Cum sa faci un design de adaptare a site-ului și ceea ce este
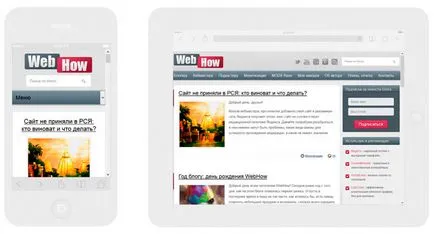
Știi cum văd utilizatorii site-ul mobil-friendly? Din fericire, pentru a verifica există un serviciu excelent - responsinator.com
Ce să fac? Ieșire două: lăsați totul așa cum este și urmăriți modul în care alte proiecte ale tale trece în rezultatele de căutare sau pentru a face site-ul de design adaptiv.
Ce este designul receptiv
La început nu am văzut diferența dintre adaptivă și „cauciuc“ în cazul în care aspectul mărimi de blocuri variază în funcție de lățimea ecranului. Cu toate acestea, există o diferență.
Design receptivă nu este doar se întinde sau se micșorează în lățime, se adaptează la dimensiunea ecranului, uneori schimba complet stilul blocurilor.
Cel mai simplu exemplu: zona de conținut se extinde pe întreaga lățime a ecranului, și a barei laterale sau transferate în jos sau chiar dispar de pe pagină. Sau meniu orizontală obișnuită se transformă într-o listă drop-down.

Cum sa faci un design receptiv pentru site-ul dvs.
În funcție de bugetul dvs. și CSS cunoștințe / HTML pot fi mai multe.
Comanda aspect de adaptare la freelancer
Cel mai corect, în opinia mea, o opțiune, și el este cel mai nepopular. Deoarece distractiv nu este ieftin. Și totuși, în cazul în care resursele permit, și nici o dorință de a înțelege complexitatea layout-ul, este mai bine pentru a găsi un studio sau liber profesionist, care adaptează șablonul pentru dispozitive mobile sau de a face unul nou. Și cum să verifice activitatea sa pe dispozitive cu diferite rezoluții, știți deja - responsinator.com pentru a ajuta.
Găsiți designul final
Recent, aproape toate designerii încearcă să se adapteze șabloanele lor pentru dispozitive mobile. Puteți căuta designul final, de exemplu, aici:
- www.templatemonster.com - una dintre cele mai populare colecții de template-uri plătite pentru diverse CMS si simplu HTML-uri.
- www.templatemo.com - multe opțiuni gratuite de design modern.
Această opțiune este pentru cei care nu urmărește un design exclusiv și este capabil să facă propriile modificări codului, astfel încât pentru a face un șablon unic.
cadrele de utilizare
Un cadru (cadru) - vă pot spune cadrul șablon, fișierele sale de bază și blocuri mesh. Designerii le iubesc pentru economiile lor comoditate și de timp, pentru că este gata să „pește“ șablon vă permite să nu pierdeți timpul pe rutina. Dacă sunteți familiarizat cu cadrul, să le utilizeze pentru a crea un design receptiv - soluția perfectă.
O listă foarte mare de cadre adaptive pentru fiecare gust pot fi găsite pe Habré. Dar cele mai multe dintre ele sunt destul de complicate și dificil de utilizat la scară. Prin urmare, cei cărora le place minimalismul, recomand o altă listă a cadrelor adaptive Lung Beloweb.ru. În același timp, la aspectul blog, există o mulțime de util „vkusnyashek“ pentru designeri și web designeri.
Asigurați-vă aspectul în sine
Această metodă este pentru cei care nu caută modalități de ușor și vrea să rezolve lucrurile pe cont propriu. De fapt, pentru a face adaptativ șablonul, trebuie să utilizați două lucruri:
tag-ul meta Viewport
Care determină tipul de dispozitiv de la care un vizitator a venit la site-ul și setați lățimea corectă a ecranului. Trebuie doar să copiați codul în capul site-ului.
regula @media
Datorită care putem prescrie stiluri diferite pentru aceleași unități într-un fișier css-. Se pare ca acest lucru:
În acest exemplu #left bloc are o lățime de 600 pixeli și este dispus pe partea stângă a lățimii blocului #right de 400 pixeli. Dar, în cazul în care rezoluția ecranului este mai mică de 1010 pixeli, eliminăm ambalajul din ambele unități și le întind până la 98% din lățimea ecranului.
Și așa trebuie să prescrie reguli în următoarele dimensiuni de ecran:
O listă completă de permisiuni pot fi găsite pe responsinator.com sau un raport Yandeks.Metriki pentru site-ul dvs. (secțiunea Tehnologie / rezoluție de afișare). Pe scurt, cei care sunt familiarizați cu aspectul site-ului, nu va fi dificil de înțeles această întrebare.
Dar dacă nu sunt complet încrezători în abilitățile lor, recomand un curs Mihaila Rusakova HTML5 și CSS3 cu zero la Guru.
Știi, am rareori dau trimiteri la cursuri plătite (pentru că nu am recomanda ceva care nu a folosit), dar este într-adevăr cel mai bun material de instruire cu privire la aspectul de tot ce am văzut. Este mulțumită lui Michael șablon de blog-ul meu este acum nu numai adaptate la diferite rezoluții de ecran, a devenit mai ușor pentru versiunea anterioară și mai bine optimizate pentru motoarele de căutare.
Un bun indiciu ... :-) și un serviciu recomandat.
Se înțelege, desigur, că avem nevoie de adaptat pentru proiectarea dispozitivelor mobile, dar, după cum ați subliniat în mod corect costă o mulțime de bani ... presupun. Judecând după faptul că au un design sa schimbat, ați câștigat deja experiență. Fără mult divulgarea de secrete, nu spune în ce gama de preț de aceasta placere va costa?
Kai, aș încântat să ofere ajutor, dar mi-e teamă că va fi dificil să se adapteze șablonul. Structura prea complicat. Alternativ, puteți încerca să facă un design bazat pe șablonul implicit, ei au acum totul este WP adaptiv.
Da, am un model complicat. Dar am de gând să se schimbe mai târziu. Deja este necesar ...
mozgovat necesar. :-)
Undeva pe fralanse pentru adaptarea design-ul va lua 3000-4000r. Mai profitabil pentru a schimba șablonul pe adaptiv, binecuvântându-le gata pentru mulți.
Design receptivă - este acum problema cea mai dureroasă.
Zilele trecute, a făcut un audit al unui site comercial, au mai mult de 1000 de oameni pe zi, graba de pe dispozitivele lor mobile, acestea sunt în acest traff cumpăra pentru directă la bani monstruos - și nici un aspect de adaptare. Și FIG știe cum să refacă site-ul - este necesar să se analizeze de urgență pentru un bun specialist în aspect adaptiv, care nu este de ajuns.
Aceste magazine - mii care cumpără traff mobil, dar nu-i pasa ca gradul de utilizare a fost adecvată.
Uită-te la site-ul dvs. de la un telefon mobil, totul este în regulă. În ceea ce privește blogul Borisov, el are o versiune mobilă. Nu este adaptiv, și anume de telefonie mobilă. Acest lucru este chiar mai bine.
Pentru a crea un site de design receptiv, cu o impunere semantică clară folosind Macaul. Mi-ar recomanda.