Cum se schimbă, pentru a schimba indicatorul, cursorul mouse-ului pe site-ul WordPress

Astăzi vă voi arăta cum să schimbați cursorul mouse-ului pe site-ul.
Nu știu despre tine, dar îmi place să folosesc un alt indicii mouse-ului. În opinia mea, aceasta este una dintre acele lucruri pe care tot timpul la vedere. Prin urmare, pentru a avea cursorul mouse-ului este destul de adecvat.
Principalul lucru este să nu exagerați în această chestiune, și că există acele cadre care, atunci când unul dintre său apropiat ca vreau să împărtășesc și nu vin înapoi.
E frumos atunci când site-ul tot cu moderație, șablon frumos, culorile alese în mod corespunzător. a făcut competent de proiectare. În plus, un singur șoarece, care va arata superb, ca o cireașă dulce pe al treilea nivel de tort crema.
Sper că te prind gândurile mele.
Cum de a schimba cursorul mouse-ului.
Pentru a începe, trebuie să creați o nouă imagine a viitorului cursorul mouse-ului. Acest lucru vă va ajuta un serviciu special - .cursor.cc www.
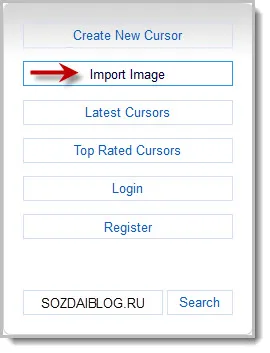
Alegeți orice plăcut Internet și descărca imaginea pe computer. Apoi, du-te la serviciu și în coloana din stânga a meniului selectați - Import Image:

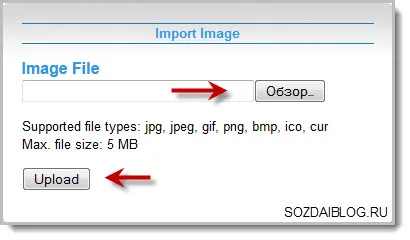
După aceea, folosind ecranul de încărcare, încărcați imagine salvată anterior în serviciu, nu mai mare de 5 MB:

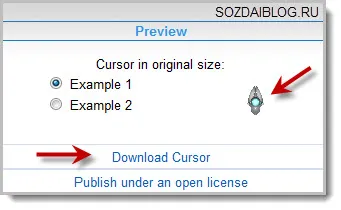
În continuare, va deschide o fereastră în care puteți face editarea necesară tu, și sub el este un exemplu viu al rezultatului final. După ce a terminat toate operațiile de manipulare, împinge - Descarca Cursor:

Acum, indicatorul mouse-ului descărcat trebuie să arunce în directorul rădăcină al site-ului.
Următorul pas este de a deschide fișierul style.css Edit. care este situat în folderul la tema de proiectare activă. În ea găsim tag-ul corpului sau o structură similară:
În interiorul acolade vom introduce următorul cod:
Rămânem, trece la resursa, curățați cache-ul browser-ul dvs. și bucurați-vă de rezultat.
Nu utilizați JPG -kartinki, pe un fundal negru, arata urat. aplică extensii PNG. și mai bine CUR.
În prezent, asta e tot.
Spune-mi, nu schimbați indicii implicit mouse-ul?
Până când ne vom întâlni din nou ...
Cu stimă, Denis Chernikov!
Interesant pe tema:

Accelerarea descărcare site-ul browser-ul cache!

Mikrorazmetka pentru fragmentul - remedieri de erori!

Cum de a face link-uri să tremure?

Cum de a opri reproducerea imaginilor în WordPress?
Denis te zhzhesh ca întotdeauna! Am vrut doar în viitorul apropiat să vă întreb cum de a schimba cursorul on-line. Și apoi am hop, și ai citit gândurile mele! Psihic.
Acum du-te cu Conjure dvs. blozhikom, are deja câteva idei interesante =)
Doar tu și am un pic de timp diferite zone. Sunt, prin natura o bufnita de noapte și mă duc la culcare noaptea târziu.
Se pare că, atunci când publicați articole am despre douăsprezece sau o oră. Se pare că am întotdeauna recenzii pervachkom Babakhan. =)
Ahh, acolo este! Apropo, ce-i drept, ar trebui să fie întotdeauna peste tot la început, apoi mai repede se va observa!
Am făcut tot așa cum ați scris, dar un nou cursor apare numai atunci când navozhu panoul de administrare, și anume pe banda din partea de sus. Nu-mi spune, ce ar putea fi problema?
Apoi, ceva este ratat! Am lucrat de atunci! Încercați din nou!
Se pare că nu a ratat) Soluție mai mult: din cauza naturii liniei subiect, în care calea cursorului, trebuie să fie plasate nu în corpul<>, și în altă parte în CSS, sau mai degrabă în trei (!) - art-main<>, art-layout-cell<> și arta post-corp<>. Și în organism<> Sa dovedit a fi complet inutil. Am avut probleme înainte de a dat seama, eu nu știu cu adevărat cum în mod corect, dar acum totul funcționează?!))). Vă mulțumesc!)
Mă bucur că vei reuși! Probabil într-adevăr o problemă în caracteristicile structurii tema. Se simte ca nu se face de către WordPress. Ai avut o petrecere. Soluția inițială pentru indicatorul. În principiu, toate corespund site-ului subiect, care este cel mai important lucru.
Mi-a placut ideea de a schimba aspectul cursorului, cum ar fi un fleac, dar se pare puțin caracteristică care atrage ochii, vă mulțumesc, lăsat să pună în aplicare!
Vă rugăm să Galina! Într-adevăr fleac, dar frumos!