Editare Flash motocms șablon pentru Facebook - motocms pe blog
Partajați acest post:
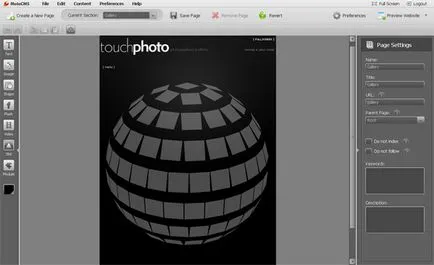
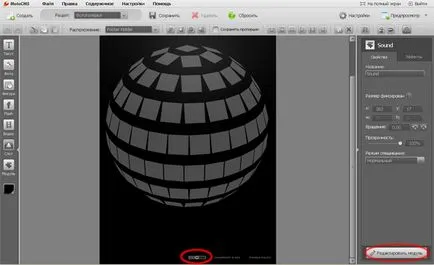
În curs de revizuire astăzi vom analiza în detaliu modul de a edita cu ușurință șablon MotoCMS. Am decis să facă un site-fotoportfolio. Pentru a face acest lucru, selectați un șablon din sfera 3D.

Deschideți șablonul Panou de control:

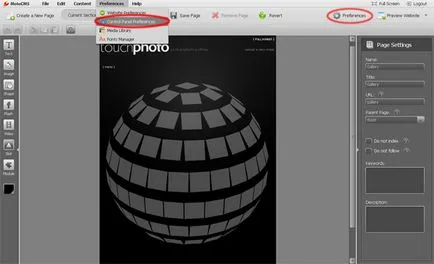
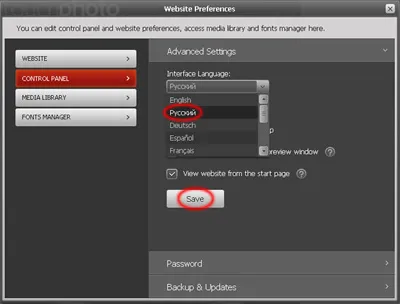
1. Schimbarea limbii de Control Panel în limba română. Panoul de sus este «Preferințe» și apăsați pe eticheta de pe panoul. Urmatoarele «Panoul de control Preferințe» - «Interface Language».

În lista de limbă, selectați „română“.

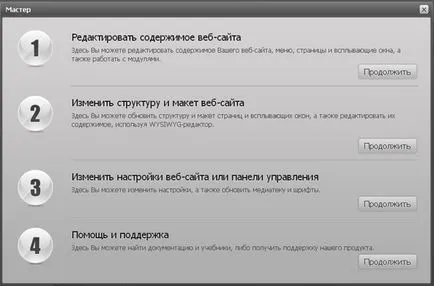
2. Cel mai simplu mod de a edita un șablon folosind master de editare. Acesta va permite un pas-cu-pas pentru a face modificări și de a construi un site web. Du-te la meniul „File“ și selectați „master“.

Expertul ajută pentru a edita structura site-ului, conținutul, de a crea noi pagini și pop-up-uri, setările site-ului schimbare și Control Panel.
Să începem editarea șablonul nostru.
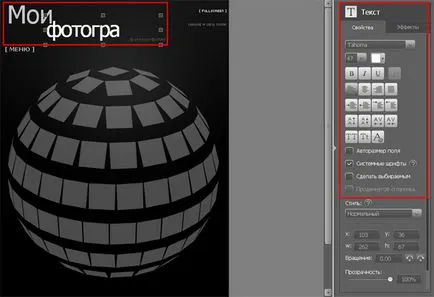
3. Schimbați numele. În panoul din dreapta, selectați fontul de sistem. Alegeți dimensiunea fontului, culoarea, și de a folosi alte opțiuni de formatare.

4. Schimbarea galeriei - situată în această galerie extraordinară a fotografiilor.
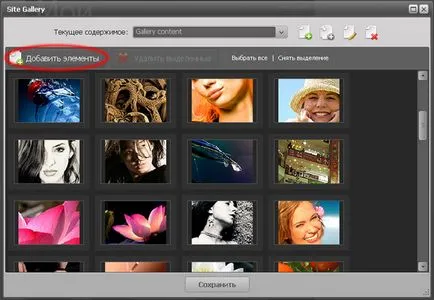
Pentru acest «site-ul Galeriei» modul pe care doriți să o modificați. Faceți dublu clic pe domeniul de aplicare al imaginii sau faceți clic pe „Modificați modulul“ în partea de jos a panoului din dreapta.

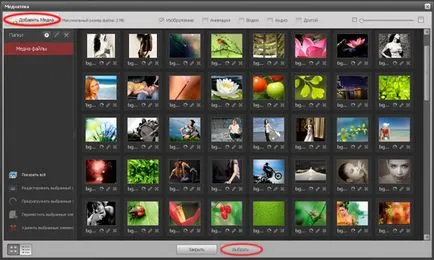
Ștergeți imaginile care sunt în șablon și puneți-l pe cont propriu. Faceți clic pe „Adăugați elemente“. Noi cădem în „bibliotecă“. Încărcați-l imaginea necesară prin apăsarea butonului „Add media“.

