Cum sa faci un carusel plug-on-line

Mesaj Am decis să scrie acest lucru, deoarece atât de mulți vizitatori mi pun aceeași întrebare - Cum pot face cursorul în articol, și ce resurse am folosi pentru asta.
Așa că astăzi voi spune în detaliu despre unele dintre subtilitățile setare slider - carusel.
Sau, de exemplu, pe site-ul meu, este necesar să se afișeze mai multe capturi de ecran. Și, dacă aveți un site care oferă niciun produs. Mai ușor - de a vinde. Este, de asemenea, foarte comod și intuitiv.

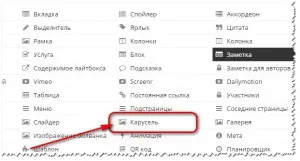
Trecem pe ea și pentru a găsi link-ul - Carousel.

Deschideți banda Setări. Dar, înainte de a ne uităm la modul în care ne-am stabilit cursorul - vorbim despre un anumit proces. Glisiera va arata ca o calitate numai atunci când toate imaginile din ea sunt clare și nu distorsionate. Pentru a face acest lucru, pregătiți-le aceeași dimensiune.
Dacă această fotografie făcută într-un format, nu există nici o problemă. Doar de gând să le încărcați. Dar, de exemplu, în cazul meu, când am încărcați capturi de ecran cu text mici, apoi în fața mea există o problemă de a le face ușor de citit și fără pierderi de date. Din moment ce am fost determinat empiric. că, chiar și un ușor diferite ecrane de dimensiuni sunt instalate incorect. Prin urmare, atunci când le creați, am încerca să păstreze la fel, chiar dacă lățimea.
Eu fac capturi de ecran FastStone Capture. Există o oportunitate de a stabili o anumită dimensiune. Ceea ce am cu succes și de a folosi. Când salvați o imagine cu siguranță să-i dea un nume adecvat. Pentru că, dacă doriți să arate o descriere de diapozitive, acesta este numele va fi afișat.

Astfel, imaginile sunt gata. Acum le puteți încărca în biblioteca media fără a se lega la un anumit articol.
Acum totul este gata.
Noțiuni de bază cu carusel.
8. Numărul de elemente să fie afișate. Alege cât de multe doriți;
9. Cantitatea de defilare. Întotdeauna aleg - unul. Claritatea este mai bine.
10. Afișați legende sau nu - alegerea ta