Glowing Linii Photoshop

face un semn de carte în rețelele sociale
Acest tutorial vă va arăta cum să creați și să modificați pensula simplu, și să-l utilizați împreună cu unele stiluri de straturi pentru a crea genial Efect linie de text.
active Tutorial
1) Introducere font Normal.
2) celesta fundal 48 FrostBo.
3) Actualizări gratuite Photoshop 6000 gradienții Supertuts007 (CHROMES.grd Descarcă documentul).
etapa 1
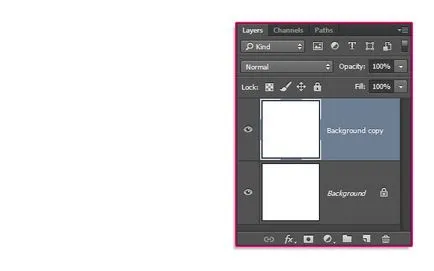
Creați un X 1280 pixeli documentului 1280 și stratul de fundal duplicat.

Faceți dublu clic pe stratul de copiere de fundal pentru a aplica un efect Gradient Overlay, folosind următorii parametri:
Stil: Scale Reflectata: 150% Verificați Gradient, pentru a schimba un gradient de umplere

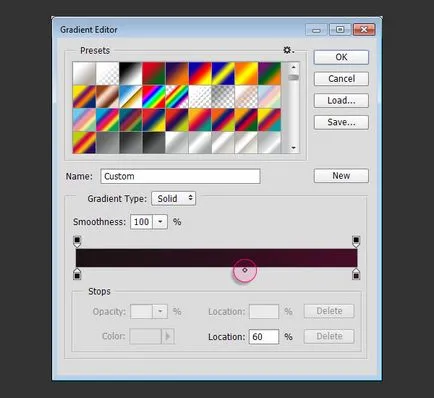
Creați un gradient folosind culoarea # 1b1315 # 460d28 stânga și la dreapta. Apoi selectați una dintre componentele de culoare care, selectați punctul de mijloc și de a schimba locația de până la 60%.

Acest lucru va crea un gradient de fundal.

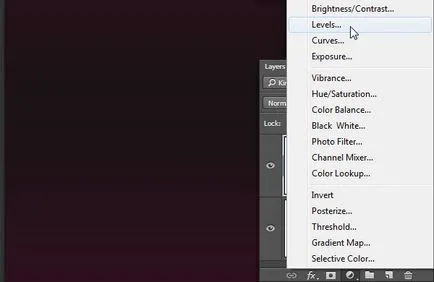
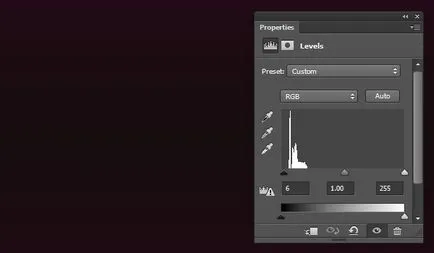
Faceți clic pe Create new fill sau pictograma strat de ajustare din partea inferioară a panoului Straturi și selectați Niveluri.

Schimbați valoarea umbrelor 6 fundal întunecat un pic.

etapa 2
Crearea de text, fiecare linie într-un strat separat, folosind Regular Intro font. Utilizați orice dimensiune doriți, și puteți utiliza, de asemenea, valori diferite pentru fiecare linie de text, dacă doriți. Aici, mărimea primei linii de text este 268pt, iar al doilea 300PT.

Umple pentru a modifica valoarea fiecărui strat de text la 0.

Faceți dublu clic pe primul strat de text pentru a aplica efectul de accident vascular cerebral, cu următoarele setări:
Dimensiune: 1 Tip umplere: Stil Gradient: Unghi Reflectata: 90 Utilizarea macaralei 160 gradient.