Desenează-buton 3D în Adobe Illustrator
În această lecție vom învăța cum să creați un set de butoane pentru web, folosind efectele 3D în Adobe Illustrator. De ce 3D Efecte? Faptul este că, în acest fel am cmozhem o bună parte a lucrărilor privind umbre și scoate în evidență încrederea pentru efecte 3D. Este convenabil și destul de interesant în acest proces.
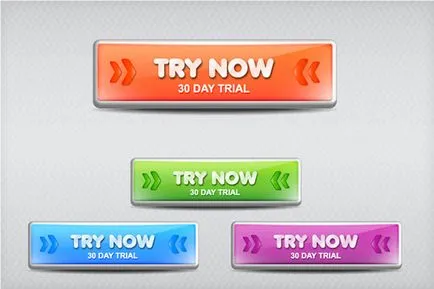
Rezultatul final:

Etapa 1. Butonul Formular
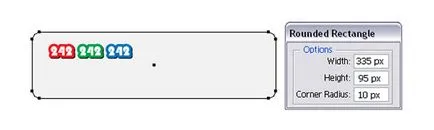
Incepeti prin crearea formei de bază pentru butonul nostru. Selectați instrumentul Dreptunghi rotunjit Tool și faceți clic în orice parte a zonei de montaj. În fereastra care apare, introduceți numerele așa cum se arată mai jos. Ca o turnare folosind o culoare gri deschis.

Pasul 2. Setări 3D
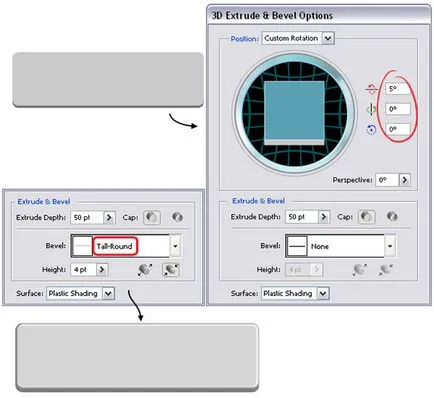
Păstrarea dreptunghiul creat, accesați meniul și selectați Efect 3D> Extrude Bevel. Introduceți parametrii după cum se arată mai jos: schimba unghiul de înclinare în grafic și selectați opțiunea Bevel Tall-Round. Acest lucru ne va ajuta cu evidențieri și umbre.

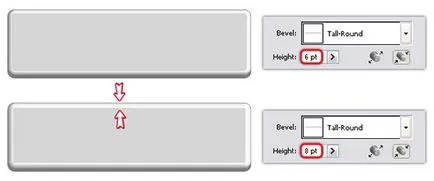
Dacă doriți să faceți interior grosimea cadrului circular, crește înălțime.

În setările Extrude Bevel Opțiuni, faceți clic pe butonul Mai multe opțiuni pentru a deschide o casetă de dialog și uita-te la partea de jos. Dacă doriți să lumineze colțul din stânga sus pentru a muta punctul de lumină spre stânga, așa cum se arată în imaginea de mai jos. În cazul în care partea din dreapta jos - stânga.

Pasul 3: Buton colorat
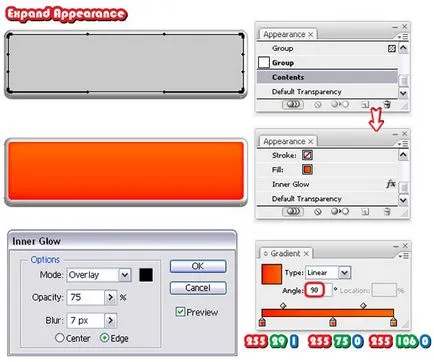
Asigurați-vă că butonul este selectat, du-te la Object> Expand Aspect. Acum, folosind instrumentul Tool Direct Selection (A), dreptunghiul scroll interior cu margini rotunjite și se umple cu un gradient liniar așa cum se arată mai jos. Schimbarea turnare unghi de 90 de grade. Lăsând forma selectată, dublu-clic pe Aspect Cuprins paleta (figura este grupat împreună cu altele) pentru a vedea atributele sale. Acum du-te la meniul Effect> Stilizează și aplicați efectul Strălucire interioară, folosind setările din imaginea de mai jos.

Pasul 4. Adăugați glare
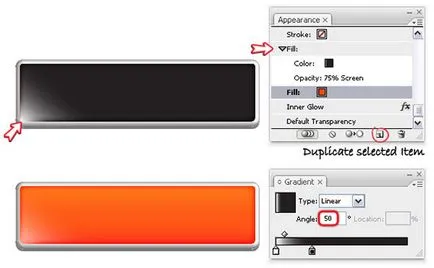
Lăsând forma selectată din etapa anterioară, du-te la paleta Aspect, faceți clic pe butonul Duplicate selectat Articol pentru a duplica dreptunghiului. schimbarea Gradient la alb-negru, așa cum se arată mai jos și specificați un unghi gradient de 50 de grade. Schimba Blend Mode pe Screen (negru devine transparent) și scade opacitatea la 75%.

Duplicați această a doua cifră este duplicat mai întâi. Salvați gradientul de aceeași culoare, selectați numai unghiul de înclinare de 140 de grade. De asemenea, promovează opacitatea la 75% la 90%.

Pasul 5. Folosiți obiectul perie

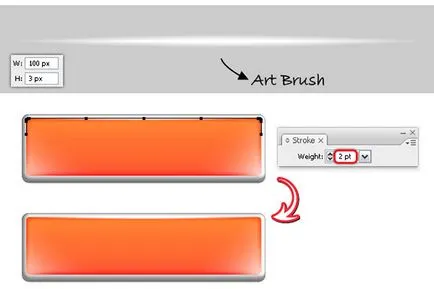
Acum avem nevoie de un obiect perie (perie Art). Metoda creației sale pot fi găsite în acest tutorial în etapa a noua. Singura diferență este că, de data aceasta utilizați un oval dimensiunea de 100 x 3 x 200 px în loc de 5 px. După ce mutați peria într-un panou de perii paletă, aplicați peria pe conturul, pe care am creat în etapa anterioară, această grosime 2 pt.

Pasul 6. Adăugați umbre
Din nou, copiați și lipiți în fața dreptunghiului interior. Mutați-l strat dintr-o paletă de straturi de grup. Eliminați toate aspect existente și umple-l cu negru (1). Acum, copiați și inserați în fața dreptunghi negru și umple-l cu o altă culoare, indiferent de ce, atâta timp cât a fost ușor să se facă distincția (în exemplul roșu). Mutați dreptunghiul roșu de două ori prin apăsarea butonului pe tastatură (2). Parametrul Incrementați Tastatura ar trebui să fie de 1 px (meniul Modificare> Preferințe> General).
Selectați atât dreptunghi și paleta Pathfinder, selectați Subtract, apoi faceți clic pe Expand. Forma rezultată ar trebui să aibă o umplere neagră (3). Schimbarea modului de amestecare la Multiply și opacitatea mai mici până la 20% (4).

Pasul 7. Finish
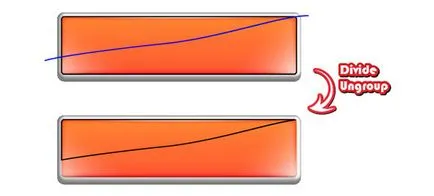
Acum, folosind instrumentul Pen Tool (P) pentru a desena contur deasupra butonului, așa cum se arată în imaginea de mai jos. Copiați și lipiți în caseta de interior din față, scoateți toate decorațiunile, setați doar un accident vascular cerebral negru. Evidențiați această casetă contur desenat anterior și paleta Pathfinder, faceți clic pe butonul Divide. În meniul Object, selectați Degrupeaza, apoi ștergeți de jos cifra rezultată, lăsând în partea de sus.

Se umple forma rezultată cu un gradient liniar de la alb la negru și selectați unghiul gradient de -90 grade. Schimbați modul de amestecare Screen si scade opacitatea la 30%.

Etapa 8 Text
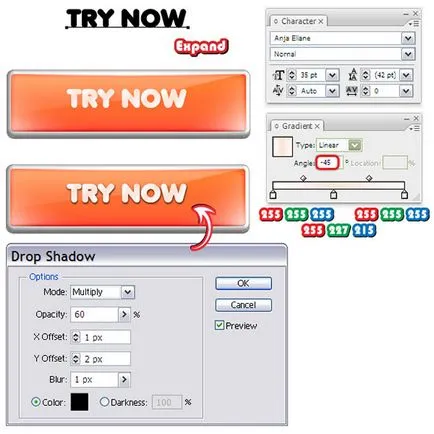
Vom continua sa lucreze cu textul. Selectați Type Tool (T) și introduceți textul (în «TRY ACUM» de exemplu). Selectați un font Anja Eliane, dimensiune 35 pt. Fontul puteți descărca aici. În meniul Object, selectați Expand, apoi umple textul cu un gradient liniar așa cum este prezentat mai jos. gradient de unghiul de înclinare stabilit la 45 de grade. Acum, în meniu, selectați Efect> Stylize și aplică efectul Drop Shadow cu setările după cum se arată mai jos.

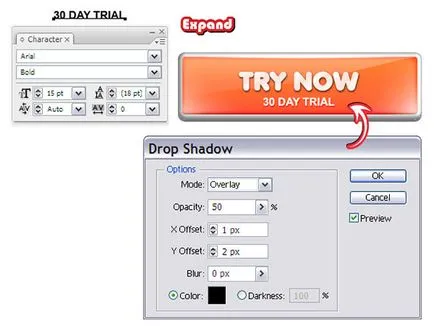
Acum, introduceți textul inferior ( „30 zile de încercare»), folosind Arial Bold dimensiunea fontului 15 pt. Selectați Extindere din meniul Object. Completați textul în alb, apoi se aplică efectul Drop Shadow cu setările după cum se arată mai jos.

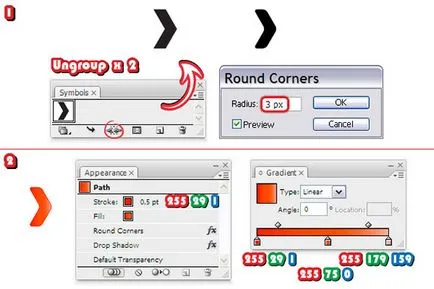
Pasul 9. Săgețile

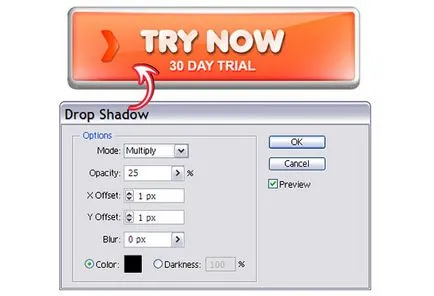
Butonul săgeată, apoi du-te la Effect> meniul Stilizează și selectați un efect Drop Shadow.


Pasul 10: Shadow
Tot ce a mai rămas - umbra sub butonul. Selectați Ellipse Tool (L), trage un oval sub butonul și specificați negru de umplere (1). Se pune stratul de sub stratul butonul oval, apoi, în meniul, selectați Obiect> Path> Offset Path și introduceți parametrul Offset -7 px. Vei avea o mică ovală în mijloc (2). Specificați o mare oval 0% opacitate, selectați atât ovală și în meniu, găsiți Opțiuni Object> Blend> Blend. Specificarea 25 de pași și a reveni la meniul: Object> Blend> Marca (3). Redu opacitatea la 75%, iar dacă plasați un buton de pe orice fundal, schimba modul de amestecare la Multiply.

Iată butonul finit:

De asemenea, încercați alte culori:
