Drop-down câmp de căutare


numire
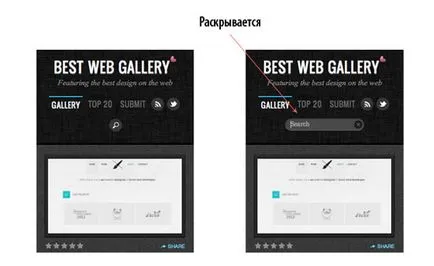
Pe dispozitivele mobile, există o evidență a fiecărui pixel. Pentru a minimiza este de dorit să afișeze forma spațiului va apărea inițial într-o formă compactă și dezvăluită pentru obținerea focus intrare (: focus). Această abordare poate economisi spațiu pentru alte elemente de interfață și de conținut.


HTML markup
Pentru formulare utilizate HTML5. Codul este foarte simplu:
Resetați vizualizarea la formularul de căutare implicit în browser Webkit
În mod implicit, Webkit browsere formularul de căutare va fi după cum urmează:

Pentru a căuta forma privit ca un câmp de introducere a textului normale pe care doriți să adăugați următoarele stiluri:
Formăm caseta de căutare
Câmpul de intrare va avea o lățime normală și 55px dezvăluite pentru a fi 130 x capabil să: se concentreze. proprietate de tranziție este utilizat pentru animație, și box-umbra este utilizat pentru strălucire efect.
În exemplul B, sub formă de căutare în mod substanțial reduse la minimum - doar pictograma afișată fără umplere de text. Vă rugăm să rețineți că schimbarea proprietățile padding și lățimea pentru câmpul de căutare pentru a forma un buton rotund. Pentru a utiliza textul a fost invizibil culoare proprietate: transparent.
Compatibilitatea browser-
Metoda descrisă lucrează în toate browserele majore: Chrome, Firefox, Safari și IE8 +. În funcționalitate IE7 și browsere mai vechi nu funcționează din cauza lipsei de sprijin pentru pseudo-clasă: focus și câmpul de căutare de tip.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!