Cum se schimba culoarea de bara de defilare de pe site-ul WordPress top
Astăzi vă voi arăta cum puteți foarte ușor pentru a schimba culoarea barelor de defilare de pe site. Și asta nu e tot, după cum veți învăța cum pentru a schimba culoarea de fundal a barei de defilare, lățimea benzii, viteza de derulare, etc. Pentru cei care nu știu ce este, o bară de derulare - este un element al site-ului, care este situat pe marginea din partea dreaptă a site-ului. Când vă mutați în jurul valorii de site-ul, bara de defilare muta doar cu tine.
Scrollbar - bara de defilare.

În general, desigur, puțini oameni să acorde o atenție la bara de defilare, dar poate fi corectată, în principal, de-a lungul barei de derulare a determina ce lungimea site-ului. Doar folosind bara de defilare, puteți naviga rapid prin intermediul site-ului, în jos sau în sus, trebuie doar să faceți clic pe cursorul mouse-ului pe bandă și pentru a muta mouse-ul în sus sau în jos.
Deci, pentru a schimba design bara de defilare, vom fi cu ajutorul unui dop - Awesome personalizat Scrollbar. Acest plug-in puteți instala direct de la panoul de administrare, WordPress, asa ca du-te la tab-ul: Plug-in-uri - Adăugați nou. introduceți numele plugin-ului în caseta de căutare, apăsați Enter, instalați și activați plugin-ul este deschis.

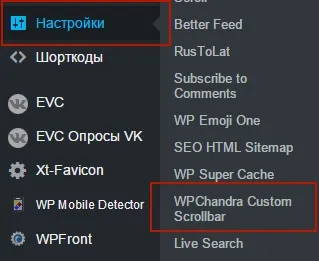
După instalarea și activarea plugin-vă în panoul din stânga meniu, fila Setări, veți vedea o filă - WP Chandra personalizat Scrollbar. Faceți clic pe această filă pentru a merge la pagina de setări plugin.

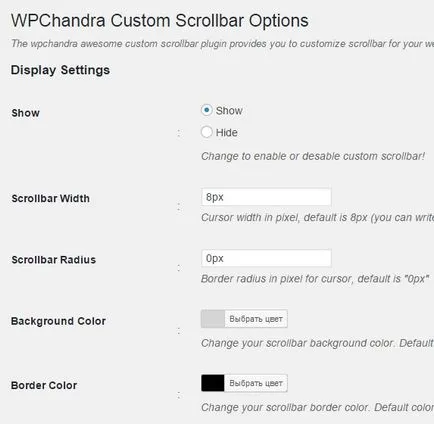
Deci, du-te la setările plugin. acestea sunt puține și simple. Setări în limba engleză, dar pentru tine, am tradus denumirea lor.

- Arată. Pentru a activa noua bara de derulare, trebuie să fie pe valoare - Afișare.
- Scrollbar Lățime. Specificați lățimea barei de defilare (cursor) în pixeli.
- Scrollbar Raza. specificați raza frontierei în pixeli pentru a muta cursorul.
- Culoare fundal. selectați culoarea de fundal a barei de defilare.
- Culoare chenar. specificați culoarea barei de defilare (săgeată).
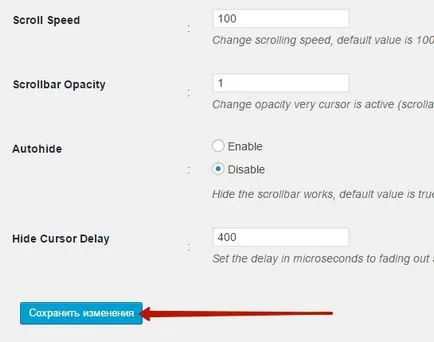
- viteza de defilare. Aici puteți seta viteza de derulare.
- Scrollbar Opacitate. Opacitate parcurgere bar, cu această valoare, puteți experimenta.
- Ascundeți automat. Aici puteți activa sau dezactiva barele de defilare de ascundere automată, care este, în cazul în care punctul - Activare - permite, bara de defilare va dispărea de pe site.
Ascunde Cursor întârziere. Aici puteți seta o întârziere pentru bara de derulare în microsecunde.
La final click pe butonul - Salvați modificările.

Asta e tot. După ce ați configurat plugin-ul, și de a schimba aspectul barei de defilare, nu uitați pentru a șterge memoria cache a site-ului dvs. pentru a face ca modificările să aibă efect și va fi afișat pe site. Până când ne vom întâlni din nou. Apropo. după cum știți - Cum sa faci o buna defilare de pagini de pe site-ul WordPress?