Facem un hyperlink care leagă sfaturi de design
Dar mai întâi un pic de fond de informații:
Hyperlink-uri de bază „stare“
element Aceasta poate dura mai multe „state“, definite de CSS pseudo-clase:
Unul dintre exemplele clasice:

Proprietăți CSS comune pentru proiectarea de link-uri
- Culoare - culoarea de hyperlink-uri;
- text-decor - aplicat la textul recepției ornamentale (de obicei, subliniere);
- culoare de fundal - culoare de fundal (poate, de exemplu, dacă modificați link-ul cursorul este (a: hover);
- font-weight - o modalitate buna de a sublinia legătura, făcându-l font îngroșat.
- frontieră - cadru;
Recomandări generale pentru proiectarea link-uri
Apropo, pentru același motiv, nu utilizați stiluri concepute pentru hyperlink-uri către alte elemente, doar a creat confuzie. Dacă sunteți cu adevărat mutați departe de schemele clasice, fă-o în mod rațional (a se vedea mai jos). Exemplele.
Este obligatoriu să se definească toate pseudo-clase, deși link-urile vor funcționa dacă acesta este un stil de pseudo-clasă nu este specificat, astfel încât webmasteri de multe ori le ignora. Nu uita, de asemenea, că un număr mare de oameni nu folosesc mouse-ul, astfel încât chiar și pe astfel de „nebunie“, ca condiție a: focus, nu trebuie uitat. În mod ideal, este de dorit să se definească un stil pentru fiecare stat. De asemenea, trebuie amintit faptul că browserele implicite diferite au un design diferit pentru pseudo-klssov. Deci, de exemplu, de Firefox: activ și: focalizarea se disting printr-un cadru gri, în timp ce în link-ul Google Chrome: du-te activ fără stil și: focalizarea are un cadru galben.
Și, în sfârșit, câteva exemple bune de urmat:

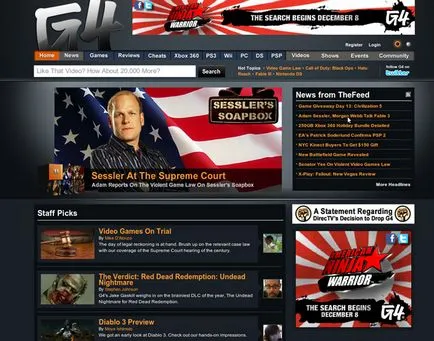
G4TV - schema de culori, vedeți, este departe de a fi un (link-uri portocalii și pozițiile pe un fundal negru) clasic, dar foarte contrastant. Cand mouse-ul: apare (plana) fundal portocaliu. Pe paginile interioare ale site-ului schimbă stiluri (link-uri albastru-albastru), dar este un pic de navigare o piedica.

Made ziua mea - arată o mulțime de efecte „de referință“, mers pe jos în jurul valorii de site-ul întrebam!

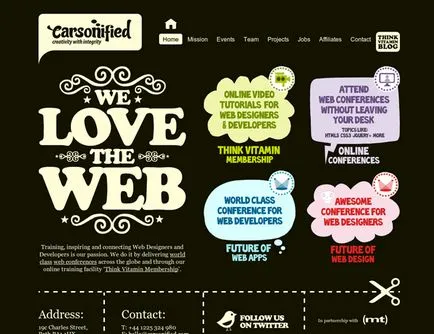
Sarsonified - stare foarte clar a: hover. Un exemplu de urmat!
Sper ca aceste câteva exemple pentru a vă inspira pentru link-uri serioase de design! Cel mai important lucru în acest caz - nu uitați despre detaliile (caracteristici). Nu puteți crea unele efecte originale, pentru a restabili starea legăturii (planare), dar chiar și doar schimba culoarea. Nu neapărat face referință luminos ochi-prinderea, pur și simplu „pentru a le separa de text.“ Și, desigur, verifica link-urile vor funcționa în toate browserele.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.
complicat ... Am să citesc încă o dată ...)
Anna, sau mai bine să încerce să practice.
Bună ziua Sanya. Eu încă preferă să aloce o legătură imagine - tobish, cum ar fi imaginile subliniind nu (fără îndoială știu această piesă). Deoarece subliniere standard de pall deja, și puncte, cum ar fi în cazul în care, prin frontiera de a face - nu toate browserele afișate în mod profitabil! IMHO
onjee, da, cu o imagine a unui zbor de fantezie în alocarea de referință este practic nelimitată. Dacă doriți să selectați un număr mic de link-uri de tipul de meniu, veți obține un foarte bun, sau chiar în text poate fi utilizat - pe scurt, vă mulțumesc pentru adăugarea, despre această opțiune cumva ați uitat)
Todushka. dar mi-ai spus cum să aloce imagini de referință, precum și? Ce fel de parametri sunt necesare? De exemplu, o legătură directă, dar nu este suficient ca este subliniată (sau, dimpotrivă, sublinierea eliminat), astfel încât în dreapta / colțul din stânga sus a imaginii și mai tiddly apare ..
Am citit undeva despre această metodă, dar complet uitat unde. Și eu nu pot găsi :(
Allpa, face :) De fapt, se folosește de fundal de proprietate, în cazul în care atârna o imagine.
Da, dar iată cum să se înregistreze parametrii săi la bekgraund a fost în mod clar într-un anumit colt, nu am știut :(
Aștept cu nerăbdare să :) manual
Excelent! Așa învață cum să atragă un link ... Și atât de obosit de monotonia ...
Puteți pune, de asemenea, o umbră atunci când vă mutați, chiar și atunci când un fundal întunecat, și umbra de culoare strălucitoare, ca și în cazul în care textul este evidențiat
Dacă aveți întrebări, scrieți la [email protected]