Dinamic coș joomshopping - instalare și configurare
În acest articol ne uităm la modul de a face frumos coș dinamic Joomshopping.
Dacă căutare pe Internet, este dificil de a găsi un frumos Joomshopping modul coș.
Dar puteți încă) căutare nu cu mult timp ma condus la o pereche de module bune.
Modulul 1 - mod_jshopping_cart_ext_plus
Acest modul este ca aspectul și numărul de setări.
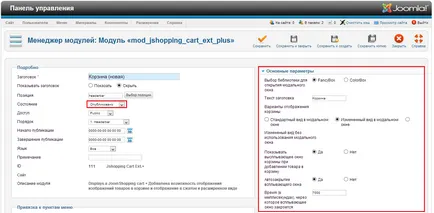
Setarea standard. După instalare du-te la modul de manager și faceți clic pe Jshopping coș Ext. +.
Cred că dacă vii la o alegere a unui modul de coș, probabil că știți cum să pună modulele pe site-ul :) Prin urmare, nu vom insista asupra acestui.
Setările din acest modul este într-adevăr o mulțime.
1. FancyBox și ColorBox - acest plugin jQuery care afișează informații într-o fereastră modal.
2. Textul titlului - Inscripția de pe coș.
3. Opțiuni de afișare Basket - Standard, o schimbare în fereastra modal și schimbarea, fără o fereastră modal.
4. fereastra pop-up atunci când adăugarea unui produs în coșul de cumpărături.
5. Auto-pop-up.
6. Timpul necesar pentru a închide fereastra pop-up.

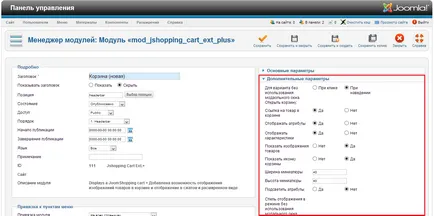
1. Deschideți Coș: Când faceți clic, mutați. (Utilizat pentru versiunea fără o fereastră modal)
3. produs de afișare atributele, caracteristicile, imaginea (prețul, o scurtă descriere, produse foto, etc)
4. Afișați sau ascundeți pictograma miniatură.
5. Dimensiunile pictogramelor (puteți specifica înălțimea și lățimea).
6. Evidențiați.

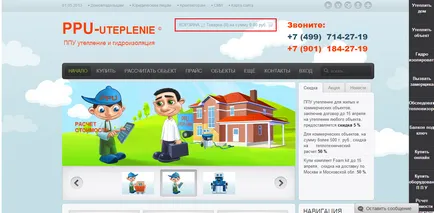
Dacă activați această setare, veți obține ceva de genul:
Acest tip de coș de cumpărături gol:

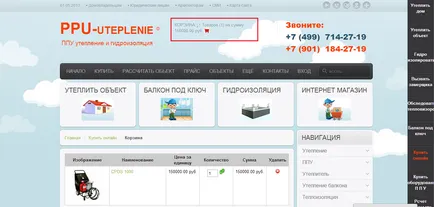
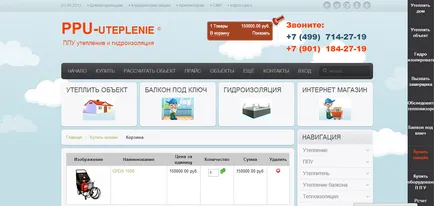
Acest tip de coș de bunuri:

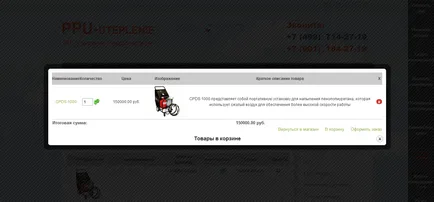
Acest tip de fereastra modal care apare prin apăsarea coș:

Așa că ne-am ocupat cu un singur modul.
Modulul următor este pe gheață Jshopping coș
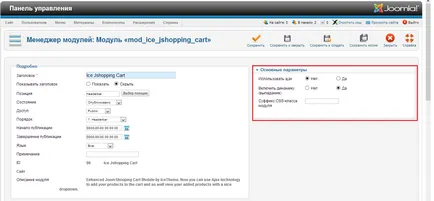
Setări în acest modul este mic, dar se pare frumos.
În setările puteți selecta:
1. Pentru a utiliza sau nu de a utiliza Ajax.
2. Activați dinamic care se încadrează în afara ferestrei mărfurilor care au fost adăugate în coș.

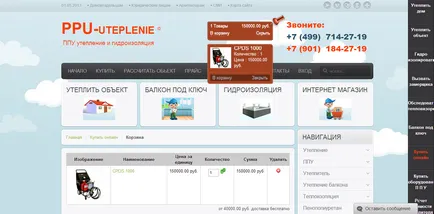
Iată acest coș:

Din caseta verticală:

Vă mulțumesc pentru atenție, noroc!)