Cum de a personaliza conținutul site-ului pentru orice dimensiune a ferestrei de browser
Mai recent, rătăcind în sistemul Google Imagini, am observat un lucru rece. de îndată ce vă modificați dimensiunea ferestrei browser-ului, rezultatele căutării sunt afișate sau ascunse, în funcție de faptul dacă se dovedește a crea imagini ale tuturor numerelor întregi. O astfel de recepție este un mare plus - site-ul dvs. nu va fi niciodată un spațiu gol; Plasă va fi întotdeauna plin, și toate obiectele care nu se potrivesc doar ascunse.
Am decis să re-crea instrumentul, ci doar folosind jQuery. Precum și pe Google Căutare de imagini, acesta va verifica cât de multe imagini pot potrivi în fiecare rând și ascunde restul (iar acest lucru se va întâmpla atunci când dimensiunea ferestrei browser-ului).

Diferența dintre meu HTML-cod și faptul că Google utilizează, este faptul că Google utilizează un tabel pentru a afișa imagini.
Cod care utilizează Google, bazat pe masa pe care sunt plasate imaginea. Am luat în versiunea sa de imagini flotante (de fapt, totul funcționează bine). Pentru a vedea acest lucru, uita-te la versiunea demo.
Acum, haideți să aruncăm o privire mai atentă cu problema și soluția, precum și să învețe cum să scrie cod care forteaza browser-ul pentru a ajusta conținutul paginii sub permisiunea dumneavoastră.
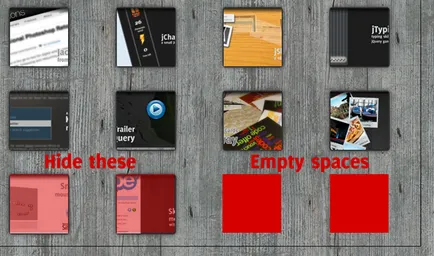
Și aici este imaginea noastră de referință, care va ajuta pentru a înțelege problema.

După cum puteți vedea, un dreptunghi mare, care a fost umplut fiecare rând, ruinat, și tot din cauza dimensiunii diferite a ferestrei browser-ului. Dacă găsiți brusc că browser-ul dvs. nu permite utilizatorului, cum ar fi dumneavoastră sau utilizatorul dorește să schimbe dimensiunea ferestrei, va avea loc următoarele: browser-ul va înlocui toate nu împreună și de a crea o nouă imagine pentru un număr de ele. Și dacă acest număr nu este complet umplut, este inevitabil nu va fi spațiu gol.
Din moment ce nu vrei sa asa cum sa dovedit, este necesar să se găsească o soluție la această problemă.
O decizie este extrem de simplu: trebuie să ascundeți toate elementele, care nu este suficient pentru a crea o gamă completă de:

Încă o dată datorită lățimii egală cu 184 pixeli:
1. Lățimea fiecărei imagini - 100 pixeli
2. Fiecare imagine are un câmp - cu 40 de pixeli la dreapta și la stânga
3. Fiecare imagine are un cadru - cu 2 pixeli la dreapta și la stânga
Ei bine, un fel de, și toate.
Aici este o tehnica de mare, care își propune să arate rânduri numai complet. Dar, amintiți-vă că este relevant numai în cazul în care sarcina nu este de a arăta utilizatorului toate imaginile site-ului.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!