Efectuarea textul într-un cadru

Bună ziua dragi prieteni! Astăzi am zaymomsya un astfel de lucru ca proiectarea textului în cadru.
Cadru pentru WordPress blog posedă proprietăți magice pentru vizitatorii noștri le atrag, fascinează, și, uneori, strigând - Hei, nu trece prin - să acorde o atenție la mine!
Nu sunt o femeie și trofee bunica de la care pot fie nu mă interesează. Atunci de ce am citit asta? Da, pentru că textul în frumosul cadru iese din masa - este lumina de la capatul tunelului. Doar trage și asta este! Bine, poate mă îmbrac un pic prea departe :). Deși.
Prieteni, cu toate acestea, atrage atenția - care este de acord cu mine, să ridice mâna. Este ca un magnet pentru ochi!
Concluzionăm: prezența pe blog-ul unui cadru frumos - este o garanție pentru a atrage atenția!
Într-unul din articolele sale, am vorbit despre plugin-ul WP-Note, care încheie textul într-un cadru - totul se întâmplă destul de simplu, citește aici:
- cadru pentru decorarea textului
Astăzi ne uităm la o altă opțiune, și îmi place mai mult pentru că există opțiuni flexibile pentru a crea cadre individuale.
Efectuarea cadru de text utilizând DropShadow
C folosind acest plugin, va crea propriul cadru frumos pentru WordPress blog. Mai mult decât atât, puteți crea un „înveliș“ pentru textul de blog-ul dvs. este în curs de proiectare.
Puteți aplica umbre pentru a seta individual, culoarea de umplere cadru de fundal, și granițele sale, îndoiți marginea cadrului. Acum, dacă nu te superi, să ne uităm mai atent la toate.


Trebuie să deschizi o fereastră cu opțiuni (setări). Ei bine, aici este locul unde chefuri!
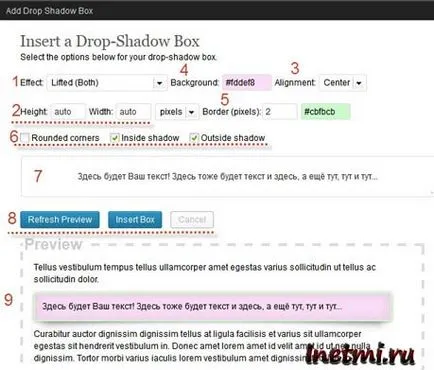
1. Efectul - Această opțiune conține un meniu drop-down cu efecte vizuale - impunerea de umbra, margine la nivelul membrelor.
2. înălțimea și lățimea - înălțimea și lățimea cadrului. Am pus, de obicei, totul pe «auto». Pentru a afișa cadrul pe întreaga lățime a câmpului de text.
3. Aliniere - Aliniere. Ar trebui să «centru» - amplasarea cadrului, în centru, dar ar putea fi necesar, de exemplu, se introduce un cadru de imagine la stânga sau la dreapta textului, atunci valorile ar trebui să fie modificate în consecință, la stânga sau la dreapta.
4. Background - fond intern umple cadrul. Modificările făcând clic LMB pe teren cu codul (#FFFFFF). Acesta oferă o gamă largă de culori, apăsați din nou pe același câmp - închide meniul de alegere a culorii.
5. Border - frontieră sau rama (cadru). Implicit este «pixeli» din meniul drop-down - nu se schimba. De asemenea, puteți extinde lățimea cadrului de frontieră (implicit este 1) și cere culoarea ei.
6. colțuri rotunjite - runde de pe marginea cadrului; În interiorul umbra - interior suprapunere umbră; În afara umbră - extern.
7. Câmp pentru introducerea textului (ceea ce este în cutie).