Cum de a face site-ul prietenos pentru dispozitive mobile
În această secțiune, materialele postate de utilizatorii site-ului și publicat după aprobarea de către un moderator. Editorii nu sunt responsabili pentru erorile tipografice sau de altă natură, însă, și încearcă să le corecteze acolo unde este posibil.
Adăugați o notă, puteți de pe această pagină.
Irina Titova. Marketing Manager și PR în Iseo
Google a informat recent webmasterul site-ului nu optimizat pentru dispozitive mobile, că resursele lor nu vor fi foarte clasate în problema de telefonie mobilă.
Am decis să aflăm ce ar trebui să acorde o atenție la proprietarii acestor resurse atunci când optimizarea site-urile lor.
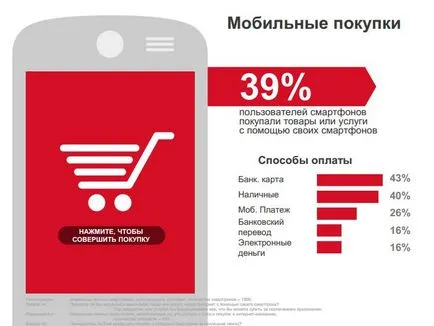
Proporția de utilizatori de telefonie mobilă este în continuă creștere

site-ul mobil Opțiuni prietenos
În prezent, există trei soluții principale pentru utilizarea convenabilă a site-ului de pe un dispozitiv mobil:
Caracteristici ale optimizarea site-ului pentru dispozitive mobile
Dacă doriți să faceți site-ul dvs. pe dispozitive mobile, vamobyazatelno trebuie să ia în considerare trei componente principale:
Optimizați interogări media CSS și Tuning
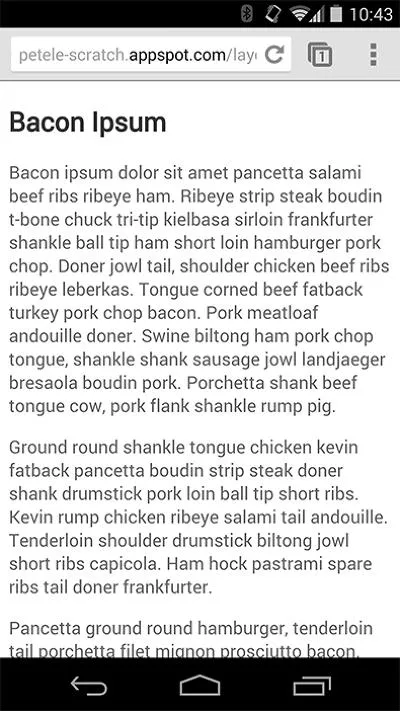
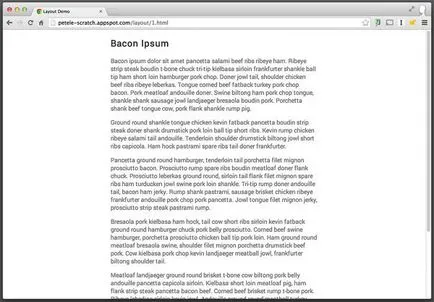
Prima problemă cu care se confruntă de către utilizator, obtinerea versiunea completă a site-ului de pe un dispozitiv mobil, și vice-versa, - afișarea incorectă a resursei în raport cu rezoluția ecranului.
Acest lucru se întâmplă pentru că aspectul, obtinerea layout-ul, valorile implicite prescrise lățimea și înălțimea diferitelor elemente în valori absolute (în pixeli) pentru permise cele mai comune PC convenționale, de exemplu:
Acest lucru poate fi evitat dacă denumirea elementelor pe dimensiunea paginii utilizate în locul valorilor absolute ale relative (de exemplu, procente):
Acest lucru va permite elementelor paginii să se adapteze la schimbările din scara întregii pagini.

Utilizarea Metaetichetă specializat „viewport“ ajută pentru a seta lățimea ecranului pentru orice dispozitiv:
Caracteristica „scară inițială = 1“ indică raportul de pixeli, browser CSS și dispozitive utilizatorului (de 1: 1, indiferent de orientarea ecranului) pentru afișarea corectă în orientarea peisaj.
Optimizarea utilizarea de plug-in-uri
Multe dispozitive mobile, și browsere nu acceptă sau nu acceptă toate versiunile moderne plug-in-uri, astfel încât este recomandabil să-și reconsidere necesitatea unui plug-in Flash pe pagina, Silverlight sau Java. Multe elemente HTML5 în acest moment permit să găsească un înlocuitor pentru toate plug-in-uri, fără a pierde afișare conținut de calitate.
Mai presus de toate, reducerea sau eliminarea de plug-in-uri de pe site-ul va permite optimizarea greutatea paginilor, care au, de asemenea, un impact pozitiv asupra indexare sale de către motoarele de căutare.
recomandări suplimentare
În plus față de cele mai importante enumerate mai sus, există multe alte setări care vor face site-ul mai ușor de utilizat pe platforme mobile:
- Abordarea corectă la selectarea punctelor de referință la stabilirea procente elemente de aspect pe acest subiect poate fi citit guru-ul receptiv web design -Itana Marcotte.




concluzie
Căutare mobilă este în curs de dezvoltare în mod activ și are deja o cotă mare de piață în următorii ani. Dacă doriți să țină pasul cu vremurile, înaintea competitorilor, sau cel puțin ține pasul cu ei, nu neglija optimizarea unui site pentru dispozitive mobile. Acesta este un trafic suplimentar garantat și conversie la vânzare.