Cum de a schimba designul blogului dvs. pe EGEE

Cum de a schimba designul blogului dvs. pe Egee
La fel ca mulți, am pus această întrebare la Google, dar nu a primit un răspuns complet. Și foarte mult ca să facă lucrurile în felul lui pe blogul său. De aceea, am decis într-o călătorie disperată în lumea necunoscută de HTML și PHP meu. Iar rezultatul nu a fost rău deloc. Aproape ca el a vrut. In acest articol voi împărtăși cu voi o parte din cunoștințele mele dobândite și să vă spun cum să facă unele modificări vă în blog-ul.
Analizând această întrebare, voi fi pe exemplul propriilor subiecți. Și puteți copia fie pentru mine, aducând unele dintre modificările sale sau gata să cumpere subiectul meu aici.
Acest material este, de asemenea, disponibil pe canalul meu YouTube
Deci, ce schimbări am făcut:


Oricum, pentru cei care nu sunt prieteni cu codul precum și voi vorbi despre câteva concepte de bază. Cei care sunt deja într-un fel familiarizați cu codul este posibil pentru a derula în continuare.
Deci, toate HTML este format din tag-uri și atributele lor. Tag-uri - cuvinte sau litere, care stabilesc un parametru. De obicei, asociat tag-uri - deschidere și închidere. Și între ele doar a pus orice conținut.
De exemplu. una dintre etichetele este folosit pentru a afișa textul de pe site-ul
- aceasta este eticheta de deschidere. După el, scrieți textul dorit și se încheie eticheta de închidere -
Un alt exemplu. se face trimitere - pentru aceasta folosim eticheta de deschidere
Acum scrie textul, făcând clic pe care utilizatorul va porni link-ul. Și se termină cu textul tag-ul de închidere -
Așa cum am spus deja, tag-ul are atribute. Acestea sunt valorile care indică proprietățile etichetei la care sunt atribuite.
- este responsabil pentru amenajarea obiectelor pe un site orizontal - are atribute, cum ar fi: stânga, dreapta, centru, și așa mai departe locația de conținut la stânga, marginile din dreapta, și centrul, respectiv ...
La crearea unui site, toți dezvoltatorii de conținut prescris în documentele cu rezoluția .html - index.html; home.html și t. d.
Un stil de conținut, și anume, culoarea de fundal și de font, dimensiunea fontului, poziția obiectelor, comportamentul de link-uri, atunci când treceți cu mouse-ul pe ele, și așa mai departe sunt scrise într-un fișier separat -.... style.css
Prin urmare, din etichetele specificate în documentele .html clase atribuite (care pot fi setate la mai multe proprietăți comune ale elementelor în style.css) și (Id proprietăți pentru un anumit element).
În acest fișier se numește main.css și Egee se află în dosarul blogului dvs. pe această cale:
Un fișier cu conținutul principal numit aici layout.tmpl.php (php - pentru că este scris în limbajul de programare PHP), calea spre ea:
Le puteți deschide imediat, astfel încât să nu te duci înapoi la acest loc. (Pentru a lucra cu codul Sunt folosind programul Adobe Dreamweaver, T. Pentru a. Face parte dintr-un nor creativ pachet de abonament. Puteți utiliza orice altă, în cazul în care vă spun Google)
Firefox - Deschideți meniul Instrumente de dezvoltare ➤ ➤, sau Instrumente ➤ ➤ Instrumente de Dezvoltare Dezvoltare web
Chrome - Mai multe instrumente ➤ Instrumente de dezvoltare
Safari - Dezvoltarea ➤ arata Web Inspector. Dacă „dezvoltare“ nu se poate vedea meniul, du-te la Safari ➤ Settings ➤ Advanced, și verificați dacă sunt sau nu un semn de selectare lângă „Afișați meniul de a dezvolta“.
Opera - Meniu ➤ Elaborarea ➤ Instrumente de dezvoltare. Dacă nu vedeți meniul „dezvoltare“, se trece să apară accesați Meniu ➤ Alte instrumente ➤ Afișează meniul pentru dezvoltatori.
Există o selecție de instrumente de obiecte de pe site-ul - un mouse obișnuit, cu care puteți selecta obiectul pe care doriți, și în caseta cu codul pe care trebuie să iasă în evidență liniile pe care le descriu. Aceasta este ceea ce vom folosi.

Pasul 1. În primul rând, să ceară culoarea de fundal a blog-ul nostru.
În blocul html în Developer Tools, faceți clic pe eticheta
și el otorbrazitsya imediat în blocul nostru css. Aici va trebui să-l adăugați la culoarea de fundal. Pentru a face acest lucru, faceți clic pe cursorul mouse-ului după
și veți avea un cadru de text mic, în care trebuie să ne înregistrarea proprietății
și apăsați enter. La dreapta acestei proprietăți apar imediat un alt cadru de text și sub-meniu, unde puteți utiliza tastele săgeți pentru a selecta una dintre culorile disponibile și scrie codul pentru culoarea. Dacă nu știi cum să găsiți codul de culoare care aveți nevoie, încercați această extensie pentru Chrome.
Aceste setări se vor copia și imediat a le transfera la main.css documentului nostru la clasa corespunzătoare. Am găsit în tag-ul fișierul main.css
și adaugă la valoarea culorii de fundal a contactului selectat. Ar trebui să obțineți acest lucru:
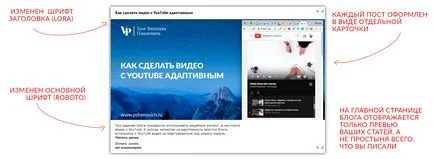
Pasul 2: Acum, un pic Styling articolele noastre.
- articol Block face alb. Selectați instrumentul „Selection“ în fereastra Instrumente de dezvoltare și punctul la orice articol de blog. Fereastra clasa css vă va
Aici trebuie să adăugați aceeași setare ca cea a fundalului -
si termina culoarea plictisitoare pe care doriți, l-am alb
Direct copiați și inserați modificările fișier main.css.
- Adăugați la carte o mică umbră. Pentru a face acest lucru, definim aici ca un nou parametru
- Textul nu este presat pe marginea cărțile noastre, folosim atributul padding cu o valoare de 25 px. Acest atribut face padding interiorul blog selectat. Dacă aveți nevoie de padding la exterior, utilizați atributul marjei.
În general, ar trebui să obțineți ceva de genul:
Pasul 3. Să modificați fonturile în titluri și corpul de text.

