Folosind liste, webreference
Listele sunt ușor structura ierarhică, și ajustarea flexibilă a formei, astfel încât sunt utilizate nu numai pentru scopul propus, dar, de asemenea, pentru a crea diferite elemente de pagină, cum ar fi pesmetul, paginare, meniuri, file și altele.
pesmet
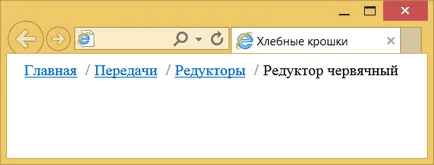
Pesmetul ajuta pentru a naviga site-ul și arată poziția paginii curente în raport cu alte secțiuni ale site-ului. Acest lucru îl face ușor pentru a trece la un nivel superior și de a înțelege în care secțiune vă aflați acum. Astfel, navigarea poate fi după cum urmează (Fig. 1) pentru site-ul de întreținere.

Fig. 1. Tipul de pesmet
Ultimul text indică pagina curentă și link-ul nu este. Toate elementele sunt separate prin unele caractere, de obicei, o săgeată (→), slash (/), semnul mai mare decât (>), și altele asemenea.
Deoarece proiectarea responsabilitatea stiluri, codul HTML este foarte concis. Creați o listă și atribuiți-l la un pesmet stil de clasă alte liste nu sunt distribuite.
Rețineți că nu distanțiere nu sunt aici, ele sunt afișate folosind proprietățile stilistice ale conținutului (Exemplul 1).
Exemplul 1. pesmetul Crearea
Pentru a începe, am zero, toate marjele și padding din lista de articole și de a construi orizontal pe proprietatea de afișare cu valoarea inline-bloc. Se elimină, de asemenea, markeri, astfel încât în mod specific pentru a face acest lucru nu mai este necesar. Pseudo. înainte de a fi necesar să se adauge un separator între punctele de control și opiniile sale. Textul este adăugat la toate punctele, inclusiv în primul rând, că, desigur, nu este necesară. Prin urmare, scoateți-l folosind pseudo: primul-copil. care se aplică un stil la primul element
paginare
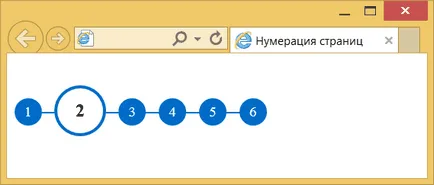
Un număr mare de materiale, cum ar fi articolul Site-ul, este adesea împărțită în pagini separate, 10-15 articole pe pagină, ceea ce duce la o reducere a site-ului de descărcare. Tranziția între paginile individuale se face prin numerotarea lor, în cazul în care fiecare cameră este un link către pagina corespunzătoare. Poate ieșire toate paginile, un anumit număr de ele sau doar o trimitere la pagina următoare și anterioară. Care opțiune pentru a alege depinde de designul site-ului și preferințele. O posibilă modalitate de numerotare prezentat în Fig. 2.

Fig. 2. paginare
Pentru a face o astfel de numerotare din nou, vom folosi o listă simplă, acum cu clasa pager. Fiecare element din această listă este un link către pagina. Pentru a selecta pagina curentă se va adăuga clasă de activă (exemplul 2).
Exemplul 2: Paginare
Linia dintre punctele se face prin proprietatea-chenarul inferior al elementului
- . ca
- și (Exemplul 3). Ele sunt în strânsă legătură unele cu altele și de a crea efectul unei singure benzi.
Exemplul 3. Meniu orizontal
Gradientul acestui exemplu se adaugă prin intermediul unei funcții liniare gradient. și umbra - cu proprietatea box-shadow.
drop-down
Mai mult meniu complex de drop-down numit. Atunci când indicatorul este pe elementele de submeniu afișate, înainte de un invizibil (Figura 4). de îndată ce se deplasează indicatorul cu textul, meniul este ascuns din nou.

Fig. 4. Tipul meniul vertical
Acest tip de meniu este destul de complicat pentru layout-ul, așa că haideți să-l examinăm în detaliu. Inițial, vom face lista imbricate - puncte de prima listă sunt textele meniului principal, oa doua listă în cadrul elementului
- Acesta va servi ca un sub-meniu. În cazul în care sub-meniu nu este necesară, lăsați doar un singur element
- . și
- nu este adăugat. Structura fiecărui element este după cum urmează.
- . pentru a seta stilul pentru punctele de primul și al doilea nivel al meniului. Dacă specificați doar un selector Li. stilul va fi aplicat la toate articolele de la toate. Deci, vom folosi selectorul .menu> li. se aplică numai elementelor de stil
- primul nivel. Ca rezultat al stilului nostru de meniu orizontal se schimbă un pic.
Submeniul ascundem prin proprietatea de afișare. în cele din urmă ar trebui să arate așa cum este prezentat în Fig. 3. Valorile de resetare au adăugat, de asemenea, listele, este util să ne atunci când adăugați de poziționare relativă de sub-plus implicat, fără a indexului z nu va funcționa. Și avem nevoie de ea pentru impunerea corespunzătoare a unor elemente de peste altele.
Temporar, puteți activa afișarea meniului sub-și ajusta aspectul lor.
Rămâne să încheie sub-meniu atunci când treceți cursorul mouse-ului peste elementele de meniu. În acest scop folosim pseudoorto: Hover. adăugându-l la li.
Un selector spune că stilul ar trebui să fie aplicat elementului
- . în acest caz, se afișează numai atunci când cursorul mouse-ului este axat pe un membru
- în interiorul containerului cu clasa de meniu.
După aceea, meniul nostru va rula și va afișa un submeniu în cazul în care acesta este disponibil. Ramane in ultimele retușuri decorative asociate cu umbrele și suprapunerea corectă. Pentru a afișa corect umbra sub primele elemente de meniu nivel de a crea un gol pseudo-through. înainte. să stabilească o umbră pentru el, și a pus-o sub link-ul (aici z-index și util).
Codul finală prezentată în Exemplul 4.
Exemplul 4: meniul drop-down
- în interiorul containerului cu clasa de meniu.
Acum trebuie să se facă distincția între diferitele elemente de stil pentru
- - un element de bloc și ocupă întreaga lățime de care dispune, este necesar să se limiteze sau să specificați lățimea. sau, ca în acest exemplu, prin setarea valorii de afișare inline-bloc. Linia este un număr, astfel încât elementele de meniu sunt deplasate până la jumătate din înălțimea lor.
crearea de meniuri
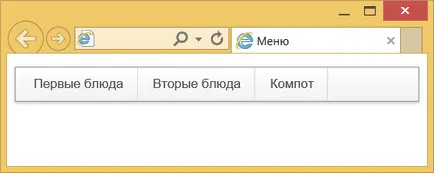
Meniul on-line este o modalitate de a naviga prin ea. Cea mai simplă opțiune - un set de link-uri orizontale, care seamănă în formă firimituri. Diferența este că nu există nici o legătură între indicatorii (Fig. 3).

Fig. 3. Meniu orizontal
Pentru a crea acest meniu aplică principiile pe care le utilizați în exemplele anterioare, dar vnesom modificări decorative pentru o schimbare. Meniul are un gradient mic, sub ea există o umbră slab și elementele de meniu sunt separate printr-o linie verticală. Linia de sine non-standard și este format din dungi gri și alb, așa că vom adăuga o linie separată la elementele