Cum să faci un animate, butoane frumoase la partea de sus (sus) - pentru site-ul

Bună ziua, Stimate vizitator / abonat AdvertSeo-Helper.ru site-ul meu!
Să luăm exemplul unui site pe WordPress, dar puteți încerca să aplice instrucțiunile de pe orice platformă.
În primul rând vreau să spun ce site-ul nu aveți nevoie pentru a pune în partea de sus a butonului / Sus / Sus.
- În primul rând este pentru comoditate - tine sau vizitatori.
- În al doilea rând pentru proiectare - design frumos și de înaltă calitate cu potrivire designul site-ului, butoanele de pe partea de sus / Sus / Sus - va avea întotdeauna locul său pe ecran.
Vă rugăm să luați un buton de design la partea de sus / sus / la început momentul potrivit. Uita-te la modul în care să pună în aplicare acest buton o astfel extrem de vizitate site-uri, cum ar fi colegii de clasă și VK - slab - ar putea încerca (nu voi insista asupra asta).
De asemenea, în designul site-ului include dimensiunea și locația în partea de sus / Up / Pentru butonul Sus.
În dimensiune - nu faceți clic mult mai mici și nu prea mare - atât de omenește ...
Mă grăbesc să vă rog, care vor fi prezentate mai jos 2 metode de instalare a butoanelor din partea de sus / sus / la început on-line - bine, o metodă este foarte simplu, celălalt un pic mai dificil - în ceea ce privește punerea sa în aplicare, dar care au urmat pașii simpli, totul se va dovedi, nici măcar nu ezita.
Să se ocupe mai întâi cu imaginea pentru butonul din partea de sus / Sus / Sus.
În experiența mea, căutarea pentru o frumoasă imagine timp uciderea, care pot fi folosite pentru alte lucruri importante.
Pe aceasta, dragă cititor, voi veni la salvare cu opțiunea lui, simplu la prima vedere, imaginea pentru butonul din partea de sus / Sus / Sus.
Pentru a copia imaginea pe computer, faceți clic dreapta și selectați „Save Image As ...“ sau «Save Image As ...».
În continuare, trebuie să-l copiați pe server într-un dosar cu tema activă (pentru WordPress):
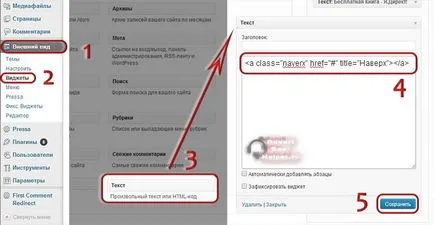
Du-te la panoul de administrare site-ului (admin) -> au apărut la> Widgets.
Trageți bara laterală dreapta (sau în orice altă bara laterală) widget „TEXT“. Deschideți și introduceți următorul cod HTML:

În continuare, vom prescrie stilul de buton - tipul, dimensiunea, etc. și va face acest lucru, ar fi atunci când treceți cursorul mouse-ului deasupra butonului din partea de sus - era un fel de animație. ceva similar cu cursul meu.
În acest caz, animația va înlocui butonul de culoare atunci când cursorul mouse-ului și dispariția umbra unui buton. Vezi tu pentru tine, după toate aceste manipulări.
VA RUGAM SA - înlocuiți butoanele de legătură a imaginii (parametru de fundal.) Pe link-ul de imagine pe care le-ați încărcat dvs. de găzduire.
Când am șterge imaginile - și butonul prea propadet.Na timp de configurare buton, puteți folosi link-ul, dar asigurați-vă să-l înlocuiască.
Asigurați-vă că pentru a salva toate setările, actualiza pagina a site-ului și dacă ai făcut totul bine pe site-ul dvs. ar trebui să apară în partea de sus a butonului / Sus / Sus.
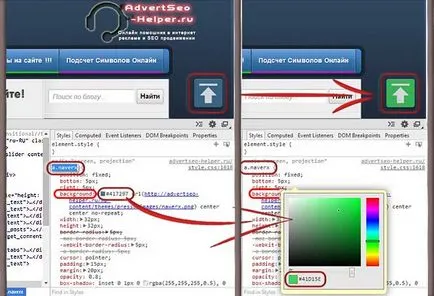
Pentru a alege culoarea butonului sub designul site-ului, fiind pe pagina de site-ul, treceți cu cursorul mouse-ului deasupra butonului, apăsați meniul de clic dreapta și selectați ultimul element: «Inspectați elementul». Browser-ul dvs. se va deschide în partea de jos, coduri HTML, Java și corespunzător - elemente de stil.

În panoul din dreapta, localizați stilul «a.naverx» și de fundal setările, faceți clic pe pătrat cu culoarea cheie.
În culorile rezultate, selectați culoarea dorită, făcând clic pe cursorul în interiorul pătrat. Cum de a găsi dreptul de culoare, copiați-l la un număr care începe cu un # și să o înlocuiască cu un număr de „vechi“ culori buton.
Vă reamintesc că înlocuirea se face în fișierul style.css și nu uitați să salvați. Apropo, când alegeți o culoare, veți vedea imediat modificările de pe ecran, astfel încât selectarea culorii nu este cea mai dificilă sarcină.
Dacă nu înțelegeți totul, de la modul de a alege culoarea, cum să-l înlocuiască, etc. Vă rugăm să ne informeze cu privire la cursul meu „efect de frumos pentru imagini site-ul“ undeva în finalul cursului, am spune și arată că cât mai mult posibil pentru a înlocui culoarea elementului site-ului.
Rămânem, apoi du-te în fișierul style.css. copiați codul de stil, care este de mai sus (a. naverx. a. naverx. Hover), se introduce codul și a salva modificarea.
Du-te la pagina resursei, actualizați pagina și bucurați-vă de rezultat.
În cazul în care codul / butonul sus nu va funcționa într-un singur fișier, încercați să instalați codul de script în celălalt (din cele de mai sus) - trebuie să reușească.
În stilul unui. naverx. este stabilirea marjei-stânga. 1020px; - modifica valoarea (1020px), pentru că s-ar plasa butonul din partea de sus / sus / stanga sus sau dreapta.
Un exemplu de un buton, puteți vedea pe blog-ul meu ceva de genul asta și ar trebui să te!
Împărtășește cu prietenii: