Cum sa faci o listă numerotată în html, frumos și investit
a crea o listă
Deci, prin ea însăși este creată cu ajutorul tag-ul
- . și fiecare element este plasat în tag-uri
- . Acest cod creează o simplă listă de trei elemente:
Acest lucru arata ca acest lucru:
Pentru înregistrare liste trebuie să utilizeze css. Este posibil pentru a seta culoarea textului, dimensiunea, fundal și mai mult. Dar modernă web design necesită un ecran frumos de liste, iar pentru că într-un fel trebuie să se stiliza aclama. Cum de a face acest lucru? Să considerăm recepția cea mai corectă.
Cum să Stil de numerotare
Pentru a începe este de a elimina toate numerotarea standardizate, timpul nu le putem stylize separat, este mai bine pentru a scăpa de ele. Toate vor fi puse în aplicare printr-un pseudo: înainte.
Toate codul este după cum urmează:
În primul rând, ne-am scăpat imediat de toate numerotarea implicită. În al doilea rând, setați dimensiunea fontului. Toate stilurile majore care modelează elementul nostru psevdonumerator prescris: înainte. care va fi afișată înainte de conținutul în elementul de listă.
Counter-increment: conta - set de pseudo-incrementarea nostru un contor în fiecare pseudo următoare: înainte.
Conținut: Contor (număr) - proprietate de conținut vă permite să scrie în pseudo-text, iar în cazul nostru se va scrie la tejghea, incepand cu una și creșterea acesteia pentru fiecare din următorul articol din listă.
Counter-resetare: Numar de Ol - indică faptul că, pentru fiecare nouă valoare listă numerotată pe care doriți să resetați și începe peste unul.Testarea sistemului, se adaugă încă 3-4 elemente în listă!

Vedem că totul funcționează bine. Dacă se dorește, de asemenea, puteți aranja elementele din listă într-un rând, acest lucru pur și simplu adăugat la regula li:
Asigurați-aclama ca ai nevoie, pentru a le adăugați mediul lor, colțuri rotunjite (citește aici) și orice transformare.Liste imbricate în html
Desigur, ca un limbaj de marcare face posibil de a face liste cu marcatori imbricate. Acest lucru se face după cum urmează:
După cum vedeți, suntem scris la primul paragraf, dar nu li eticheta de închidere. și de a crea după conținutul principal o altă listă, care a pus cinci tag-ul li. Odată ce lista este creată, acesta este închis și numai apoi se închide tag-ul li în lista principală.
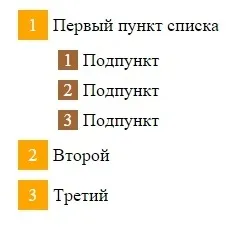
Dacă ne acum lăsați-o așa, numerotarea dintr-o listă imbricată va fi aceeași cu cea a miezului. Trebuie să reparăm asta.
Cu ol li selectorul ol am subliniat faptul că stilurile se aplică numai elementele listei imbricate. Deci, ne-am schimbat culoarea de fundal și reduce ușor numărătorul în comparație cu convenționale.

De asemenea, puteți aranja cu ajutorul clasei stil - toate li imbricate scrie unele din aceeași clasă, și apoi setați pseudo-înainte ca el să se schimbe setarea.
Acesta este modul în care utilizarea unor tehnici relativ simple, am fost capabili de a obține o listă completă. Utilizați această metodă pentru a pune în aplicare aspectul lor și pe site-ul său.
Ați putea fi, de asemenea, interesat în
