Ghid de Firebug pentru webmasteri

Instalarea FireBug de expansiune
Faceți clic pe butonul din stânga al mouse-ului în browser, Mozilla Firefox icon „Tools“ în caseta verticală, selectați „Add-ons“, apoi tastați în caseta de căutare „Firebug“ și apăsați tasta „Enter“. Găsiți o listă de extensii care apare în Firebug plug-in și faceți clic pe butonul mare verde „Adăugați la Firefox“.
După ce instalați Firebug plug-in în colțul de sus al browser-ului Mozilla Firefox pictograma va apărea în formă de bug-ul, iar acest lucru înseamnă că acest supliment a instalat cu succes.
Cum de a rula Firebug
Dacă faceți clic dreapta pe locurile de pagini web interes și alegeți din meniul contextual „Inspectați elementul folosind Firebug“, atunci veți obține o porțiune a paginii de cod, care este responsabil pentru formarea elementului selectat.

Element Cod de interes pentru noi va fi văzut în fereastra deschisă în partea de jos a paginii, secțiunea de cod care este responsabil pentru elementul selectat pagină web vor fi evidențiate în albastru.
Start Firebug poate utiliza, de asemenea, combinația de taste „Ctrl“ + „F12“ sau făcând clic pe Zhuchka în colțul din dreapta sus al ecranului. Și dacă apăsați „F12“. atunci Firebug se va deschide într-o fereastră nouă de browser.
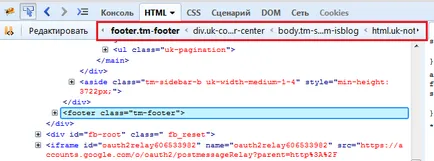
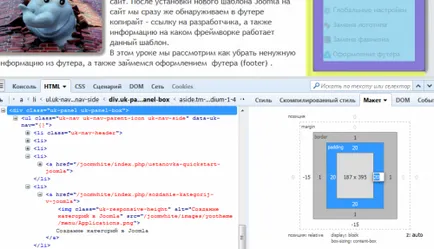
În jumătatea stângă a Firebug plug-in fereastra afiseaza HTML - tag-uri deschise în pagina web browser. Aici puteti naviga imbricate aceste sau alte recipiente, etc. Pentru a deschide conținutul containerului trebuie să faceți clic pe semnul plus de lângă acesta, și vă puteți minimiza făcând clic din nou. Pentru comoditatea de elemente în mișcare pot folosi tastele săgeată pentru navigare (albastru mută elementul de selecție).

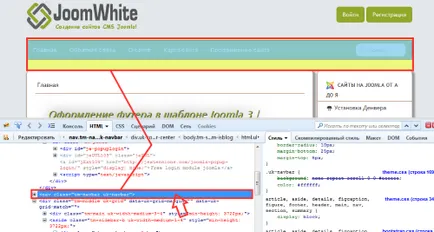
Când vă mutați mouse-ul la container div- pe partea stângă a Firebug, puteți vedea ce elemente ale paginilor web deschise sunt incluse în div-container.

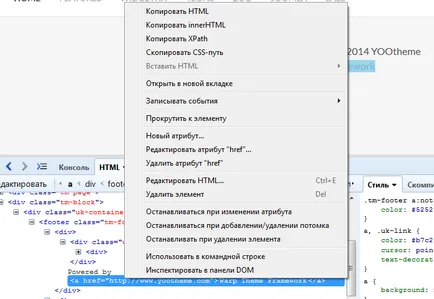
Dacă faceți clic pe butonul din dreapta al mouse-ului pe un element în panoul HTML, în caseta verticală, aveți posibilitatea să selectați acțiunea pe care doriți să o efectuați cu el :. Ștergeți un element, adăugați un nou atribut, edita HTML, etc. Modificările în selectarea unei etichete HTML, atunci afișat pe o pagină web.

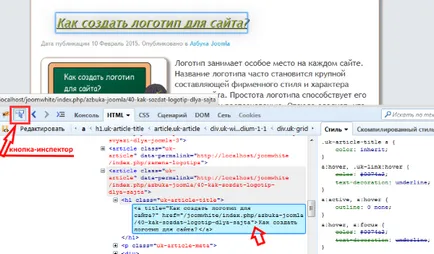
În scopul de a găsi rapid elementul dorit, trebuie să activați modul corespunzător în pagina de cod, făcând clic pe butonul din bara de instrumente „Examinați elementul“. După ce butonul este activat, orice element de pagină web pe care plasați cursorul căutat automat în codul HTML. Păstrați mouse-ul peste zonele paginii pe web și partea stângă a pluginului prin fragmente izolate cod HTML- fond albastru, sunt responsabile pentru formarea elementelor de pagină de date. Un fragment al paginii pe care cursorul mouse-ului va fi închisă într-un cadru de culoare albastră.

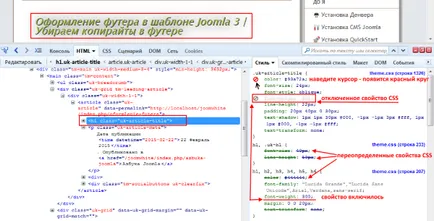
Aș dori să vă atrag atenția asupra faptului că, atunci când faceți clic pe mouse-ul pe elementul din panoul HTML-cod, va fi afișată ordinea de atașare a elementelor HTML, în al doilea rând de la panoul superior al plugin-ului. Pentru această linie, puteți urmări moștenirea CSS-proprietăți.

Firebug vă permite să simuleze designul paginii web dorit cu cont de orice modificări în codul HTML, dar de îndată ce vă reîmprospătați pagina - toate modificările aduse plugin-ul va dispărea.
Dar, dacă vă decideți să facă în cele din urmă o schimbare în codul HTML-, se pare că pentru a găsi fișierul care generează zona HTML- cod nu este atât de ușor.
Atenție! afișează Firebug în panoul HTML nu este numai codul pe care este stocat pe site-ul dvs. în HTML - fișiere, dar, de asemenea, codul generat de php.
Editați CSS Stil
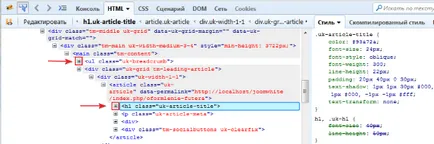
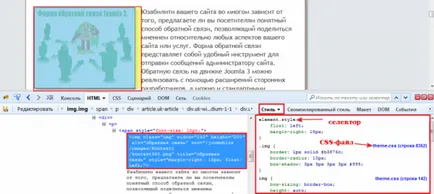
În panoul din stânga, extindeți implicit Firebug afișează HTML - codul și CSS-stil dreapta a elementului selectat. Aceste proprietăți CSS determină apariția blocului selectat de HTML. Panoul CSS arată selectorii care se aplică elementului selectat, numele numărului CSS-fișier și în cazul în care linia selectorii sunt descrise

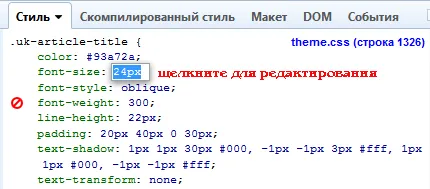
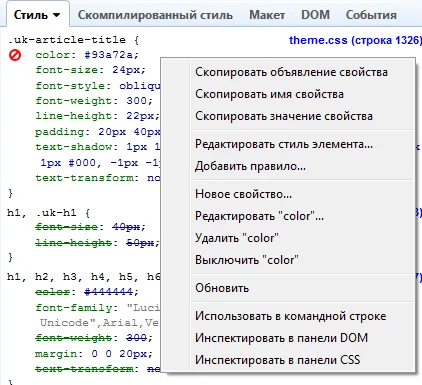
CSS-proprietate a aceluiași element poate fi scris de mai multe ori cu valori diferite, atunci browser-ul permite doar CSS-proprietate cu o prioritate mai mare - Important!. În cazul în care orice linie este străbătută, înseamnă că această specificitate selector este mai mică decât cea a selectorului cu o prioritate mai mare. Figura arată că selectorul .uk-articol-titlu o prioritate mai mare decât cea a selectorii H1. UK-H1 și H1. uk-H1. Prin urmare, proprietățile font-size: nu se aplică # 444444: 40px și culoare.
Orice CSS-proprietate este oprit și pornit din nou, cu un simplu clic pe teren gol în fața proprietății. Puteți muta cursorul mouse-ului într-o singură proprietate, adiacente la această proprietate va fi un cerc roșu traversat. Făcând clic pe ea, puteți dezactiva această caracteristică CSS- și uita-te la pagina web fără ea. Proprietățile cu handicap sunt afișate în gri, de lângă ele este afișat cerc gri traversat.

Toate valorile și proprietățile numele poate fi schimbat cu ușurință. Este suficient să faceți clic pe proprietate, și va deveni editabil. Este foarte convenabil și faptul că, în Firebug plug-in, la fel ca în Notepad ++. au autocompletare.

Navigați la panoul CSS privind proprietățile și valorile acestora, precum și pentru a insera o linie goală pentru a adăuga un nou CSS-proprietate, utilizați tasta Enter. Dacă faceți clic pe butonul din dreapta al mouse-ului în panoul CSS pentru a deschide un meniu contextual.

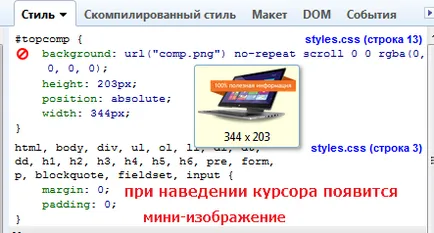
În fila CSS disponibil predosmotr culori și imagini atunci când treceți proprietatea cursorului

Toate acțiunile cu stilurile imediat afișate pe o pagină web. Dacă pagina pentru a actualiza toate acțiunile din Firebug anulate. Acest lucru vă permite să experimenteze cu stiluri diferite, fără să se teamă pentru integritatea fișierului CSS original. Pentru a efectua modificări site-ul dumneavoastră preferat de pe care doriți să deschideți fișierul CSS și pentru a găsi linia sugerată de plugin. În cazul CSS-stil este mult mai ușor decât modificarea codului HTML al paginii.
Tab „stil compilat“
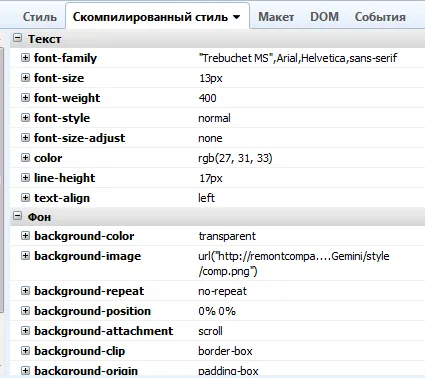
În „Stilul Compilate“ prezintă proprietățile și valorile lor, care sunt aplicate elementului și nu este stabilit în mod explicit prin stiluri. Pentru fiecare element, acesta a generat un stil propriu bazat pe valorile elementelor de browser și stil interne ale societății-mamă, și este redusă doar pentru informare.

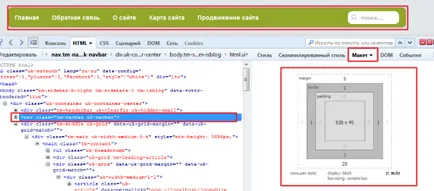
Tab "Layout" | Editare dimensiuni FireBug
Tab afișează dimensiunea elementului selectat, valoarea acesteia domenii, frontiere, umplutură, și de poziționare.


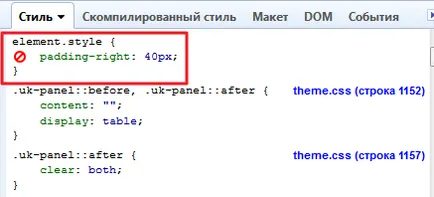
După schimbarea valoarea numerică a „stilul“ tag-ul elementul selectat este adăugat în mod automat, iar când deschideți fila „Style“ apare selectorul de „element.style“. La aceasta se poate adăuga alte proprietăți CSS și schimba valorile lor, precum și pentru orice alte selectoare.

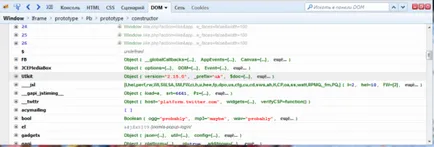
Tab „DOM“ prezintă o listă cu toate metodele și proprietățile elementului curent selectat. Dacă este necesar, puteți vizualiza proprietățile unui obiect sau pentru a le schimba în timp ce vizualizați rezultatele unor astfel de modificări pe pagina Web.



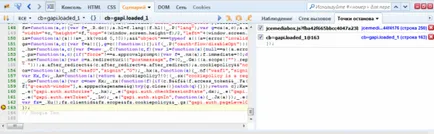
Pentru pas cu pas depana script-ul folosind butoanele de pe bara de instrumente, Firebug:
- continua execuția până la următoarea întrerupere (F8);
- du-te în interiorul unității sau a funcției (Step Into) (F11);
- du-te la următoarea declarație, fără a intra în interiorul blocului (Step Over) (F10);
- Bloc de ieșire sau funcție (randament Step) (Shift + F11).
Măsurarea vitezei de încărcare site-ul cu ajutorul Firebug


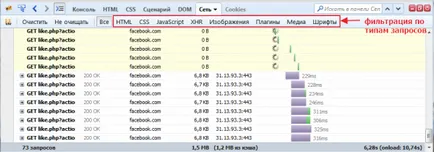
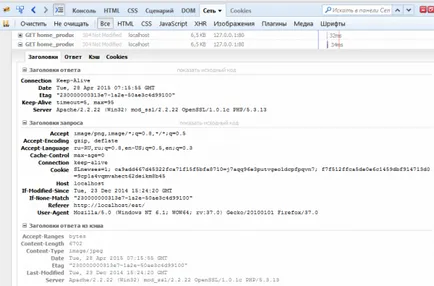
Fiecare element alimentare este o descriere detaliată a care este dispus în lista pliată. Faceți clic pe semnul plus pentru a extinde lista și veți obține toate informațiile cu privire la detaliile: antete, raspunsul, cache, cookie-ul.

Asta e tot. Sper pentru tine lecția a fost interesant și util. Mult noroc pentru tine!