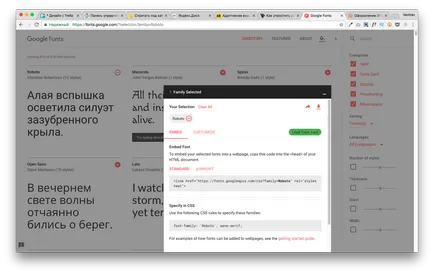
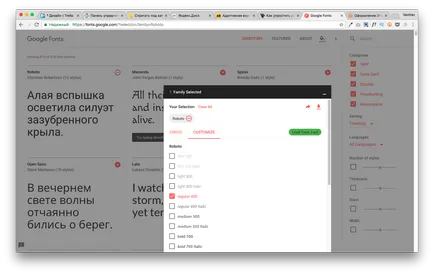
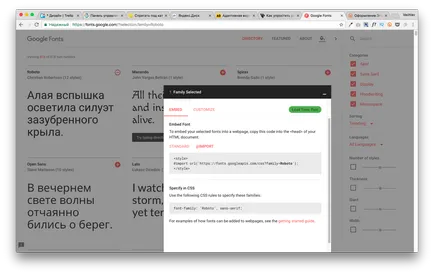
Deschideți fila Particularizare și verificați casetele marchează fontul dorit să ne facă față. Alegeți numai cei care vor folosi de fapt, nu pentru a crește timpul de încărcare a unui site cu fișiere care nu sunt necesare;

Acum du-te înapoi la fila «EMBED» și ușor mai scăzute cu privire la modificările necesită «@IMPORT». Vei avea două linii de cod.

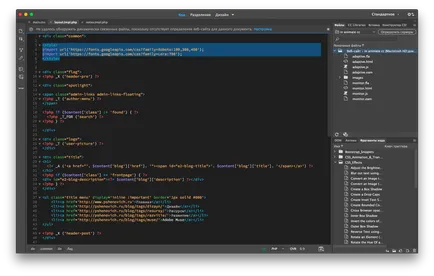
Copiați partea de sus și introduceți-l la începutul layout.tmpl.php fișier

Acum, copiați partea de jos, mutați în fișierul main.css și pentru a găsi clasele relevante.
Titlu blog -
ei vnturi acolade lipiți textul copiat noi.
Este timpul pentru a încerca totul în practică.
- Să copieze dosarul simplu (. / Teme / plain) în care sunt stocate fișierele, inserați-l la fel (. / Teme) și numele, de exemplu, «NEW_THEME».
- În interiorul dosarul ei stiluri, vom înlocui fișierul existent (main.css), unul nou cu același nume, dar modificările noastre; Noi facem același lucru cu fișierul layout.tmpl.php, localizat în directorul șabloane.
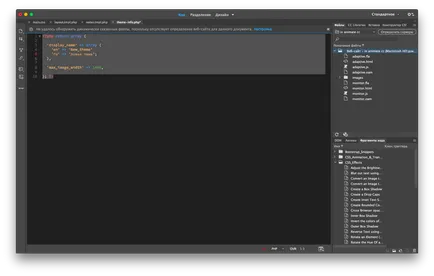
- În dosarul NEW_THEME fișierul nostru deschis tema-info.php, și se va schimba numele temelor noastre. Ar trebui să arate astfel:

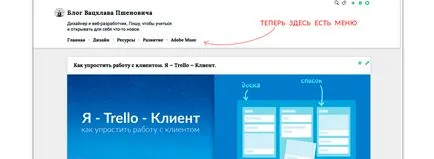
crearea de meniuri
Deci, pentru a crea, trebuie să facem următorul meniu pași:
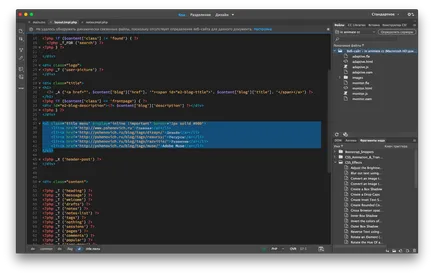
- Deschideți fișierul layout.tmpl.php Suntem în căutarea pentru următoarele linii (acestea poyavyatsya, este fișier doar ușor proskrolit):
Acesta este punctul cu descrierea blogului. Sub el vom posta meniul.
Eticheta se face meniul html
elemente de meniu tag
și link-uri după cum am menționat anterior tag-ul
Acum, toate acestea trebuie să fie adăugate împreună. Rezultatul va fi după cum urmează:

Dacă doriți o soluție la cheie, și cel mai important articol ascunde sub tăiat, puteți cumpăra meu subiect aici.