Cum se adaugă pictograme în meniul de navigare, WordPress
Doriți să adăugați pictograme în meniul de navigare WordPress? Recent, unul dintre membrii noștri întrebat dacă a existat o modalitate ușoară de a adăuga imagini ca pictograme din meniul de navigare. În articolul de astăzi vă vom arăta cum să adăugați pictograme pentru imagini în meniuri de navigare WordPress fără a fi nevoie să modificați codul.

Primul lucru pe care trebuie să instalați și să activați plugin-ul Meniu Image. După activarea rândul său, meniul secțiunea Aspect“. Acolo veți vedea opțiunea de a adăuga imagini la fiecare element al unui meniu existent.

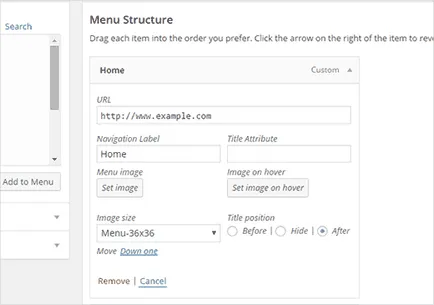
Apoi, încărcați imaginea pe care doriți să fie afișat lângă meniu, făcând clic pe butonul „Set de imagine“.
Plugin-ul va crea automat trei noi dimensiune a imaginii de 24 x 24, 36 x 36 și 48 x 48 pixeli. Puteți alege din meniul drop-down, dimensiunea imaginilor. De asemenea, puteți alege. în cazul în care numele de afișare a meniului. Puteți să-l afișa fie înainte, fie după imaginea. Este posibil să se ascundă titlul și afișa numai imaginea.
Adăugați propria dimensiune imagine
Adăugați imaginea în meniul de navigare manual cu CSS
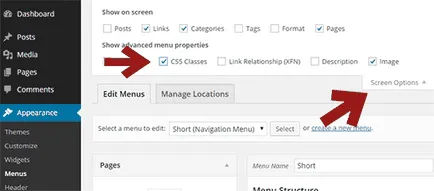
Apoi, du-te la meniul secțiunea Aspect“și faceți clic pe butonul, setările ecranului în colțul din dreapta sus al paginii. În acest bloc setare marcați caseta de lângă «clase CSS.“

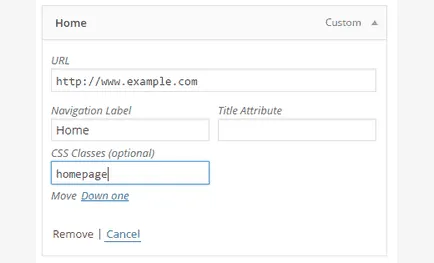
În continuare, derulați pagina la meniu, apoi faceți clic pe orice element și a vedea noua clasa de câmp CSS. Tot ce trebuie să faci acum este să adăugați o clasă CSS la elementul de meniu.

Apoi, trebuie să adăugați următorul CSS în tabelul de fișiere de stiluri sale tematice.
Nu uitați să schimbați .homepage orice clasă CSS pe care le-ați specificat, precum și pentru a înlocui trimiterea la imaginea de fundal ați descărcat și înregistrat mai devreme în fișierul text.
În funcție de tema dvs., puteți juca în jurul cu CSS pentru a obține rezultate optime. Apoi, va trebui să repetați activitatea desfășurată pentru toate elementele de meniu.
Nu uita, dacă este posibil, pentru a evalua cantitatea de înregistrare stele preferate la discreția ta.