De ce și cum să folosească textura în web design
De ce și cum să folosească textura în web design
Textura devine o parte integrantă a proiectului. Acum, acesta este un mod simplu și eficient pentru a extinde vizual site-ul. Dar adăugarea de texturi - o mare responsabilitate. Aceasta crește eficiența site-ul, deoarece textura este un instrument de calitate în arsenalul unui designer. Se poate ghida ochii utilizatorului și subliniază importanța elementelor-cheie.
Cu toate acestea, pentru o lungă perioadă de timp a fost asociat textura murdar și grunge de design. Aceasta în cantități excesive pot fi văzute în întreaga lume pe site-urile de muzică. El a lăsat designeri disconfort. Datorită utilizării frecvente a avantajelor sale de acest design a încetat să observe. Textura poate face site-ul holistică, dar nu-l face focalizarea.
Textura anti-modele
Înainte de a vă aduce textura la proiectarea, să facem o distincție între modelele (modele) si textura. Aceste cuvinte sunt adesea folosite alternativ. Tipare tind să fie mici, repetate, ca un stil de teracotă, în timp ce textura este de obicei mult mai mare în dimensiune, iar imaginea pe care nu se repetă. Imaginați-vă o diagramă Venn, cu textura de stânga, modelul de dreapta și o mică suprapunere în mijloc. Acest lucru se întâmplă cu unele modele și texturi. Mai multe seturi de texturi repetitive Tileable postate pe site-ul sunt exemple bune.
funcţii de textură
Ne place web, din cauza texturii de o varietate de motive. Deciziile de proiectare nu ar trebui să se bazeze doar pe cuvintele: „Oh, bine. Se pare bine. " Conceput pentru a servi unui scop specific, și ar trebui să fie luate în fiecare decizie cu privire la textura după cântărire toate „pro“ și „contra“. Să începem cu unele dintre avantajele cheie.
Atrag atenția prin apel la acțiune

Site-ul Poco Oamenii grunge logo-ul este îmbunătățită pe fundalul pur.

Brandingul culturale Solutions din Marea Britanie. pe de altă parte: logo-ul curat este sporită împotriva textura de fundal.
Îmbunătățirea arhitecturii de informații
Textura poate fi folosit pentru a controla ochii. La fel ca și linii, forme, și contraste poate fi folosit pentru a separa conținutul în secțiuni logice. Utilizarea sa în combinație cu alte metode este vitală. Scopul nu este acela de a abandona alte metode de arhitectura de informații, ci pentru a spori eficacitatea lor.

Utilizarea slide-banner cu textură, o Edem modernă accentuează conținut.
A se vedea modul în care se poate folosi textura?
contrastul și claritatea înaltă sunt evidente atunci când se lucrează în tandem cu textura.
Fiecare element este texturată individual servește un anumit scop. Ghidul de servicii Sky împarte conținutul în secțiuni logice, utilizatorul vede începutul și sfârșitul lor. Îmbunătățirea arhitecturii informațiilor texturii prin crearea de conținut logic de domenii specifice va ajuta utilizatorul să perceapă mai multă acuratețe informațiile.
De asemenea, textura este perfect pentru stilul si tema site-ului. Toate elementele sunt proiectate pentru a se potrivi site-ul subiectului, crescând astfel importanța mesajului său.
Crearea unei atmosfere de individualitate și întărirea
Cei mai mulți clienți doresc să proiecteze un site web este afișat ca o mulțime de conținut într-o formă ușor de utilizat. Ei doresc să aibă site-uri web care arată personalitatea și permite utilizatorilor să definească marca. Texturile diferit pot fi folosite pentru a atinge acest obiectiv.

Site-ul Deda folosit in mai multe texturi, este clar și ochi-prinderea.
Deidre «Deda» Bain face acest lucru este de a consolida brandul personal. Folosind textura aici ajută persoana să servească literalmente. Fara textura site-ul ar fi destul de moale și nu ne-ar vedea personalitatea creatorului său. Cu abordarea corectă și proiectarea corespunzătoare arhitecturii de informații este foarte bun, dar ceva a fost încă lipsește. Textura adaugă un design sofisticat
Sfaturi și sfaturi generale
Mai jos vom discuta despre cele mai frecvente greșeli în aplicarea de texturi.
Salvați inteligibilitatea
Niciodată (vreodată). Nu sacrifica razlichaemost textura. Mulți oameni fac această greșeală și poate dura ceva timp înainte de designer este conștient de acest lucru. Lizibilitatea a internetului este de o importanță capitală. În cazul în care utilizatorul nu poate citi mesajul, atunci ce este sensul scrierii sale, să nu mai vorbim de texturare sale?
Evitați acest tip:

Uneori mergem în străinătate. Pe site-ul poster poate fi văzut în mod clar ceea ce se întâmplă atunci când structura obține prea excitat.
Nu exagerati
În imprimarea textura este greu să-l exagerati - în funcție de genul, desigur. Pe Internet, cu toate acestea, textura poate fi distrage atenția dacă este prea mult.

Pe Hinder meniu imagine online a fost plecat, iar textura unei distragere a atenției ... dar încă muzica joacă în mod automat. Deci, nu.
mai practică
Experiment cu design-ul. Încercați câteva lucruri. Aplică textura în cazul în care nu se aplică. Utilizați texturi care nu au fost utilizate. Nu se știe niciodată înainte, până când încercați.
Utilizați textura cu sens
Metoda de testare înainte de a utiliza pe site-ul clientului. Întotdeauna asigurați-vă că utilizați o textură corespunzătoare planului. În cazul în care îmbunătățirile nu are nici un sens, este mai bine să-l eliminați.
Nu are nici un sens să plaseze textura peste tot. Obiectivul principal este de a disemina informații. Și cum se poate face în cazul în care textul nu poate fi citit? În plus, atenția subtilitățile și nuanțele - cel mai bun mod de a demonstra abilitatea.
Încercați să înțelegeți efectul pe care doriți să realizeze
După cum știm deja, să se implice în textura nu este în valoare de ea. Rețineți, efectul final - este cel mai bun mod de a evita greșelile. Dacă doriți să fin textura de fundal, doar o fac, și apoi se trece la elementul următor. În caz contrar, va fi greu să faci ceva util.
Adunați resurse, astfel încât să nu trebuie să le caute de fiecare dată
Puteți salva o cantitate enormă de timp pentru a descărca și a resurselor de arhivare care va fi util pentru tine. Păstrați fișierele organizate. Este un sentiment oribil - pentru a găsi un set rece de perii și apoi uitați în cazul în care ați găsit-o.
Aflați masca
Studiind activitatea de straturi și măști vă va economisi timp pe termen lung și va deveni un instrument puternic in arsenalul tau. Măștile sunt o modalitate foarte bună de a experimenta cu un design. Pe acest subiect în Internet există o mulțime de materiale.
Nu uita de viteza de descărcare
Există mai multe modalități de a menține calitatea de texturi, fără a sacrifica timpul de încărcare. Dacă donați calitatea texturii, site-ul va arata depășite. Aici vin la textura repetitiv de ajutor - aceasta este o modalitate buna de a economisi timp și a descărca fundalul elemente mai mari.
Desigur, dorim să proiecteze, fără a ține seama limitărilor. viteza de conectare la Internet din lume este în continuă creștere, astfel încât timpul de încărcare nu ar trebui să fie preocuparea principală. Cu toate acestea, utilizarea textura in cadrul motiv: un site cu o mulțime de texturi vor fi în mod inevitabil, o lungă perioadă de timp să se încarce. Un mod simplu de a eluda dimensiunea fișierului - utilizarea texturi repetitive, în special în fundal. Tileable - o resursă fantastică de la care ar trebui să înceapă. Și folosim mereu CSS-sprite și de a folosi Smush.it pentru a comprima în continuare fișiere.

