare, plictisitoare, dar foarte informativ „Gradient“. În stânga vedem de neînțeles și plin de mister, cu dungi de culoare curge lin. Cu o mare curiozitate, și de a face aspectul inteligent, faceți clic pe ea. Trebuie Vom apărea o fereastră mică, în care vom vedea la rubrica „Settings“, „Gradient“ și „puncte de control“.

În „Setări“, vom vedea un număr mare de diferite pătrate. Aceste piețe și au pante, doar mici. Alegerea uneia dintre ele, veți observa că cea mai mare parte a benzii din secțiunea „Gradient“, a schimbat culoarea. Încărcați, modificați afișarea de miniaturi, puteți restaura gradienții făcând clic pe săgeata mică pe partea de sus dreapta a ferestrei „Setări“.

Să Să examinăm cu tine pentru a începe cel mai simplu gradientul format din două culori. De exemplu, negru și alb. Odată selectată, o bandă de mare a schimbat din nou culoarea. Acum a devenit un stânga alb-negru din dreapta. Și este posibil să fi observat că pe această bandă pe părțile laterale există două casete de selectare. Dar aceste steaguri nu sunt neapărat pe părțile laterale, le puteți muta, mișcare de pavilion afectează netezimea gradientului. Dacă faceți clic pe caseta de sus, veți vedea că în partea de jos poate fi activat un meniu în care puteți seta parametrii acestui pavilion, este „lipsa de transparență“ și „poziția“. Opacitate afectează gradientul opacitate într-o anumită zonă a benzii, în funcție de locul în care setați cutia. „Poziția“ este responsabil pentru amenajarea drapelului pe banda. Acest lucru este logic, nu-i așa? O cutie inferioară permite alți parametri gradientului pe banda. Cum ar fi „Color“ și „Poziția“. Aici totul este clar. Făcând clic pe „Color“ paleta de culori va apărea în care puteți selecta culoarea dorită pentru a benzii de gradient.

Dacă ați dorit vreodată să adăugați culoare sau claritate cu privire la ceea ce sau gradient de zonă, pe care doriți să creați pentru asta mai casetă. Nu-l mai dificil decât să faceți clic pe degetele. Unul trebuie doar să faceți clic pe mouse-ul la locul benzii, în cazul în care aveți nevoie pentru a verifica. Utilizați mouse-ul numai atunci când cursorul mouse-ului se transformă într-o mână cu degetele întinse.

Ei bine, dacă trebuie să scoateți cutia - trebuie doar să faceți clic pe ea. Apoi activa un meniu din partea de jos, în cazul în care puteți face clic pe butonul „Delete“. Asta nu astfel de metode sofisticate, vă puteți crea propriul gradient de.
Vom continua să exploreze în continuare setările de gradient. Chiar pe banda, vom vedea cinci tipuri de operațiuni de gradient: „liniar“, „radial“, „în formă de con“, „Mirror“ și „Diamond“ degradeuri.
„Gradient liniar“ - acesta este gradientul obișnuit, care începe de la punctul în care au stabilit, și se termină la punctul la care ați petrecut dungi. Imaginea lui poate fi văzută de sus.
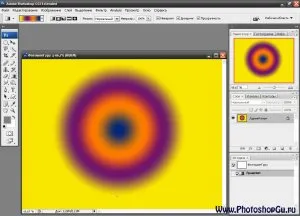
"Radial Gradient" - un gradient special. Ea are o formă sferică, și culoarea gradientului va porni de la centrul bilei. Centrul este mingea va fi în punctul setat, iar dungile, care a avut loc atunci când desen va fi raza în acest gradient de sferă.

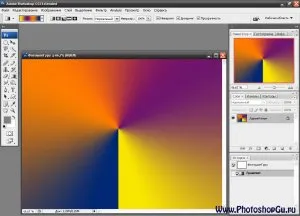
„Gradient de Tapered,“ gradientului va avea o formă conică, o vedere de sus. Varful acesta va fi primul set de un punct.

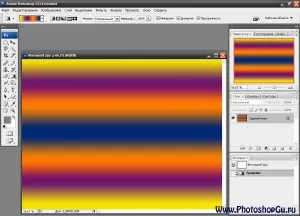
„Gradient de Reflectata“ este aceeași linie, dar va fi reflectată. punctul de reflecție va fi primul punct.

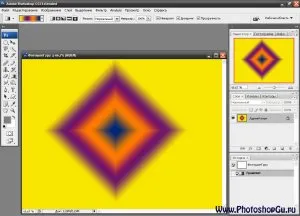
„Gradient de diamant“ este foarte frumos în sine, dar este destul de dificil de explicat cum arată. Metoda de experiment științific. Și asigurați-vă că să se uite la imagine.

Mai mult, în setările, vom vedea coloana „Mode“. Acest câmp este responsabil pentru modul gradient de amestec la desen. Când faceți clic pe coloana „Mode“ de mai jos apare un meniu, care va fi pus la dispoziție, în toată splendoarea sa, numele tuturor modul de amestecare. Flip, experimentul cu fiecare dintre ele. Apropo, a intrat în coloana „Mode“ puteți comuta roata mouse-ului lor. În continuare pentru „modul de amestecare“ setare există un gradient de transparență. Din această setare depinde transluciditatea gradientului dumneavoastră. Este mai mic numărul din coloana „Opacitate“, cu atât mai vizibilă imaginea la care aplicați gradientul. În continuare vom vedea setarea „Inversiune“, unde puteți pune un semn de selectare. Dacă am pus o căpușă acolo, gradientului nostru va lua imaginea sa în oglindă. Te sfătuiesc să poscholkat această tinctură, si uita-te la setările de gradient cu dungi la stânga și veți înțelege imediat esența acestei metode. Marginea din stânga a dungilor corespunde la începutul gradientului, care este punctul de la care începe să efectueze gradientului.
În același timp, plictisitoare și repetitive noastre. dar lecție foarte informativ cu privire la „Gradient“ se termină. Vă doresc noi culmi în cucerirea „Grad“, și câștigă pe frontul personal. La revedere!
Vreau să ofere chiar și colecția sa de gradienți, pe care am folosit pentru a utiliza, odată ce a fost numit 6000 gradienți.
Descărcați mega colectie de gradienți pentru toate ocaziile Nu trebuie să descărcați fișierele de pe serverul nostru