Cum sa faci un banner, software-ul Photoshop, gratuit, rapid
Cum de a crea un banner în Photoshop.
În bannere, făcute în Photoshop, mai multe plusuri decât minusuri.
1. Greutate redusa
2. Ușor de instalat
3. Afișat pe toate tipurile de dispozitive
4. Este ușor de făcut
5. Nu navă site-
6. Banner pot fi actualizate frecvent
Prin contra include numai că nu este la fel de „viu“ ca un fulger, simți diferența dintre un film și o imagine. Dar aceasta este singurul dezavantaj, și poate fi reparat parțial cu imagini GIF.
Înainte de a începe crearea unui banner, trebuie să faceți lucrările pregătitoare. Pentru a găsi imagini potrivite, butoane. Decide ce va fi banner: - fixe sau animate. Faceți o schiță pe hârtie a viitorului banner-ul care ar fi clar despre ceea ce vrei rezultatul final.
Asamblarea toate imaginea pregătită într-un folder creat pe desktop. După ce creați banner-ul poate fi ușor eliminată și nu va uita să facă acest lucru, așa cum va fi vizibil. Deci, imagini pregătit și am venit!
Crearea bannere statice JPEG în Photoshop.
Deschideți Photoshop, creați un document nou: "File" - "Nou". În fereastra care prescrie numele, specificați lățimea și înălțimea pixelilor în pixeli. Latimea invata Pomeroy bara laterală. Se pare banner frumos, situat pe întreaga lățime a barei laterale. Înălțimea trebuie să se bazeze pe ce fel de înălțime în imaginile pregătite, plus 50 sau 60 de pixeli - un loc pentru butoane.
Rezoluție Document - specifica 72 pixeli, acest lucru este rezoluția optimă pentru Internet. Cu o imagine de rezoluție mai mare va fi severă, cu mai puțin - calitate slabă. Culoarea de fundal este selectată în funcție de culoarea de fundal a imaginii.
De unde știi ce înălțimea imaginii? Pentru a face acest lucru, deschide imaginea în Photoshop, faceți clic pe „imagine“ - „dimensiune“. În fereastra care se deschide, modifica lățimea imaginii pe cea care lățimea barei laterale. Uita-te cu atentie, aceasta ar însemna a fost specificată în pixeli, în cazul în care există alte valori, set de pixeli.
Înălțimea se va schimba în mod automat, amintiți-vă sau scrie-l în jos. Faceți clic pe "OK".
Trageți imaginea la documentul creat, țineți apăsat butonul stâng al mouse-ului și apăsând tasta ALT de pe tastatură. În panoul din stânga al Photoshop, selectați instrumentul „în mișcare.“ În primul rând din partea de sus. Și cu ajutorul săgeților de pe tastatură au o imagine pe banner.
Faceți dublu clic pe ecran pentru a deschide dosarul pregătit de imagini și selectați butonul. Trageți-l la banner-ul, stabilit la locul potrivit. Puteți da butonul un efect de umbră. Faceți dublu clic pe butonul strat, selectați „umbra“, în fereastra care se deschide, configurați parametrii necesari.
Asta e, banner-ul este gata! Merge toate straturile: - "Merge vizibil." "File" - „Salvare pentru Web ...». Alegeți formatul JPEG salva. Alegeți un dosar pentru a salva. Hit "Salvați".
Creați un GIF banner animat, în Photoshop.
Creați un banner animat este diferit de static, dar că este necesar să se creeze mai multe straturi diferite, care se va schimba, crearea de imagini de animație. Pentru a începe, trebuie să decideți ce va fi intermitent într-un banner. Puteți schimba partea principală a banner-ului. Asta este, o imagine va fi înlocuită cu o alta. Puteți face acest lucru, care ar fi intermitent butonul sau schimbați eticheta butonului.
Ce-ar principiu creația insufletit ați conceput - la fel. Așa că am decis să-ți arăt cum să facă buton Morgan și schimbarea inscripția. În primul rând, ca și în primul caz, vom crea un document nou, și strângeți pe el toate imaginile necesare. Vă rugăm să rețineți că toate imaginile sunt pe un strat separat.
Suntem noi și vă permite să facă mișcare de imagine.
Pentru a crea animație conceput mi-au nevoie de un buton fără o inscripție. Am pictat în culori diferite. Va face stratul activ cu un buton (click pe ea o dată). Mai mult, „imaginea“ - „ajustare“ - „nuanță - saturație“.
În fereastra, pune un semn de selectare - tonifiere. Și se deplasează, cursorul de sus, pentru a alege o culoare care este potrivit pentru imaginea mea. Apoi am apăsați pe butonul stânga al mouse-ului pe stratul și alegeți „Duplicate Layer.“ Strat apare cu exact aceeași cheie. Din nou, mă duc la „imaginea“ - „ajustare“ - „nuanță - saturația“.
Am pus o căpușă - tonifiere. Am opta pentru aceeași culoare, dar cu o nuanță diferită. Acum am două straturi cu un buton, o nuanță diferită.
Este timpul pentru text. selectați „Text“ instrument de pe panoul din stânga. Am ajusta dimensiunea și fontul. Am scrie un singur cuvânt.
De exemplu, am decis să fac inscripția: - „Get Free“. Puteți scrie - „Aflați mai multe.“ Scrieți cuvântul - „Get“, dimensiunea butoanelor. Făcând clic pe o dată pe stratul de text. Opt „deplasare“ pentru un instrument. Instalați inscripția strict pe butonul central.
luând din nou instrumentul „Text“. Am duplicat stratul cu textul, selectați textul și înlocuiți-l cu cuvântul - „liber“ În acest caz, cuvântul va apărea în cazul în care aveți nevoie de ea, puteți muta un pic la dreapta sau la stânga, fără a uita să ia mișcarea uneltei.
Rămâne la noi ca ceva pentru a colora textul. Dublu clic pe stratul de text, în fereastra care se deschide, configurați umbra, selectați gradientul, ceea ce face cursa.
Totul alege în funcție de culoarea de bannere, imagini și butoane. Totul trebuie să fie în armonie.
Selectarea efectelor dorite, vom apăsa „OK“. Apoi, faceți clic dreapta pe strat pentru a selecta un efect, iar noi apăsați caseta - „stil de strat copie“. Faceți clic pe stratul de text fără efecte, și a lovit - „stil de strat de pastă“. Acum, atât stratul cu aceleași efecte. Banner creat, trece la animație.
Banner animație în Photoshop.
Acum trebuie să închideți ochii pentru toate straturile, care trebuie să rămână invizibile. De exemplu: - avem două butoane, astfel încât vizibilitatea unei apropiate. Avem două cuvinte într-un singur loc - un singur cuvânt este dezactivat temporar.
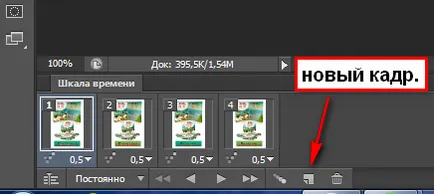
În partea de jos a scalei, am creat primul cadru. Alegerea unui ecran interval de timp. Nu vă faceți griji dacă nu-ți place, atunci acesta poate fi întotdeauna schimbat. Am lovit partea de jos pe frunze, și am creat cadrul următor.

Ce-ar fi diferită de prima, am decis să schimbe butonul. Adică, stratul cu butonul care a fost închis, am deschis, iar butonul care a fost vizibil - închis. Eu fac cadrul următor. Este timpul pentru a schimba nu numai butonul, dar cuvântul.
Închid cuvântul care a fost vizibil cu ochiul deschis strat anterior închis, și de a schimba ochii și butoanele. Și a crea ultimul cadru al patrulea,. Am doar butoane. Ștampila animație joc - „permanent“ și a alerga animația de testare. Dacă este făcută corect, butoanele vor clipi de două ori mai des, decât pentru a schimba cuvintele.
Când a face primul banner-ul, procesul de creare a unui banner în Photoshop, nu va mai părea dificil. Și animația este ușor, important să nu se piardă în straturile, și de a schimba cu atenție ochii.
Același principiu se poate face pentru a schimba imaginile. Încercați să facă un banner pentru tine, și vei realiza că nu este dificil. Dacă întâmpinați dificultăți în a face bannere, vă rugăm să contactați, voi ajuta cu plăcere. Sau puteți comanda producerea de banner-ul, și o voi face pentru tine de la început până la sfârșit.
Încorporați un banner în widget-ul:
Această pagină link-ul se deschide în aceeași filă,
Această pagină de tranziție link-ul se va deschide într-o nouă filă.
PS. Citeste articolul, cum să creeze un puzzle de cuvinte încrucișate pe site-ul. face sub formă de abonament frumos. frumoase felicitări muzicale sau pagina de captare. Nu te grăbi să părăsească blog, veți găsi o mulțime de informații interesante.
Batalov Irina
@ Olesya Sazonova, aceasta se datorează faptului că Photoshop este cel mai popular și ușor de utilizat programul. Personal, nu pot fara Photoshop. Când Windows a plecat și a plecat toate programele instalate pe computer, primul lucru pe care am început să-l caute Photoshop, și nu odihnă până ce a găsit, descărcat și instalat. Numai atunci instalarea altor programe.
Multumesc pentru pont, Yuri Yosifovich, repara codul. Din păcate, nimeni nu este imun la greșeli, și sunt recunoscător atunci când spune-mi, unde se ascunde 😉