Diferența de calitate textura este importantă. Textura de pe stânga este comprimat. Una pe dreapta, de asemenea, dar nu la fel de mult.
Alegeți cu înțelepciune textura
În cele din urmă să alegeți textura, care este potrivit pentru site-ul dumneavoastră. Dacă creați un design pentru un magazin de mobilă, atunci nu există nici un motiv de a utiliza o textură ruginit. Textura ar trebui să afișeze personalitate nu se confunda vizitator, indiferent de modul în care arată. Comoditate ar trebui să aibă întotdeauna prioritate.
Texturi: DIY.
O modalitate de a obține textura este independentă de dezvoltarea sa. Suntem mari sustinatorii acest fel, deoarece va ajuta pentru a economisi timp și pentru a exact rezultatul pe care vă așteptați. Și nu vă faceți griji: nu este la fel de dificil pe cât pare.
Faceți clic pe câteva poze
Cel mai simplu mod este de a lua aparatul de fotografiat digital și faceți clic pe unele texturi, în special cele pe care le-am văzut niciodată ca „textura“. texturi unice vă ajuta să promoveze stilul tau. De exemplu, percepeți partea de sus a tort sau bule pe coajă ca o textura? Totul în jurul tău.

Aceasta este o fotografie a pierdut și Luate arată că fotografia poate fi folosită ca textură.
Dacă te uiți în jur, veți vedea o mulțime de grunge: clădiri vechi, ziduri de beton, metal ruginite, scoarță de copac. Toate aceste modele fantastice. De fapt, nivelul de aparat de fotografiat Nikon Coolpix S8200 pentru a începe cu este de ajuns.
scaner de lucru
Un alt instrument - un scaner. hârtie veche, carton, mouse pad-uri, pungi de hârtie, piele - o listă a ceea ce se poate scana, puteți continua cu ușurință. Scanarea ar trebui să fie o rezoluție foarte mare, 600-1200 DPI, astfel încât textura de înaltă calitate pot fi adaptate la orice proiect, inclusiv printuri de mari dimensiuni. Scanare de înaltă rezoluție, de asemenea, vă permite să izoleze locurile speciale pe imagine pentru a utiliza ca textură.
După ce te confortabil, puteți începe să creeze elemente folosind tehnici artistice tradiționale. De exemplu, se aplică un pic de cărbune pe o hârtie groasă frumoasă, care poate fi simpla atingere de finisare pentru fundal. Ce zici de acrilici pentru a adăuga adâncime la interfața cu utilizatorul. Sau petele de cafea pe hârtie? Posibilitățile sunt nelimitate!
Se combină texturi
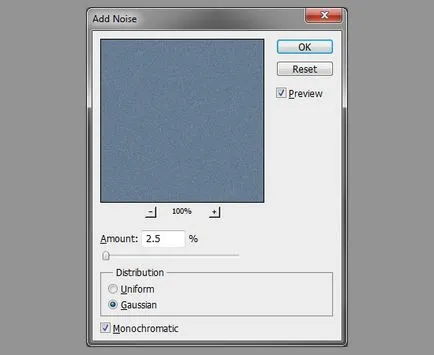
Unele filtre în Photoshop pot fi folosite pentru a crea texturi. Textura zgomotului obținut prin filtru de zgomot. Redarea cu nivelul de filtru, puteți obține rezultate bune. De asemenea, există texturize-filtru, dar este rareori util. Dar aceasta poate ajuta totuși obține efectul dorit.

Micul experiment cu filtru de zgomot. Este mai bine pentru a adăuga unele zgomot pentru a vedea efectul.

Dacă doriți ca textura a fost fără sudură, acesta trebuie să fie distribuite în mod egal. „Monochrome“ asigură faptul că textura nu are nici un zgomot de culoare, care ar putea intra în conflict cu alte culori în design.
Demonstrați utilizarea periilor, straturi și straturi pentru a crea textura
Să demonstreze un set de texturi, straturi și straturi pentru a crea propria textura individuale
Combinația celor două clase superioare