Cum de a lucra cu extractul în paranteze (previzualizare)
Noțiuni de bază cu extract în paranteze (Previzualizare)
Extract din Parantezele (Preview) este disponibil fie ca parte Console și Extras din ambalaj Console (disponibil în eliberarea v.1.0) sau ca o extensie separată. Dacă vedeți pictograma Extras din bara de instrumente panoul din dreapta, puteți fi siguri că este instalat.

icon Extras Console
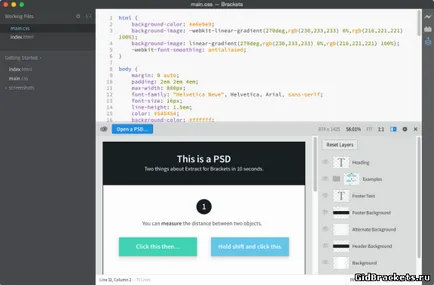
Când faceți clic mai întâi pe pictograma Extras, vi se cere să acceptați acordul de licență cu utilizatorul final (EULA). Apoi, va trebui să câștige ceva experiență înainte de a începe, care vă va ajuta să utilizați extractul în paranteze în viitor cu fișierele. Familiarisation include eșantion PSD, pe care le puteți utiliza pentru a încerca unele dintre caracteristicile și extensibilitate extras.

Extras în opțiunea Console znakomitelny

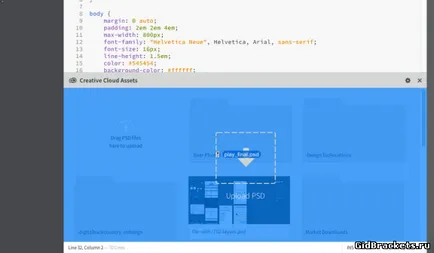
Descărcați PSD fișiere
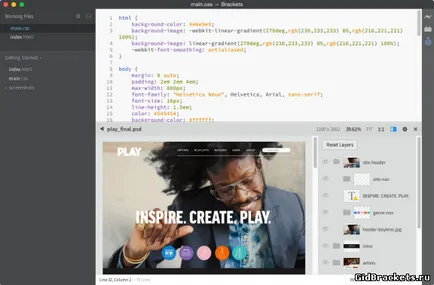
Când PSD a terminat încărcarea, o puteți deschide făcând clic pe ea. Acum sunteți gata să utilizați extract în paranteze.

Lucrul cu extract în paranteze (Previzualizare)
Extragerea unui singur strat CSS
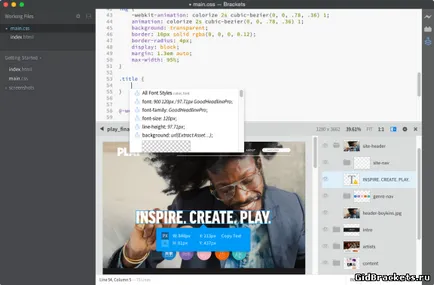
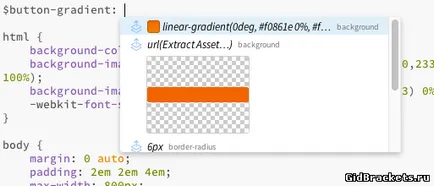
Extras din Parantezele citește informații de stil CSS ale straturilor PSD selectate. Apoi, el dă numele de proprietate și a valorilor. Ca Extras punerea în filtrul Parantezele indicii de cod se potrivesc ceea ce ați tastat. Urmați acești pași pentru a începe extragerea de stiluri CSS:
- Deschideți fișierul CSS. Preprocessors lucra ca Sass și mai puțin.
- Selectați PSD strat.
- Asigurați-vă că cursorul este în interiorul regulilor CSS. De exemplu. mi-regula.
- Începeți să introduceți text și veți vedea o listă cu indicii de cod relevante. Puteți apăsa, de asemenea, Ctrl + Space, pentru a afișa toate valorile posibile în indicii de cod.

Următoarele proprietăți CSS:
font (stenografie)
font-family
font-size
font-greutate
line-height
text-shadow
box-shadow
opacitate
transforma
fundal (imagine)
culoare de fundal
border-radius
Stil de frontieră
border-width
lățime
înălțime
clasament proprietățile sus / stânga / jos / dreapta; poziția în raport cu documentul
proprietăți de culoare; ambele culori solide și degradeuri
Eliminarea imaginilor dintr-un singur strat
Puteți elimina straturile din PSD ca activ de imagine pentru următoarele aplicații:
- Ca o imagine de fundal în CSS; fundal: URL-ul (mylayer.png)
- Ca element de imagine în HTML
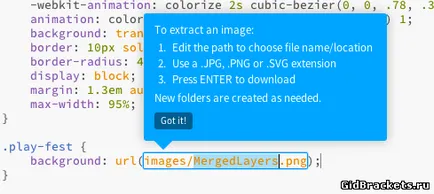
Scoaterea imaginii ca CSS
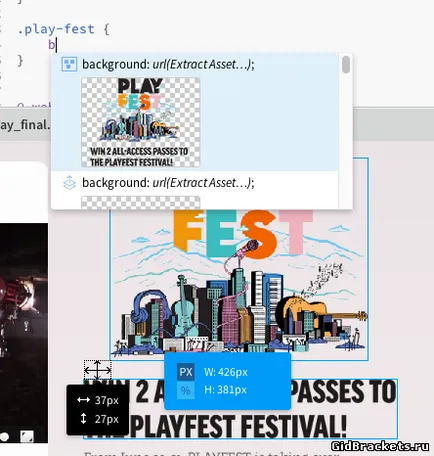
- Selectați strat.
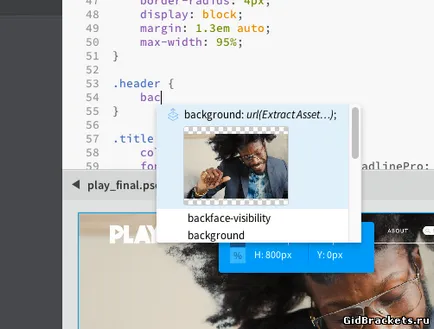
- Începeți să tastați fundal: sau Ctrl + clic pe, pentru a deschide o listă completă a codurilor de informatii.
- Selectați valoarea de fond. Apăsați Enter pentru a confirma.

Confirmarea valorii lor proprii de fond.
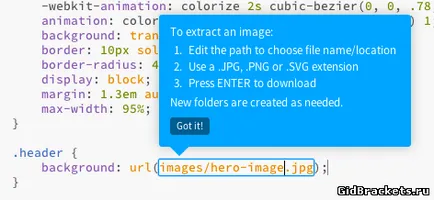
caseta albastră de delimitare este câmpul de text curent. În ceea ce privește fișierul CSS pe care lucrați la, introduceți locația unde doriți să stocați activul.
Se specifică numele fișierului și extensia de fișier. Extensia fișierului determină formatul în care materialul extras (JPEG, PNG sau SVG).

Se specifică numele fișierului activ și extinderea
Apăsați Enter pentru a descărca și salva fișierul.
Scoaterea imaginii ca HTML
- Selectați strat.
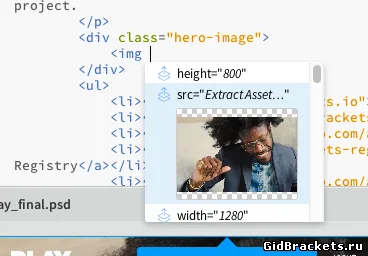
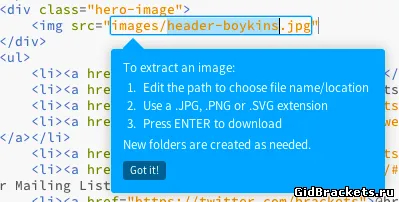
- Începeți să introduceți IMG etichetă de imagine.
- Selectați atributul SRC, și apoi apăsați Enter, pentru a confirma.

Confirmați valoarea atributului „SRC“
caseta albastră de delimitare este câmpul de text curent. În ceea ce privește fișierul CSS pe care lucrați la, introduceți locația unde doriți să stocați activul.
Se specifică numele fișierului și extensia de fișier. Extensia fișierului determină formatul în care materialul extras (JPEG, PNG sau SVG).

Introduceți numele fișierului activ și extinderea
Apăsați Enter pentru a descărca și salva fișierul.
Sfaturi pentru a extrage imagini
- Veți avea nevoie de o conexiune la Internet pentru regăsire a imaginii.
- Calea implicită a fișierului începe cu ultimul director utilizat.
- Dacă fișierul există deja, vi se solicită să redenumiți noul fișier sau pentru a suprascrie fișierul existent.
- În plus față de apăsarea Enter, puteți utiliza) comanda rapidă de tastatură în CSS și> comenzi rapide de la tastatură „în HTML, pentru a ieși din acest mod și va începe descărcarea fișierului.
- De asemenea, puteți apăsa tasta Tab pentru a muta cursorul din numele câmpului fișierului și continuați să tastați. Se extrage descărcări de fișiere în fundal.
Se măsoară mărimea și deplasarea
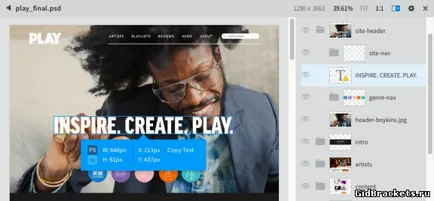
La acel moment, atunci când creați un aspect de design, poate fi necesar să cunoască dimensiunile straturilor și de măsurare informații despre poziția relativă a unui strat în raport cu altul. Pentru a obține informațiile de dimensiunea și poziția, urmați acești pași:
- Selectați strat.
- Extras de afișare albastru o fereastră de dialog pop-up afișarea lățime, înălțime, coordonatele X și stratul / Y. Veți vedea, de asemenea, un dialog pop-up negru, care arată deplasarea pe orizontală și pe verticală a straturilor în raport cu celălalt.

Lățimea, înălțimea stratului și coordonatele

Distanța dintre straturile
Utilizarea Shift + Clic pentru a selecta una din cele două straturi diferite.
Notă: Pentru a schimba unitățile de pixeli la procente, apăsați% în vârful albastru.

Introducerea valorilor proprietăților

Selectarea mai multor straturi

Zaza pentru numele fișierului activ și extensia de fișier. Extensia fișierului determină formatul în care activul este eliminat (JPEG, PNG sau SVG).

Se specifică numele fișierului și extensia pentru activul
Apăsați Enter pentru a descărca și salva fișierul.