Cum se adaugă un font în editorul de WordPress și site-ul web
Adăugarea de fonturi prin CSS
Tehnologia modernă HTML5 permite să lucreze cu fonturi TTF în stilurile CSS. Această metodă mai degrabă se referă la posibilitățile de aspect decât sistemul de WP, deci este potrivit pentru toate, fără excepție site-uri. Cu aceasta, va fi capabil să influențeze nu numai pe paginile de conținut, dar, de asemenea, pentru a schimba diferitele elemente ale șablonului.
Imaginați-vă că proiectantul a vrut să pună în aplicare tipografie personalizate în proiect, în scopul de a face să arate mai frumos. Și acum antetele clearance-ul de obicei trebuie să fie înlocuite pe o mai expresiv si original, ca aceasta:

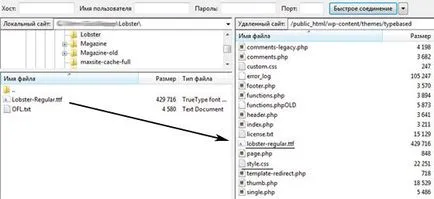
Algoritmul este format din două etape. În primul rând, înainte de a vă conecta la site-ul dvs. WordPress fontul va trebui să „obține“ fișierul de font corespunzător și încărcați-l găzduire în același director în care style.css. Pentru a lucra poate descărca un client FTP gratuit Mozilla.

Apoi, deschideți fișierul foaie de stil style.css și inserați codul:
În acest caz, definiți mai întâi un nou font-family, citând fișierul TET relevant, și apoi să-l utilizați ca un font pentru antete H1, H2.

Dacă doriți să acopere toate cazurile (inclusiv IE 6-8), va trebui să se extindă puțin codul de bază.
Fonturi Google în WordPress
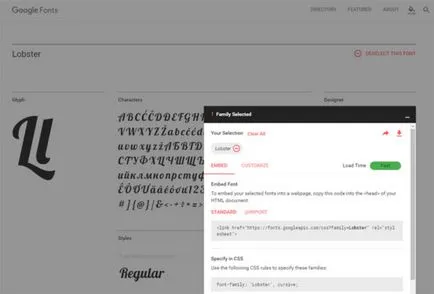
Sunt sigur că mulți dintre voi știți proiect fonturi Google vă permite să utilizați tipografie personalizată pe site-ul. Să ne uităm la modul în care să adăugați un font în Wordpress folosind acest serviciu. Primul lucru pentru a merge site-ul fonts.google.com și alegeți opțiunea dorită. Acum, faceți clic pe butonul «Selectați acest font» și partea de jos a paginii va apărea „priză“ cu fonturile selectate.

Când deschideți fereastra pentru a vedea instrucțiunile pentru integrarea fonturi Google cu site-ul. În fila «Personalizare» va putea alege să susțină chirilic (dacă este cazul), și apoi încorporați schimbarea de bază puțin. Adăugați-l la fișierul șablon header.php.
După aceea, pentru fiecare clasă și elementele din stilurile CSS ale postului respectiv ar putea fi familia de fonturi corespunzătoare, de exemplu, pentru același antet:
Conectarea fonturile în TinyMCE avansat
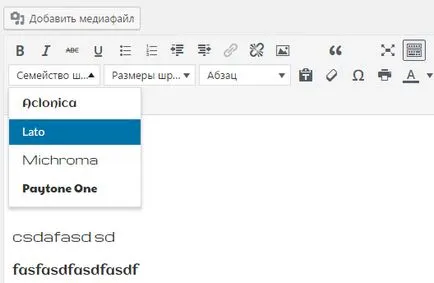
1. În primul rând, punerea în aplicare de selecție a fonturilor din meniul drop-down de TinyMCE avansate.
3. În ultima etapă vom adăuga importul de stiluri în WP și pe site-ul în sine. Apropo, primul 2 fragment poate fi configurat să funcționeze numai în zona de administrare, iar acesta din urmă trebuie să fie conectat în back-end, iar în partea din față.
Acest lucru va avea ceva de genul:

Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.