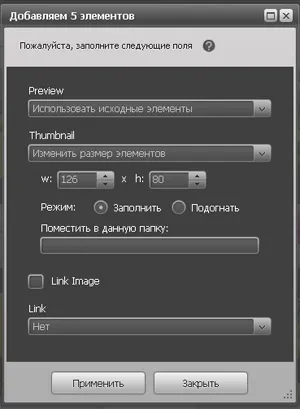
Când adăugați un grup de ferestre fișiere vor apărea, care vă permite să alegeți setările generale pentru întregul grup.

Aici puteți:
- redimensiona încărcări de imagine, sau pentru a păstra originalul. Când schimbați dimensiunea, puteți seta propriul manual și selectați modul zoom. Aveți posibilitatea să modificați dimensiunea ambelor imagini mari și miniaturi.
- posta elementele selectate dintr-un dosar separat.
- să stabilească legături cu imagini. Link poate duce la orice adresă URL externă, la orice pagină a site-ului, sau chiar deschide fișierul.
4. Fiecare șablon din MotoCMS au player audio încorporat. Luați în considerare detaliile. Faceți clic de două ori pe imaginea de mai jos egalizatorului sau pe butonul „Edit modulul“ de pe partea dreaptă a barei de instrumente.

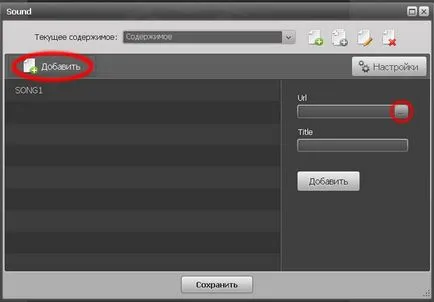
Aici puteți adăuga orice număr de fișiere de muzică. Faceți clic pe „Adăugați“.

Faceți clic pe «Url». Noțiuni de bază în bibliotecă de la și adăugați fișierele necesare. Fișierele necesare vor fi adăugate în bibliotecă. Cum arată în detaliu mai sus, atunci când fotografiile din galeria noastră.
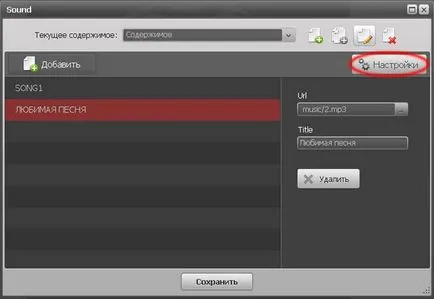
După descărcarea fișierele necesare, du-te la setările. Faceți clic pe butonul din colțul din dreapta sus.

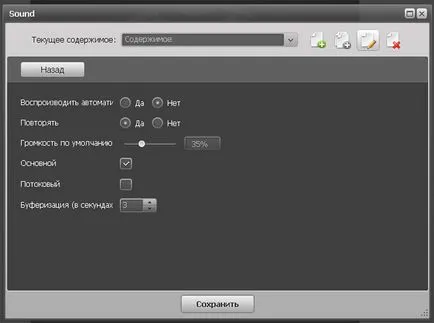
În setările aveți următoarele opțiuni:

- redarea automată a muzicii. Șablonul implicit este „nu“. Dacă pui „da“, atunci muzica va suna imediat atunci când deschideți șablonul;
- Puteți seta piese repeta;
- infuzie de volum;
- „Tick“, în linia „de bază“ înseamnă că jucătorul va fi cel mai important dintre toate disponibile pe site-ul;
- „Streaming“ înseamnă că redarea începe, fără a aștepta descărcarea completă de fișiere. Aici puteți seta, de asemenea, numărul necesar de secunde de tamponare.
Nu uita pentru a salva modificările.
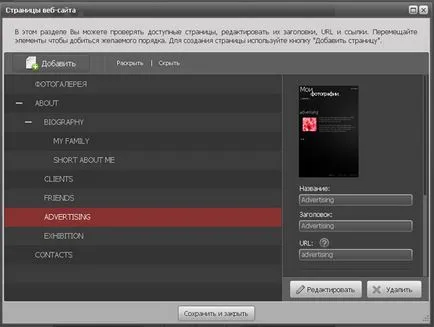
În această secțiune, puteți:

- adăuga sau șterge pagini;
- atribuie fiecare nume de pagini, titlul și adresa URL;
- schimba structura șablon, plasarea de pagini în orice ordine doriți.
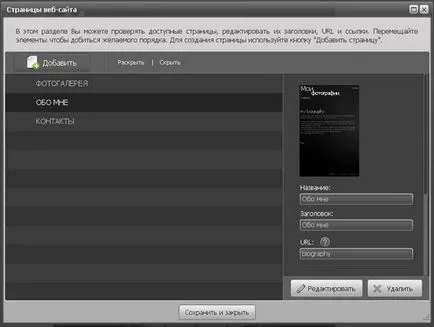
Am decis să facă un șablon album foto cu câteva pagini. Prin urmare, lăsând doar pagina principală cu o galerie foto, o pagină despre tine și contacte. Alții eliminați.
Redenumiți pagini ca avem nevoie.

