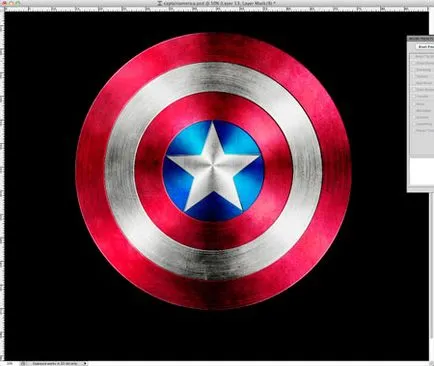
Desen Shield în Photoshop

Pasul 1 Deschide Photoshop și crează un nou document. Am folosit dimensiunea de 2600x2600 pixeli. Se toarnă stratul de fond negru, prin intermediul instrumentului paintbucket (Vărsarea) (G).

Pasul 2. Folosiți EllipseTool (elipsă) (U) a crea un cerc în centrul documentului folosind culoarea # d51a37

Pasul 3. Utilizarea MagicWandTool (Magic Wand) (W) selectați cercul și apoi, fără a îndepărta selecția, a crea un nou layer deasupra cercului roșu.

Pasul 4. Umple un strat nou cu culoare albă în interiorul selecției prin instrumentul paintbucket (Vărsarea) (G).

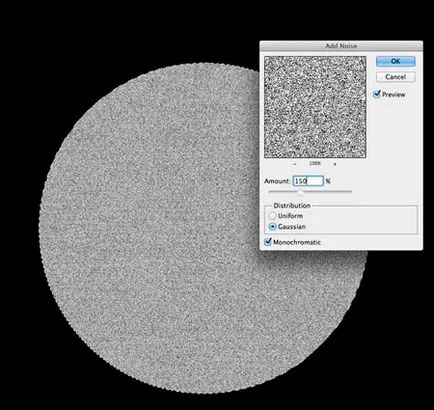
Pasul 5. Noi folosim Filtru> Noise> AddNoise (Filter> Noise> Add Noise). Asigurați-vă că culoarea planului frontal - negru, o culoare din spate - alb. Setați preferințele: effect- 150% La Gaus, monocrom.

Etapa 6 este încă selectat, utilizați Filter> Blur> RadialBlur (Filter> Blur> Radial Blur). Setări: Număr - 40, Metoda - Ring, Calitate - Cel mai bun.

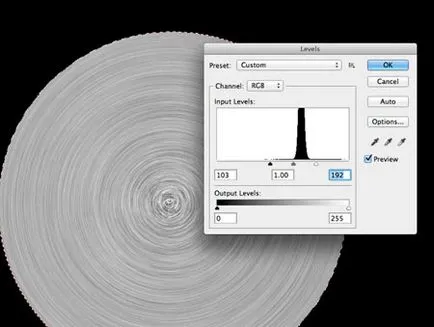
Pasul 7. Du-te la corectarea imaginii imaginii> Ajustare> Levels (Image> Adjustments> Levels). Modificarea valorilor de intrare pentru markerul negru 103, 1,00 și 192 pentru gri la marcator alb.

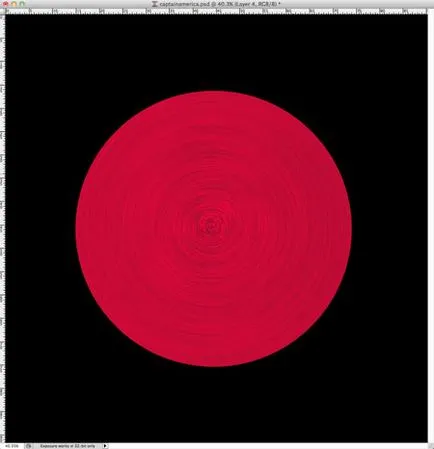
Pasul 8: Schimbați modul de amestecare la Darken (Înlocuirea întuneric) și setați Opacitate - 100%.

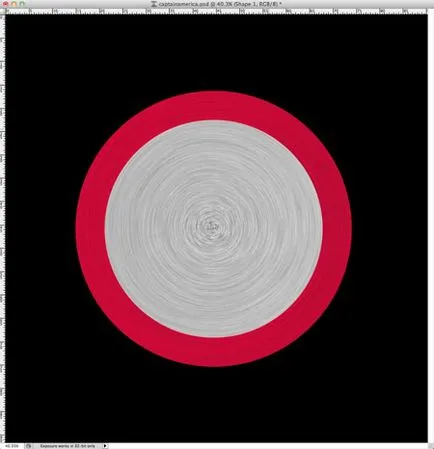
Etapa 9. Repetați pașii de mai sus pentru a crea un scut de cerc gri.
Notă: după cum puteți vedea, cercul gri ar trebui să fie mai mici. Puteți repeta pașii 4-7, și se aplică o transformare pentru a duplica stratul cu un cerc alb, care au fost aplicate filtre, schimbați modul de amestec la Normal, și apoi se aplică transformarea.

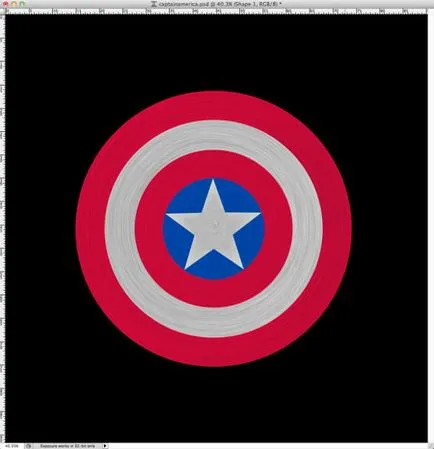
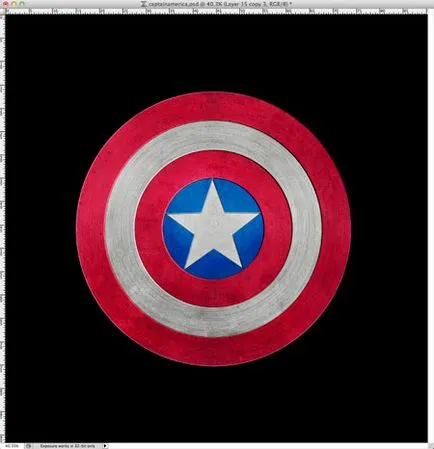
Pasul 10. Repetați aceiași pași efectuate anterior pentru a crea celelalte trei cercuri și stele.
Notă: fiecare cerc succesiv mai puțin predyduschego.Chtoby face o stea, în primul rând a crea un cerc de culoare gri care taie stele. Pentru a face acest lucru, creați o formă utilizând instrumentul Poligon. În setările instrument, bifați caseta de lângă steaua (steaua), restul setărilor implicite. (Ctrl + clic pe miniatura stratului va juca de selecție).

Pasul 11 Este timpul pentru a da realism scut. Primul lucru de făcut este de a folosi Layer Styles.
Layer> Layer Styles> Drop Shadow (Layer> StilSloya> Shade). Utilizați, mod alb amestec - Linear Dodge, Opacity - 70%, unghiul - -4 grade offset - 5 pixeli. Dimensiune - 4 pixeli. Contur selectați ca în imaginea de mai jos.

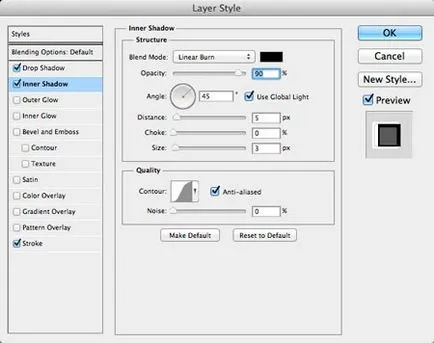
Pasul 12. Aplicați un strat de stil Inner Shadow (Inner Shadow).
Utilizați Linear Burn pentru modul de amestec, de culoare neagră, 90% Opacitate, unghi de 45 de grade, compensare - 5 pixeli. Dimensiune - 3 pixeli. Circuit ca in imaginea de mai jos.

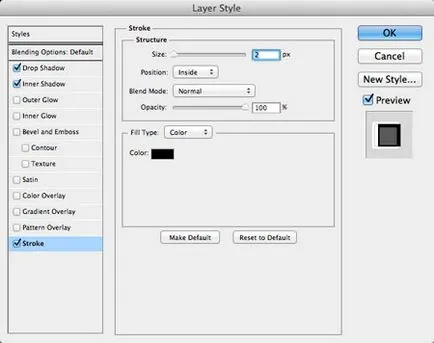
Pasul 13. Aplicați un accident vascular cerebral stil strat (accident vascular cerebral). Utilizați o dimensiune de 2 pixeli, Pozitie - interior, negru.

Pasul 14. Aplicați aceste stiluri de straturi pentru toate cercurile și stele. Puteți ajusta stilul de layer, în funcție de dimensiunea cifrelor tale.

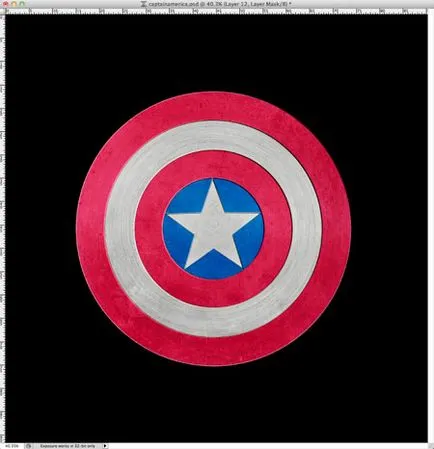
Pasul 15 Este timpul pentru a adăuga textura. Am ales o textură cu Shutterstock, o poți găsi aici.

Pasul 16 Adăugați o mască de strat în formă de cerc, și de a schimba, de asemenea, modul de amestecare la softlight (Soft Light).
Notă: adăugați o textură deasupra tuturor straturilor, nazhmiteCrtl + clic pe miniatura cercului mare, asigurați-vă că stratul activ este textura și adăugați o mască strat.

Pasul 17. Încă o textură am luat DeviantArt și îl puteți descărca de aici. Ia Brush Tool (Brush) (B). -0% rigiditate, culoare - alb și vopsea în centrul unui mic cerc de textură ca și în imaginea de mai jos. Cu modul de amestec corespunzător se va adăuga un punct culminant la scut.

Pasul 18. Modificarea Blend Mode la Color Burn (Color Burn). Opacitate - 30%.
Notă: Masca strat pentru a adăuga textură ca la pasul 16.

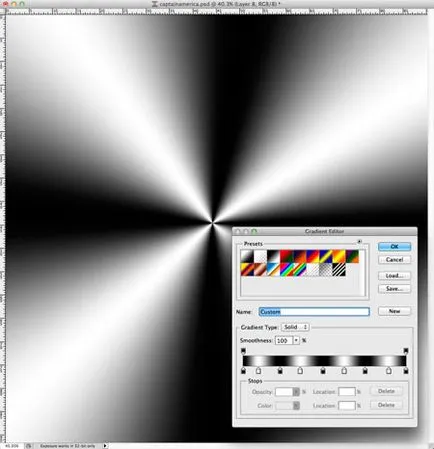
Pasul 19. Crearea unui nou strat și să ia Gradient Tool (gradient) (G). Tip gradient - conic și completați documentul de gradient. În acest sens, am creat propriul meu gradientului ca în imaginea de mai jos.

Pasul 20 schimbă Blend Mode la Overlay (suprapunere), lipsa de transparență - 80%.
Notă: Masca strat pentru a adăuga textură ca la pasul 16.

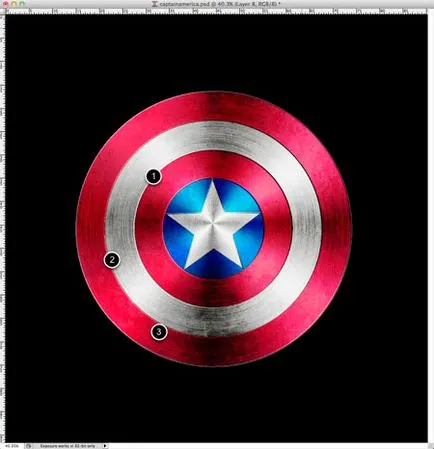
Pasul 21. Duplicate (Ctrl + J) și modificați modul de amestecare Color Dodge (Color Dodge) Opacitate - 30%. Apoi, du-te la Layer> LayerMask> RevealAll (Layer> Layer Mask> Reveal All). Selectați BrushTool (Brush) (B). Ia-o perie foarte moale cu negru de start creionarea zona pe care doriți să le ascundeți. În cazul nostru această regiune 1,2 și 3 (a se vedea. Screenshot).

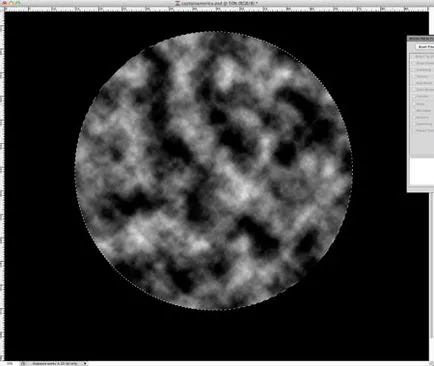
Pasul 22. Crearea unui nou strat pe partea de sus a tuturor, apăsați Ctrl + clic pe miniatura cercului mare pentru a obține de selecție. Apoi se aplică Filter> Render> Clouds (Filter> Render> Clouds). Asigurați-vă că culoarea planului frontal - negru, și din spate - alb.

Pasul 23. Schimbarea modului de amestec la softlight (Soft Light) și Opacitate - 50%.

concluzie
Selectați toate straturile și le duplicat, și apoi îmbinați noile straturi într-un singur folosind Layer> MergeLayers (Layer> Se combină straturi).
Apoi, du-te vImage> Ajustare> Desaturate (Imagine> Ajustări> desaturate). Schimbați modul de amestecare la softlight (Soft Light). Opacitate - 50%.

După cum puteți vedea, toată lecția a fost destul de simplu, am folosit filtre și texturi de bază și modurile de combinare pentru a crea efecte de lumină.
Add-ons:
23522
abonați:
70 000+
Experiența utilizatorilor:
330371
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail