Cum de a stabili diferența dintre coloanele 3 în bootstrap, a le schimba, anexați unul pe altul și
Cum de a stabili diferența dintre coloanele din Bootstrap 3, a le schimba, anexați unul pe altul și de a crea un bloc central de mare
Bună ziua, dragă blog cititori KtoNaNovenkogo.ru. Vom continua pentru a discuta despre posibilitatea unui Bootstrap cadru remarcabil. În articol introductiv, am vorbit pentru un design receptiv și diferă de la Bootstrap 3 versiunea 2. În al doilea articol am început deja să închidă dezvoltarea acestui instrument, începând cu un studiu de sistem de rețele Bootstrap. și luate în considerare mai multe exemple practice de utilizare a acestuia.

Astăzi vom continua cunoștință cu sistemul de rețele de acest cadru și ia în considerare unele dintre nuanțele care pot fi utile în activitatea reală cu privire la structura site-ului bazat pe Bootstrap. În special, ne uităm la modul de a seta distanța dintre coloane folosind offset (clasa offset) ca coloana de swap (prin împingere și tragere clase), precum și modul de a pune un șir de caractere, cu coloane într-o altă coloană. Ei bine, despre o unitate centrală mare (Jumbotron), de asemenea, va încerca să nu uitați să vorbească.
Nuante aspectul paginii web aspect Bootstrap 3
Deci, ultimul exemplu ilustrat activitatea reală a unei pagini web tipic, și ne-am oprit la acea liniuță pe marginile regiunii vizibile folosind clasa class = „container“ și a promis să facă imaginile utilizate în anunțurile care răspund.
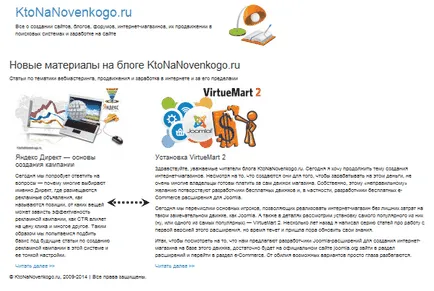
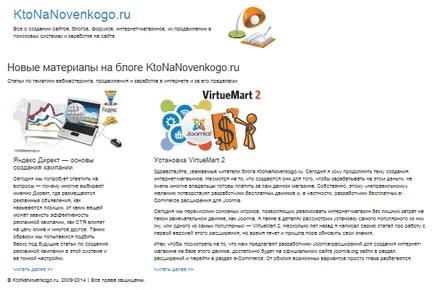
Dacă nu ați citit articolul precedent, te sfătuiesc să o faci, pentru că atunci nu s-ar putea să fie clar ce este în joc. Acolo puteți descărca o pagină web goală (fișier sait.html și arhivă cu grafica img.zip), pe care acum chinuite prin folosirea claselor din arsenalul bootstrap. În momentul de față, aspectul paginii noastre de test de web arată astfel:

Cum de a stabili diferența dintre coloane în peste Bootstrap Offset
Cu toate acestea, în exemplul nostru actual, acesta nu este necesar, pentru că totul este perceput destul de bine. Dar dacă am avut doar o pereche de boxe pentru întreaga lățime a paginii, apoi la o mai bună percepție a acestora ar fi mare pentru a împinge ușor în afară.
Simulând această situație, pur și simplu prin eliminarea unui cuplu de coloane în aspectul nostru rând din mijloc (a treia linie) și utilizați două sisteme grilă rămasă (mari și mici), astfel încât toate frumos evoluat odată cu descreșterea dimensiunii ecranului până la verticala plus, atunci când lățimea ecranului este mai mică de 768 pixeli.
Pot obține fișierul sursă de aici: Sait-2.html (pentru a face acest lucru, faceți clic pe link-ul, faceți clic dreapta și selectați din meniul contextual opțiunea „Save As“.). Acesta trebuie să fie pus în folderul Bootstrap pe același nivel pe care am creat în primul articol într-un fișier index.html (și SITE.html, cu care am lucrat un pic mai mare). Versiunea originală a acestui aspect se va arăta.

Evident, ar fi frumos pic împinge cele două coloane. Această problemă poate fi rezolvată prin efectuarea de modificări la sistemul de rețea în sine, dar în acest caz, aceste modificări vor fi reflectate pe alte pagini web care nu poate fi de dorit.
Până în prezent, cea mai bună opțiune ar fi de a crea o coloană suplimentară între coloane care nu au conținut prin intermediul clasa Offset. Specifică offset la stânga. De fapt, o coloană goală, ca atare, nu este nevoie să creați - trebuie doar să adăugați această clasă la container a coloanei, care va sta la dreapta coloanei goale specificate offset. Se va arata ca col-lg-offset 1 grosier grilă sau de offset-1 col-sm-este mic (în cazul în care compensarea trebuie să fie făcută în două sau trei celule, va fi necesar și scrie - col-sm-offset 2) .
Ei bine, numerele trebuie să fie reduse în col-lg- de numărul egal cu numărul total de (mai multe) coloane goale, astfel încât suma le-a transformat 12 (adică cât de mult este plasat lățimea celulelor într-o grilă sistem Bootstrap 3). În exemplul nostru, vom reduce de fapt lățimea celei de a doua coloană la o singură grilă de celule, sacrificând-o pentru a cresta prima coloană, astfel încât în loc de-col LG-9 va trebui să scrie un col-lg-8. Rezultatul a doua coloană 8 celule, plus 3 din prima celulă și o celulă este plasată sub prejudecată (col-lg-offset 1) că suma este doar da 12.
Dacă utilizați mai multe ecrane în același timp (în acest caz, două dintre ele), atunci trebuie să adăugați un offset la fiecare dintre ele, sau îl puteți utiliza numai cu grila de dimensiuni individuale - totul depinde de ceea ce doriți să obțineți un rezultat. Vom adăuga la ambele tipuri de Offset 1-grilă, care va crea în partea stângă a coloanei, în cazul în care i se atribuie Decalaj, o altă coloană goală, care va crea padding necesară. Ca urmare, codul de mai sus, doar va arata asa deja:
O vedere generală a aspectului va fi compensat oarecum mai yuzabilen (cu descreșterea dimensiunii ferestrei ecranului sau browser-ul, că același lucru va fi, de asemenea, mutat, iar pentru o grilă mică):

În principiu, o plasă mare poate fi setat egal cu diferența de două celule, și pentru o mică stângă, la o singură celulă (cu ajutorul clasei acestei clase = „-col LG-7 col-lg-compensare-2-col sm-7 izare sm-offset 1 „), pentru a produce mai mult, treptat, adăugând cu descreșterea dimensiunii ecranului. Dar este nuanțele și totul depinde de preferințele dumneavoastră. Cu toate acestea, încă o dată vă reamintesc că diferența prin Offset apare în partea stângă a acelei coloane unde l-ați întreba.
Cum de a schimba ordinea coloanelor folosind împingere și tragere
Dar există două capcane pe care le puteți utiliza pentru a constrânge clase prin împingere și tragere, permițându-ne pentru a schimba locațiile de coloană (pentru a schimba ordinea).

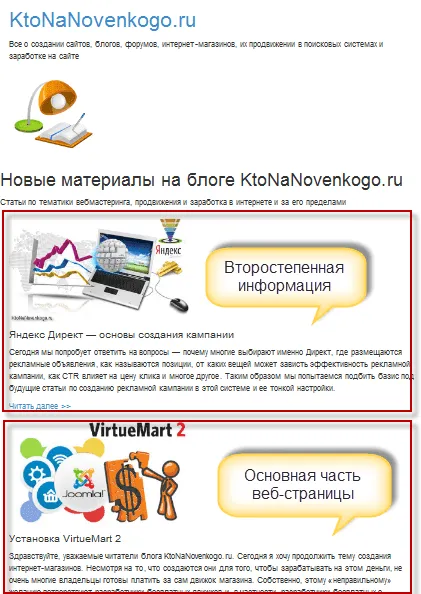
Unul ar oferi mai întâi cititorului textul principal, și doar apoi un minor.
Asta e pentru rezolvarea acestor si multe altele (care sunt în cap și nu a venit imediat) probleme, puteți utiliza o nouă caracteristică Butsrap 3. Acest lucru se face prin intermediul claselor de mai sus tragere sau împingere. Cum funcționează? Ei bine, mai întâi avem containerele de transfer de cod sursă cu conținut de coloane (în acest caz, folosit Div), în unele locuri. Se pare ca acest lucru.
În acest fel, vom rezolva problemele descrise mai sus - va optimiza pagina dintr-o perspectivă de SEO, precum și cu o scădere a lățimii ecranului, până când construcția coloanelor verticale, partea de sus va fi cel mai important conținut. Cu toate acestea, acum pe stânga va afișa informații de bază pe pagina de web, precum și dreptul - secundar. Uneori, din motive de uzabilitate (sau chiar unele), acest lucru poate fi inacceptabil.

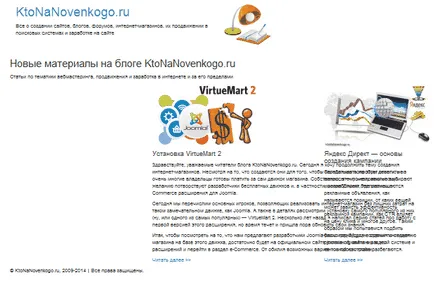
Cu ajutorul imping si se poate face astfel încât browser-ul utilizatorului afișează încă din prima coloană din stânga (cu informațiile de fundal care codul sursă va fi deja mai mic decât al doilea). Ie pentru a crea un fel de iluzie optica. Cum de a face acest lucru?
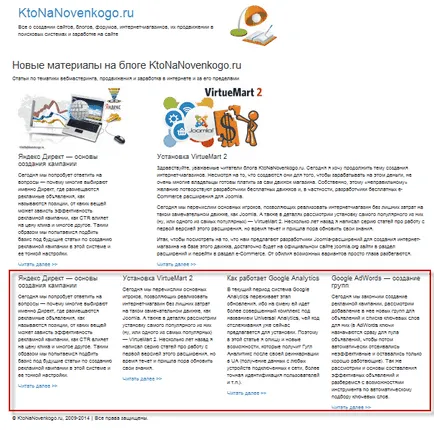
În cele din urmă, care are un astfel de rezultat intermediar:

Este evident că acum unitatea secundară (despre Direct) vor trebui să treacă la stânga de un număr de celule (celule), cât timp este nevoie lățimea unității principale, astfel încât acestea să nu se suprapun reciproc. Prin calcule simple, vedem că clasa pe care doriți să o utilizați Pull (trăgând spre stânga) din arsenalul Bootstrap cu valori:
- Pentru ochiuri mari col-lg-8 (lățime Conținut), plus-col-lg-offset 1 (lățimea de deplasare), adică un total de 9. Deci, a pus această clasă de col-lg-pull-9
- Pentru mici col-sm-7, plus col-sm-offset 1, în total - 8. prescrie clasa ei col-sm-pull-8
Acum, acum, totul a căzut în loc, dar în coloana din stânga codul sursă (cu un conținut de minor) costă mai puțin decât dreapta. În ceea ce este necesar (pentru punerea în aplicare).

Ca un Bootstrap pus în conformitate cu coloanele din cealaltă linie coloană
titlu convoluționată, nu-i așa? Alții nu țin. Faptul că aspectul impunere vă puteți veni în truc la îndemână pentru a pune celula (coloana) unul in altul. Mai precis, putem pune cu ușurință un număr (un șir de caractere care conține mai multe coloane), într-o coloană de alt rând. Este clar? Nu? Ei bine, ca un exemplu.
Să ne în ultimul exemplu, vom adăuga o altă linie (folosind un recipient cu rândul de clasă, dacă nu ați uitat). Să-l este format din patru coloane, pe care le-am creat în ultimul exemplu al articolului precedent (am poze cu ele eliminate, astfel încât să nu mai aglomera). aspectul paginii web, în acest caz, se va arăta astfel (fișierul terminat, puteți lua - Sait-3.html):

