Frumoasa Tag Cloud Blogul lui Igor Aleksandrovich

În articolul de astăzi, vreau să-ți spun cum să facă un nor frumos de tag-uri în VIJAYA blog.
Pentru ce este, vă întreb menya.Ne mult timp în urmă am de mai multe ori în forumuri întâlnite astfel voprosom.Nu și a decis să scrie un articol în sine.
Ei bine, Tag Cloud, creează o navigare suplimentară pentru vizitatori, așa cum se întâmplă perelenkovka. Ei bine, în motoarele de căutare de ajutor, ajuta la determinarea relevanța resursei.
Creați Tag Cloud
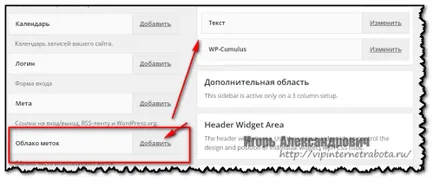
Pentru a crea un nor de tag-uri în panoul de administrare a blog-ul nostru în aparență du-te la Widgets și din coloana din stânga, din dreapta coloana tolerata link-ul Tag Cloud. După cum se arată în imaginea de mai jos:

După toate manipulările salvați lucrarea și să vedem ce avem.
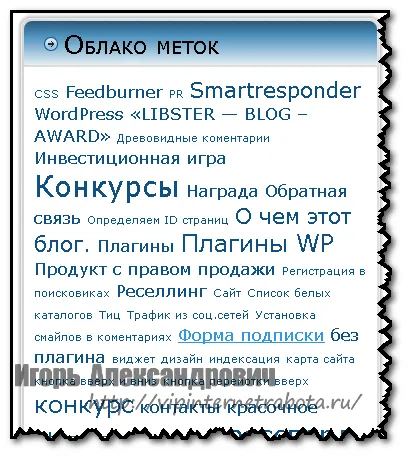
Ei bine, pe blogul meu, sa dovedit:

Standard și arată foarte masiv și cu fiecare nouă etichetă, widget-ul va deveni alungit.
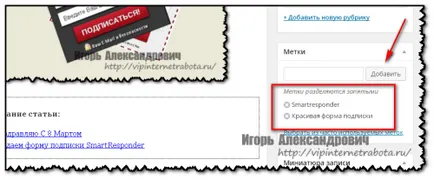
Dar, în cazul în care pentru a le-a pus, uita-te la imaginea de mai jos.

În coloana din dreapta, în timp ce editați articolul.
Facem un nor frumos de tag-uri, cu ajutorul plug-in-uri
Oricare ar fi Tag Cloud nu arata voluminoase și standard, vă vom adăuga.
Și în acest caz, vom ajuta plugin-uri.
Există mai multe plugin-uri interesante, dar astăzi vom lua în considerare doar două dintre nih.Eto plugin WP-cumulus și rece Tag Cloud.
Cred că aceste plug-in-uri vor arata dostatochno.Otlichno că una, alta.
Ei bine, să trecem la instalarea?
Plugin-ul WP-cumulus
Pentru a începe, instalați plugin-ul și activați-l.
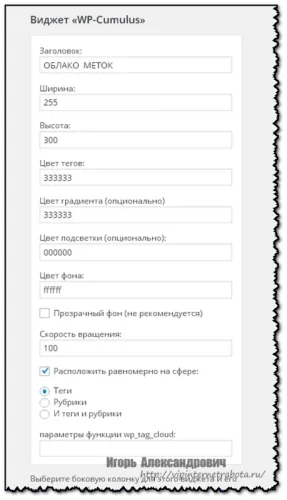
După aceea, du-te la Widgets, și din coloana din stânga la dreapta trageți widget-ul WP-Cumulus.Otkryvaetsya setarea widget, așa cum se arată în captura de ecran nizhe.I-l nastraevaete așa cum doriți.

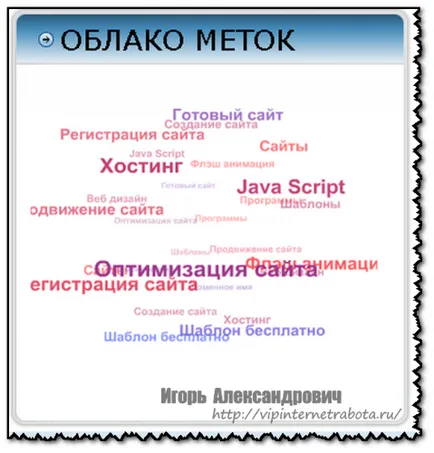
Nu schimba setările, și asta e ceea ce am vyshlo.Pravda otobrazish pe captura de ecran nu este frumusetea Tag Cloud 3D, dar încă arată ca acest ecran.

Îmi place acest plugin, totul arată bine.
Plugin cool Tag Cloud
Ei bine, ca întotdeauna, instalați plugin-ul cool Tag Cloud și activați-l.
Odată ajuns în admin a blogului în aparență, du-te la Widgets.
Coloana din stânga widget a apărut Videm widget cool Tag Cloud.Perenosim-l în coloana din dreapta, iar dacă faci atunci trebuie să configurați, personalizați-l.
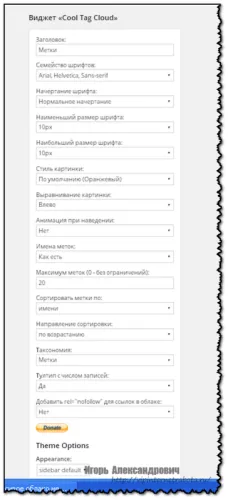
Setarea este prezentată în imaginea de mai jos.

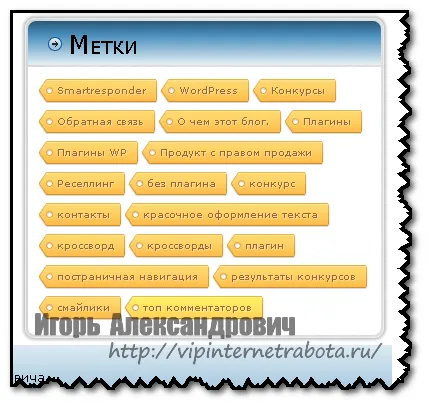
Odată ce totul este configurat, chiar dacă nu am schimbat nimic în setările vor fi salvate.
Apoi, du-te la blog-ul ismotrim ce avem.

Instalarea fără Tag Cloud dop
Ei bine, în unele ultima, să facem fără a Tag Cloud plugin.
Pentru început, trebuie să rădăcină dosar de blog-ul nostru, creați un folder nou și denumiți-l bine, de exemplu, TagCloud
Acest lucru este interesant: de ieșire în bara laterală, cele mai populare articole de pe blog
Apoi, descărcați arhiva, care se află sub
Despachetați-l, există trei fayla.Fayly swfobject.js tagcloud.swf și aruncă într-un dosar creat TagCloud
Mai mult, în fișierul descărcat, deschideți fișierul numit „Cod de instalator“
Acest fișier de descărcare și instalați în locul în care dorim să se diferențieze între Tag Cloud
Ei bine, asta-i tot.
Vor fi întrebări de pus.