Editarea unui șablon WordPress de personalizare si optimizare SEO
Odată ce am găsit și setați tema dorită. Ar trebui să realizeze WordPress șablon de editare. Este important de a personaliza tema și comportamentul de optimizare SEO pentru motoarele de cautare. Avem nevoie de acest lucru pentru a face site-ul dvs. poate obține o poziție bună în motoarele de căutare.

Pasul 4 pentru editare șablon WordPress
1. Fișierele șablon WordPress
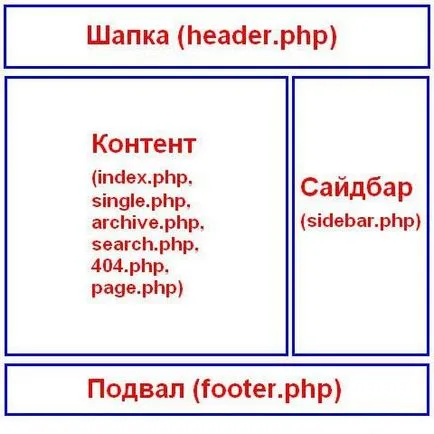
Întreaga temă constă dintr-un șablon WordPress fișiere, fiecare dintre care este responsabil de partea lor a temei. În cazul în care fișierele șablon sunt împărțite în zone pentru care sunt responsabili, atunci se va arăta așa

- Header.php - Acest fișier este responsabil pentru partea superioară a blogului (pălărie), în doar logo-ul se va schimba codul și a seta numele site-ului.
- Sidebar.php - Acest fișier este responsabil pentru retragerea de titluri, tag-uri, posturi recente, widget-uri și altele asemenea.
- Index.php - Acest fișier este responsabil pentru pagina principală de blog.
- Single.php - Acest fișier afișează informațiile tuturor înregistrărilor. blog.
- Archive.php - Afișează fișierul pe blog.
- Search.php - pagini de căutare de pe site.
- 404.php - redirecționare dacă pagina a încercat să traverseze nu este găsit, apoi transferat într-o pagină separată pe site.
- Page.php - Afișează paginile cu informații statistice.
- Footer.php - subsolul tema, partea de jos. Există de multe ori link-uri inutile, care trebuie să fie ștergeți sau aproape de indexare.
- Style.css - fișierul este responsabil pentru stilul de tema. Așa se pare.
Iată cum sunt amplasate aceste fișiere, dacă te uiți la tema implicită WP.
2. Alinierea WordPress tag-uri h1, h2, h3, div, p
În acest pas, va trebui să urce în codurile pentru etichetele de plasare WordPress. Nu vă faceți griji, acest lucru va fi capabil să se ocupe de fiecare. Și nu este nevoie de mai mult de 5 minute. Și nu pierdeți punctul, deoarece este una dintre cele mai importante în WordPress șablon de editare.
1. Editați WordPress șablon de antet.
[PHP] -Este; h1-gt; -Este; a href = "- lt; php bloginfo ( 'url'); -gt; ??" - gt; -Este; php bloginfo ( 'info') ;? ? -gt; -Este; / a-gt; -Este; / h1-gt; [/ php]
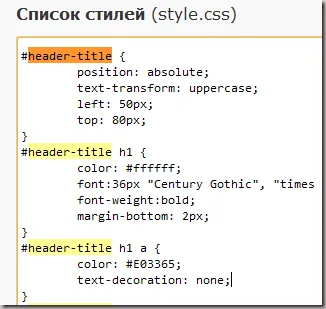
Acum trebuie să înlocuim, copiați codul de mai jos și înlocuiți că întreaga linie de aici este
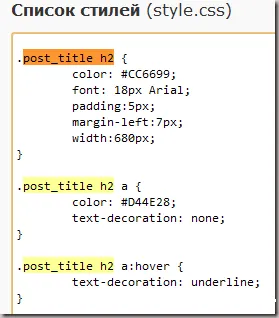
Apoi găsește style.css (stil) fișier este tot în același bar unde găsiți header.php. Style.css pentru a găsi stiluri care sunt înregistrate pentru containerul. Va apărea pe la similitudinea



2. Titlul Editați articolele
[PHP] -Este; h2-gt; -Este; a href = "- lt; the_permalink php () -gt; ??" rel = "bookmark" title = "?? Permanent Link to -Este; the_title_attribute php (); -gt;" - gt;? -Este; php the_title (); ? -gt; -Este; / a-gt; -Este; / h2-gt; [/ php]
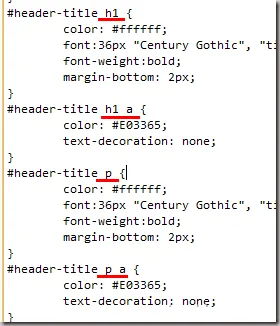
Înlocuiți-l cu
[PHP] -Este; h1-gt; -Este ;? PHP the_title (); ? -gt; -Este; / h1-gt; [/ php]
Acum trebuie să mergeți la fișierul style.css și pentru a găsi stilul ar trebui să fie similară cu aceasta

3. Cum să eliminați WordPress Link-uri
Dacă eliminați ssylkiWordPress. există riscul de a deteriora subiectul în mod inutil de multe ori acestea sunt codificate în link-urile nu pot fi puse în text. În astfel de cazuri, este necesar să decodeze și numai apoi eliminați. Prin urmare, considerăm 2 opțiuni atunci când link-uri suplimentare sunt îndepărtate cu ușurință și, atunci când este necesar să decodeze. Pentru a afla ce fel de link-uri acest lucru te va ajuta Tema plugin Autenticitatea Checker (TAC). După instalare mergeți la tema, în cazul în care există o inscripție despre tema OK, Tema - înseamnă că subiectul nu este criptat coduri. Cod criptata S-au găsit! - au criptat coduri. Link static (e) S-au găsit ... - numărul de link-uri găsite.
După determinarea de referință, a se vedea șablonul în orice parte a site-ului în care sunt situate. De regulă, acestea sunt în partea de jos. Dacă da, găsiți fișierul footer.php (subsol). Tot în același panou unde ați venit în header.php
1. Link-uri nu sunt criptate
apoi eliminând necesitatea de a găsi un link către function.php Șterge referințele ar trebui să fie în același timp, de la funcția de subsol și, prin urmare, recomandăm să descărcați tema la computer și acolo, în fișierele pentru a elimina acest link de la footer.php fișier și apoi 2 function.php
2. Link-urile codificate
4. Format Traducere
5. Editați antetele în bara laterală
La cererea cititorilor, voi aduce un punct mai mult, editare bara laterală sau altă zonă de widget. Dacă sunteți în picioare acolo h2 h3 sau antete care au nevoie să fie convertite în text simplu, dar frumos ca titlu. Acest lucru va necesita câțiva pași simpli.
1. Editarea style.css
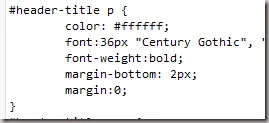
2. Înlocuirea h2 antet sau h3 la p sau div
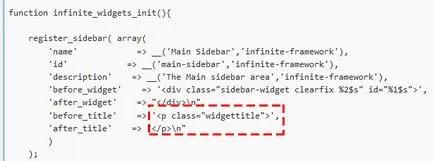
- Înlocuiți antete în fișierul de tema functions.php dvs. (funcții tematice sau funcționarea site-ului). Ne găsim însăși poziția în sine. În cazul meu, pur și simplu am înlocuit h3 pe p class = »widgettitle», și închidere h3 prin simpla p.

Uneori, ea sidebar o altă funcție, dar liniile sunt mereu aceleași pentru înlocuire.
(Voturi: 1, în medie: 5.00 din 5)