Cum se pune un buton de pe site-ul de la Facebook, Google, Twitter VKontakte și urmând exemplul blogului
Dar trebuie să tragem voința lor ca blog-ul beloweb.ru. Cred că e foarte simplu, și nimic mai mult. Cred că o să vă placă.
Ei bine, acum plecat.

Buton pentru Google+
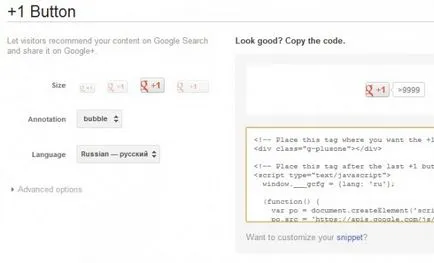
De la început, trebuie să mergem aici, pe aceasta pagina. Apoi, deschideți pagina pe care o vom putea alege butonul care este cel mai la fel ca și în consecință, să ia codul de la acesta.

Din moment ce facem, de exemplu, beloweb.ru am ales un buton standard, de pe Google+ folosind contorul. În adnotare selectată bulei, și limba, română, respectiv. Așa că ne-am întors aici este un cod pe care o vom în continuare încorpora pe site-ul tau:
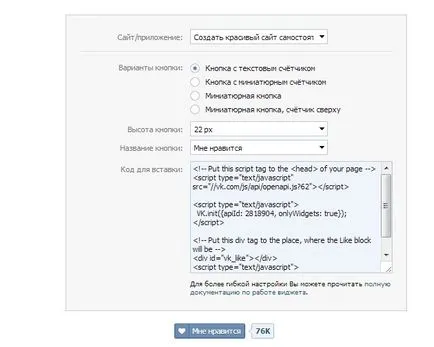
După toți acești pași nu sunt dificile, puteți alege un tip de buton nostru VKontakte. În cazul nostru, vom alege un buton standard, cu contorul de text.

După cum se poate vedea, că înălțimea butonului este de 22 de pixeli. Un nume buton - Îmi place. Toate aceste valori, puteți schimba de unul singur.
Și acum cel mai important lucru - este codul pentru a insera un buton de pe site-ul. Pentru fiecare site, aceasta nu se va schimba prea mult din cauza id-ul pe care le-am menționat mai sus.
Acest cod trebuie să fie introdus în două etape, în capacul de pe site, și o parte a codului în locația de pe pagina unde doriți să afișați un buton.
Codul în antet între
și :cod VKontakte pentru a afișa un buton:
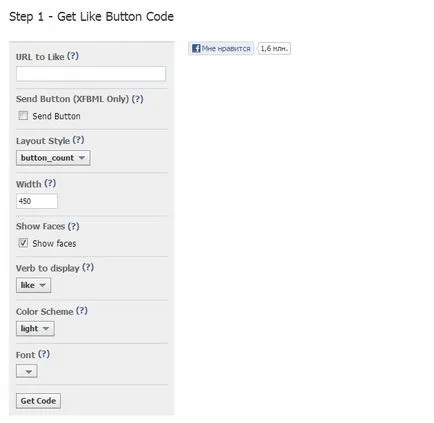
Pentru a adăuga acest buton pe site-ul dvs., trebuie mai întâi să mergi aici, pe aceasta pagina. Apoi vom vedea următoarele:

Acum, să ne ia în considerare, Care sunt unele dintre câmpurile de pe pagina de configurare.
URL-ul Like - în acest domeniu se adaugă la pagina de site-ul pe care dorim să împartă Facebook. Dar, în acest caz, lăsați câmpul gol.
Trimite buton (XFBML Only) - dacă este făcut, de exemplu, ca beloweb.ru, este necesar pentru a elimina bifa din fața butonului Trimiteți. Astfel, se elimină bifa sau adăugați un câmp suplimentar în butonul „Send“.
Lățime - lățimea butoanelor sunt expuse.
Verb pentru a afișa - aici putem selecta textul din butonul „Imi place“ sau „Eu recomand.“
Schema de culori - Aici puteți selecta butonul de proiectare pentru site-urile luminoase sau întunecate.
Font - selectați fontul subtitrării pe butonul.
Odată ce am ales setarea este un buton «Obțineți codul» și faceți clic pe ea. În continuare va fi afișată fereastra de cod, el, de asemenea, trebuie să fie introdusă în două etape:
Inserați codul imediat după eticheta
Codul pentru butonul
Introduceți acest cod pentru a fi afișat în cazul în care butonul de pe Facebook:
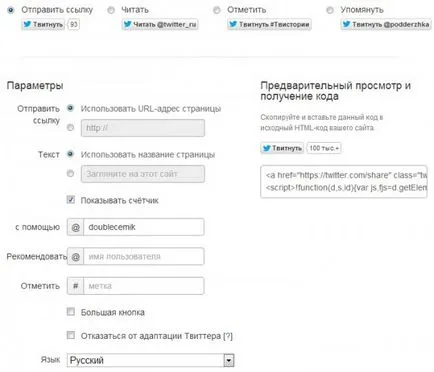
Butonul de pe site-ul Twitter
Du-te aici. Și asta a deschis fereastra ;-)

Aici putem alege un număr de butoane diferite, dar în acest caz, vom alege primul - Trimite un link.
Apoi, deschide fereastra de setări. Acolo vom lăsa totul ca standard, în plus față de câmpul „folosind“ Nuno intra pseudonimul de la Twitter.
câmpul din dreapta va fi localizat cu codul care urmează să fie copiate și lipite pe site-ul în cazul în care doriți. Iată cum arată codul:
Asta e tot ce am învățat cum să adăugați un buton. Acum, avem nevoie pentru a alinia biți și decora. Ca un exemplu, așa cum am menționat mai sus iau blog beloweb.ru.
Butoanele Aliniere ca beloweb.ru.
Pentru început, am venit cu o clasă simplă pentru stiluri CSS - «sochknop». Și aceasta este ceea ce stilurile CSS pentru tine cu această clasă:
Dupa cum se poate observa că am adăugat opacitate sochknop variabilă. și de tranziție. Aceasta adaugă transparență pentru a netezi butoane. Dacă nu-mi place, pur și simplu ștergeți linia de opacitate:
Acum, să vedem cum va arăta în HTML.
Exemplu de cod fără cod cheie (pentru a face mai clar)
Exemplu de cod cu codurile cheie:
Prieteni aspect buton, puteți schimba modul în care doriți.