Cum de a îmbunătăți sfaturile de interfață nu numai pentru designeri

S-ar părea că nu este nimic complicat despre proiectarea câmpurilor de intrare: trage cutii goale pentru introducerea de date, toți ceilalți utilizatori se vor face. Cu toate acestea, toate nu este atât de simplu. Utilizatorul trebuie să cu atenție „pentru a ține mânerul“ toate arată, explica și de a ajuta.
Regula cea mai de bază, ca oriunde altundeva - pune-te în pantofi de vizitator. Ea face totul clar? Este posibil să înțeleagă că trebuie să introduceți în câmpul la prima vedere? Este în mod adecvat răspunde la câmpul privind informațiile introduse?
Scrie descrieri și sfaturi
Sugestii și descrieri necesare pentru a arăta ceea ce pentru a introduce date, cum să le introduceți, și modul în care site-ul va utiliza aceste informații în viitor.
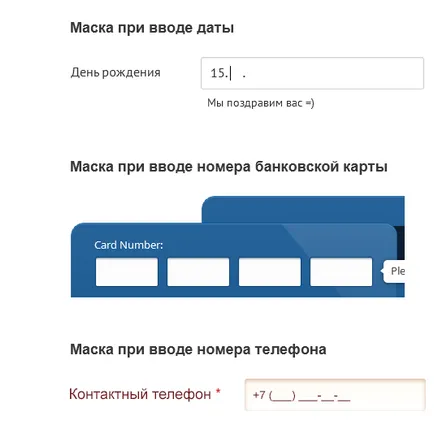
Există mai multe tipuri de sfaturi:
Cu toate acestea, nu trebuie să ne uităm cum icoanele și că au nevoie întotdeauna să explice.
2) Exemple
Cel mai simplu mod de a vă spune cum să completați câmpul - pentru a da un exemplu. Exemplu Exemplu: «[email protected]»
3) Explicații
măști de utilizare
Iată câteva exemple de diferite măști:

Alocați câmpuri obligatorii
Dacă printre câmpurile opționale au câmpuri sunt obligatorii, acestea ar trebui să fie alocate, printre altele, și să se concentreze pe care urmează să fie completat. Ca regulă generală, câmpurile indică obligatorii marcate cu un asterisc - *.
Toate câmpurile obligatorii sunt grupate cel mai bine împreună, și puneți-le la începutul formularului.
In exemplul de mai sus, întâmplător, de asemenea, arată tipul 2 sugestii: exemple și explicații.
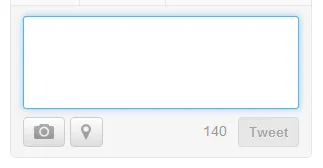
Focus și tastatură
câmp activă în care se află cursorul, ar trebui să aibă o caracteristică distinctivă. De obicei, browsere ilumina independent domenii active. Dar nu lasa totul la mila cauzei și să verifice în mod independent performanța acestei funcții.

În cazul în care câmpul de prima intrare încarcă pagina ar trebui să devină automat activ, ca și în cazul în care invită să umple întregul formular. La completarea formularului trebuie să poată comuta între câmpurile de introducere fără a folosi mouse-ul. De obicei, acest lucru se face prin apăsarea tastei Tab.
Atunci când se utilizează sfaturi auto-complete (de exemplu, căutare) ar trebui să poată selecta săgeată și confirmați prin apăsarea tastei Enter.
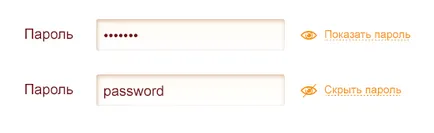
Ascundeți datele sensibile

Când introduceți informații sensibile (de exemplu, parola) ar trebui să poată să se ascundă și să arate datele dorite de către utilizator.
Utilizați datele deja introduse
Câmpurile de intrare trebuie să-și amintească ce să uite oamenii obișnuiți. Este nepoliticos să ceară aceleași informații de două ori. Dacă v-ați abonat la site-ul buletinul informativ, la locul de înregistrare ar trebui să vă amintiți și introduceți adresa dvs. de email în caseta.
Grupul câmpul de introducere
Amintiți-vă de dimensiunea câmpului
Proiectarea câmpurilor de intrare nu este la fel de simplu cum pare la prima vedere. Ai nevoie să vă amintiți o mulțime de nuanțe și în mod constant întrebați-vă întrebarea: „? Este totul va fi clar pentru utilizator“
- radiobatton, butoane sau butoane radio. Butonul vă permite să selectați o opțiune dintr-un grup. Ea servește pentru a clarifica opțiunile și răspunsurile la întrebările „ce?“, „Ce este?“. Spre deosebire de casetele de selectare, un singur parametru, astfel încât acestea sunt adesea folosite pentru studii, puteți alege să radiobattonov grup.
Multe dintre normele privind utilizarea radiobattonov folosind casetele de selectare similare. Cu toate acestea, există diferențe semnificative și reglementări unice pentru butonul radio.
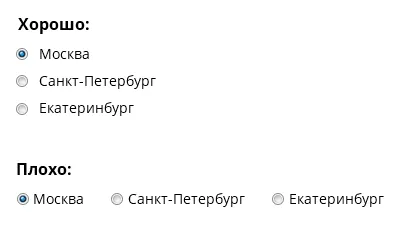
Nu așezați radiobattony orizontal

Exemplul de mai sus în mod semnificativ mai bine. Butoanele radio ar trebui să meargă la bar, deoarece acestea nu pot fi separate una de cealaltă. Același lucru este valabil și pentru casetele de selectare. O excepție poate fi cu excepția faptului că un grup de butoane, comporta ca radiobattony. Dar pe asta mai târziu.
Radiobattony ar trebui să fie un grup
Din exemplul anterior, este clar că ar trebui să meargă grup radiobattony și nu pot fi separate una de cealaltă. radiobattonov Group - este un singur element. Acesta este motivul pentru comutarea butoanelor de radio se întâmplă în interiorul grupului.
Măriți spațiul de lucru
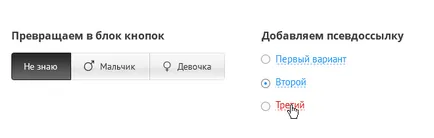
Această problemă unește radiobattony cu casetele de selectare. Ele sunt prea mici, dar o zonă pentru clicuri. Puteți utiliza aceleași tehnici ca și pentru casetele de selectare: radiobatton transforma într-un buton, adăugați psevdossylku.

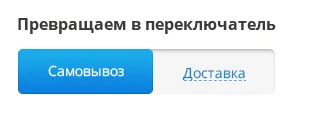
În starea binară, atunci când selecția este format din două puncte (de exemplu, alegerea între locurile „Pickup“ și „Livrare prin curier“ în magazin on-line) radiobatton poate fi transformat într-un comutator.

Alege implicit este opțiunea cea mai populară
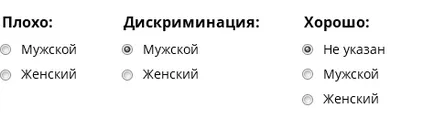
Radiobatton nu poate exista într-o stare nedefinită. Întotdeauna ar trebui să fie selectată o anumită variantă. În acest caz, este rezonabil de a alege opțiunea cea mai populară ca variantă de „default“.

În cazul în care alegerea nu este evident, cum ar fi în alegerea podelei, este necesar să se adauge elementul „alegere, fără o alegere.“ Deci, eu numesc radiobatton, care servește pentru a arăta că alegerea nu este făcută încă. Dar, cu toate acestea, trebuie amintit că, pentru care vom face interfata: on-site pentru mame pot fi stabilite de sex feminin „implicit“, în timp ce o astfel de alegere ar fi să miroasă discriminarea pe un site de știri.