Cum sa faci o panglică frumoasă css (panglici) pentru titluri
Toți cititorii blogului. Bună ziua. Astăzi, să învețe cum să folosească CSS pentru a face o panglică frumoasă pe titluri (panglici). Acum, să vedem ce sunt aceste benzi? Ei bine, ca și pentru ce. -) În primul rând - foarte convenabil pentru utilizator, antetele de date vor fi alocate, și le va fi greu să treacă, iar în al doilea rând, frumusețea naturală.
Ei bine, acum, în mod direct, să trecem la casete.
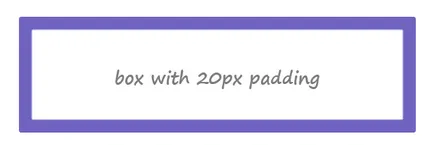
În primul rând avem nevoie pentru a crea shell în sine sau pentru benzi care se îndreaptă - acesta este un dreptunghi regulat, cu o liniuță pe marginile padding: 20px

Acum, acest dreptunghi să inserați un fel de element, cum ar fi H1:

Ei bine, astăzi H1 elementul adăuga unele stiluri:
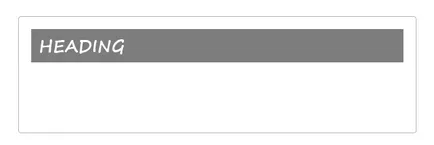
Asta e ceea ce ar trebui să fie în măsură să:

După cum puteți vedea, banda antet a început deja să apară, dar asta nu e tot. Acum trebuie să-i dea o vedere frumoasă, și de a face acest lucru vom folosi CSS.
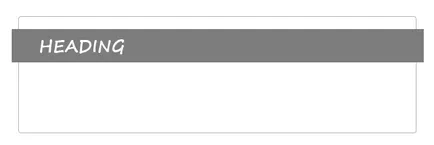
Acum, să vedem ce se întâmplă:

spune imediat că aceasta este cea mai simplă opțiune, ca să spunem așa „de bază“, desigur, este posibil sau chiar necesar de a experimenta, de exemplu, pentru a adăuga o imagine, gradient, sau colțuri rotunjite, iar apoi alege culoarea dreapta, puteți obține toate aceste efecte remarcabile.
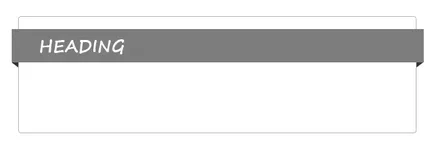
Și aici este un exemplu de modul în care puteți face o bandă pentru antet: