Cum sa faci un buton clar de sticlă pentru un site
Pasul 1: Desenați un fundal buton
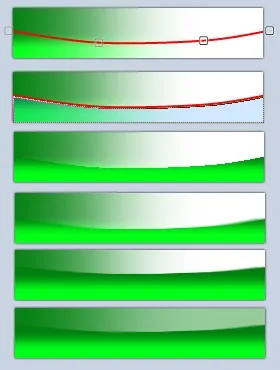
În primul rând, creați o nouă imagine în Paint.NET. Am folosit o dimensiune a imaginii de 250 x 50 pixeli. Și umple stratul de fundal al imaginii cu ajutorul „umple“ culoarea selectată. Color pentru a crea un buton, puteți alege ce se potrivește stilul site-ului. Am ales 007F0E de culoare - culoarea de broaște de dragoste. Acum, folosind instrumentul Cadru de selecție dreptunghiular Paint.NET selectați zona cu privire la dimensiunea de treimea de jos a butonului de imagine și umple-l cu o culoare diferită preparat din luminozitatea culorilor de bază selectată setarea parametrului în respectivul parametru 100. Locul de amplasare paletă de culori Paint.NET este prezentată în figura de mai jos .

Acum, deselectați, se aplică standard efect de imagine Paint.NET „Gaussian Blur“ pentru a estompa raza 10. Efectul „Gaussian Blur“ efect Paint.NET este standard si este disponibil din meniul „Effects“ - „Blur“ - „Gaussian Blur ...“ . Rezultatul poate fi văzut în figura de mai sus.
Pasul 2. Crearea efectul luminii flare

Adăugați imagini noi la stratul transparent. Pe aceasta regiune strat din dreapta selectați egal cu aproximativ două treimi din imagine și umple-l cu instrumentul „Umbrire“ alb. Acum, deselectați, utilizați stratul cu dreptunghi alb efect Paint.NET din nou „Gaussian Blur.“ raza de neclaritate în acest timp se va face mai mult, cum ar fi 100.
Acum a crea un nou strat pe partea de sus a celor existente, în care, prin intermediul unei „linii sau o curbă de“ instrument trage o linie curbată, aproximativ așa cum se arată în partea stângă. culoare linie nu contează, am ales roșu pentru claritate. Această linie este de care avem nevoie pentru a selecta rapid o zonă care se află sub ea. Selectați această zonă este acum ușor cu ajutorul unui instrument de „bagheta magica“.

Odată ce este selectată zona, aveți nevoie pentru a comuta pe stratul cu fostul dreptunghi alb și elimina ceea ce devine în zona de selecție. Puteți face acest lucru folosind tasta Del. Acum, stratul cu linia roșie, puteți dezactiva sau șterge.
Acum are sens să facă marginile de evidențiere netede. Pentru a face acest lucru, vom folosi efectul Paint.NET standard, „în mișcare“ și se aplică la stratul cu fostul dreptunghi alb. Efectul este disponibil în „Efecte“ - „Blur“ - „In miscare ...“. Acest efect are doi parametri - cel „unghiul“, valoarea acestui parametru, am stabilit 0, și „distanța“, ne-am stabilit 20.
Acum, ai nevoie de un pic „stoarce“ strălucirea albă. Pentru a selecta toate imaginii pe stratul alb și folosind un instrument pentru a muta zona evidențiată Paint.NET schimba dimensiunea care va fi transformat în jurul ca în al doilea exemplu de jos în figura de mai sus. Ultimul exemplu în această figură se obține scăderea transparenței stratului 150.
Etapa 3. Marginile butoanelor

Acum, un pic butoane margini rotunjite. În acest scop, din nou, pentru a crea un nou strat de servicii de mai sus curent, care, prin intermediul unui instrument de „dreptunghi rotunjit“ trage un circuit așa cum se arată în partea stângă. linia de culoare din nou, nu contează. Acest circuit din nou, avem nevoie pentru a selecta rapid o zonă care se află în afara acesteia. Selectați zona din nou va folosind instrumentul „bagheta magică“. După izolarea zonei în afara conturului pe care doriți să-l ștergeți conținutul straturilor cu un fundal verde și stratul cu alb. Și am eliminat un fundal verde, tot ceea ce a căzut în zona din afara conturului, fără a include el însuși contur pentru a crea un efect mai mare butoane de sticlă. Și cu stratul alb eliminat tot ce a căzut în zona din afara conturului și conturul, inclusiv el însuși. După zonele de îndepărtare a stratului de circuit poate fi oprit sau eliminate.
Similar cu tehnologia descrisă în această lecție poate fi găsit în limba engleză aici.
Înapoi la tutoriale Paint.NET de pe acest site.