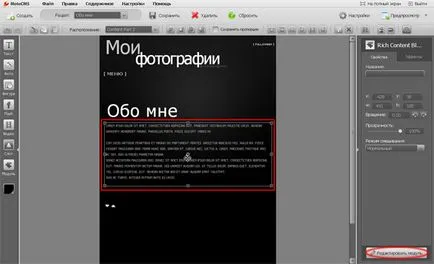
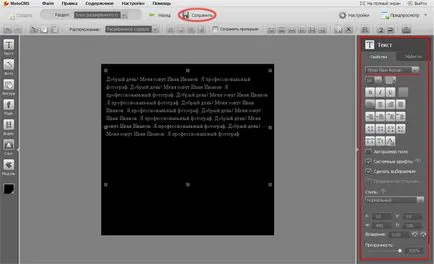
6. Acum completați pagina de informații. Du-te la pagina „Despre mine“. Înlocuiți titlul și textul. Textul conținut în «conținut bogat bloc» modulul. Pentru a modifica modul, dublu-clic pe zona modulului sau pe butonul „Edit modulul“ în colțul din dreapta jos.

Dacă modificați text, puteți face față faptul că în textul rusesc nu apare. Asigurați-vă că alegeți un font care conține caractere chirilice (fonturi de utilizare de sistem).

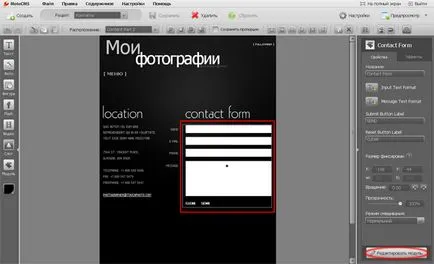
7. Acum, du-te la „Contact“ și să ia o mai strânsă modul «Formular de contact».
Pentru a edita modul nevoie să faceți dublu clic pe formularul de contact sau puteți să faceți clic pe „Modificați modul“ în bara laterală dreapta.

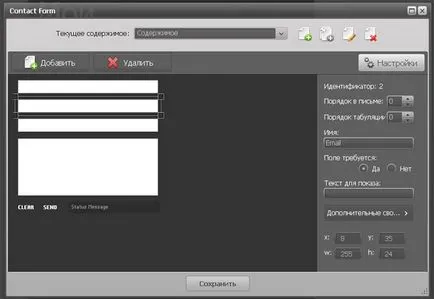
Puteți personaliza forma așa cum ai nevoie. Adăugați sau eliminați câmpuri, pentru a le atribui nume, definiți informațiile ordine în litera și ordinea pentru câmpurile tab, puteți seta, de asemenea, criteriile de verificare a completarea formularelor de către utilizatori.

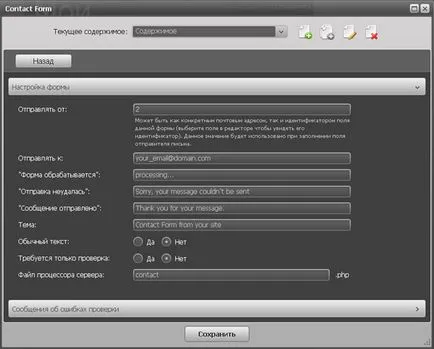
Puteți schimba, de asemenea forma setări. Clicul „Opțiuni“ colțul din dreapta sus.

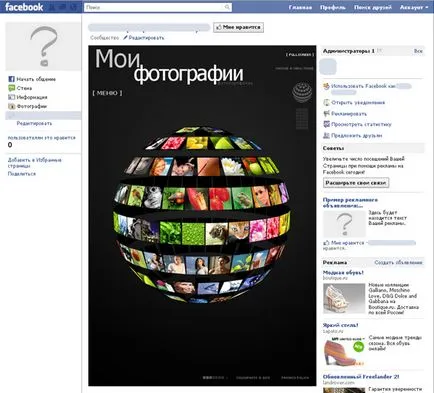
Aici am finalizat un mic sondaj privind editarea MotoCMS flash pentru șablonul Facebook. Ai putea asigurați-vă că pentru a edita conținutul utilizând built-MotoCMS Panoul de control nu este dificil. Să ne uităm la rezultatul.
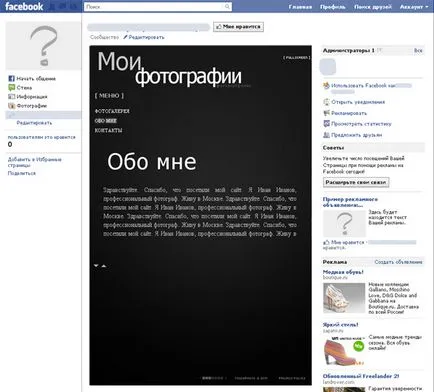
Home page cu galeria foto:

Acasă „Despre mine“:

Vă mulțumim pentru feedback!
Urmărește-ne: @MotoCMS_ru