Când modificați lățimea întregii structuri a ecranului se va rupe elegant, dar este posibil pentru a preveni o situație în care aveți nevoie de câteva pentru a schimba aspectul și să-l astfel încât cele patru coloana din aval ar fi plasat strict numai în a doua coloană a rândul de sus. Pentru a face acest lucru, de fapt, mult mai ușor decât pare, și chiar nu clase speciale nu trebuie să se înregistreze.
Este suficient să taie întreaga linie de cod cu patru coloane (începând cu tag-ul DIV cu clasa Row și terminând cu închiderea tag-ul său DIV) și se introduce până la sfârșitul celei de a doua coloană a liniei anterioare. Este, dacă vă amintiți, în codul corespunde DIV containerului cu o clasă de clasă = „-col LG-8 col-lg-offset 1 col-sm-7-col sm-offset 1 col-lg-push-3-col sm -push-4. "
De fapt, vom obține rezultatul dorit (codul nu citează, pentru prea voluminoase - dacă nu înțelegi, doar uita-te cu atentie la rezultat varianta Sait-4.html), după o astfel de rocadă simplă.

Cum de a pune în funcțiune pentru a crea o unitate centrală de mare
Pe site-urile gastronomice este acum foarte popular pentru a utiliza o unitate centrală de mare, care este uneori numit Jumbotron. De obicei, acesta este un titlu important, un text, o imagine și, eventual, un buton. Totul ia o bună parte din „primul ecran.“ Bootstrap există clase speciale care vă permit să creați rapid o unitate similară literalmente două clicuri.
Pentru a face acest lucru, pur și simplu adăugați în necesitatea de a plasa recipientul cu conținutul viitorului unității centrale și a pus acest lucru să-l în loc de o clasă de ROW altă clasă - Jumbotron. Codul blocului ar putea arata astfel:
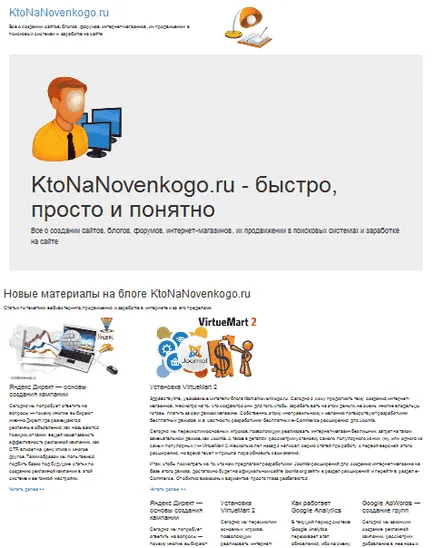
Prin adăugarea acestui cod în exemplul de mai sus discutate anterior (partea de sus), vom ajunge aici este un astfel de rezultat:

Apoi, ar fi logic să ceară fluxul de text în jurul imaginii. Pentru a face acest lucru, de asemenea, Bootstrap în instrumente de magazin. De exemplu, pentru fluxul de text în jurul imaginea din stânga în tag-ul Img adăugați class = „pull-dreapta“, bine, dacă trebuie să apăsați imaginea la marginea din stânga a zonei Dzhambatrona (această cea mai mare a unității centrale), este deja necesar să se utilizeze clasa class = „pull- stânga“.
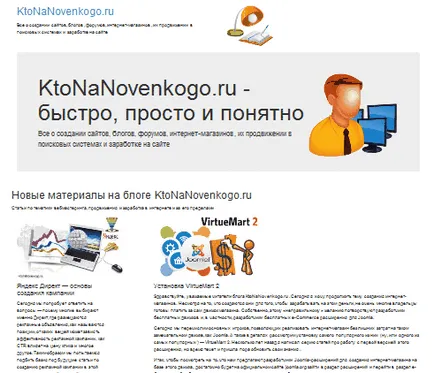
Ca rezultat, obținem următoarele pentru mai mult de imagine priglyadnuyu:

Atunci când reducerea dimensiunii ecranului blocului se va adapta cu succes. De fapt, această perioadă, constând dintr-o singură lățime coloană în toate cele 12 celule.
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru