Cum sa faci un meniu fix în timpul derulării
În post, consider două întrebări:
- cum să se stabilească meniul defilare în timp ce, atunci când o unitate de navigație este „presat“ la partea de sus a ecranului (o soluție simplă la css si jQuery).
- în plus, în același timp vorbesc despre defilare pentru a ancora cu un meniu fix, care nu prea funcționează corect, fără nici un hack.
Informația este utilă pentru începători, plus scrie-l pentru mine, pentru că Probleme similare apar din când în când. Nu voi intra în detalii cu privire la toate piesele de cod se vor afișa numai nuanțele de bază. Pentru a practica sfătui să copieze aceste exemple și să le încercați pe proiectele lor, și începătorilor - analiza în continuare aspectul de învățare de serviciu Interneting este greu.
CSS meniul fix + HTML
Deci, să ne ia structura simplă a unei pagini HTML:
Unele text pentru un exemplu.
CSS stylesheet add:
Logica următoarele funcții - atunci când utilizatorul este defilare sau pagina de mai jos cele 136 de pixeli din partea de sus, se adaugă clasa f-nav la meniu. și precizat poziția familiară: fixă și partea de sus: 0.
Derulați la ancora cu un meniu fix
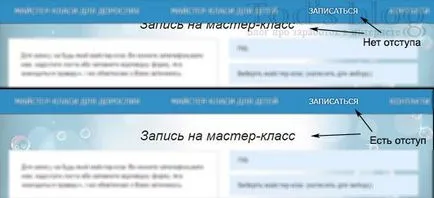
Această situație este cel mai probabil să apară la aterizare. În problema captură de ecran mai clar vizibile:

Pe StackOverflow găsit două soluții care diferă numai în CSS.
Pentru a crea o ancoră primul lucru pe indentat la ea se adaugă un anumit stil, de exemplu, ancora: