Cum de a face o „cerere, un apel înapoi“ pentru mâini proprii WordPress
Ceea ce este atât de dificil în formă de „call-back pentru WordPress“? De fapt, nimic complicat, dar această funcționalitate, în conformitate cu legea genului, ar trebui să includă următoarele elemente (așa cum este implementat în cele mai multe pagini de vânzare):
- Butonul fix (rămâne staționară în timp ce navigați prin intermediul site-ului pentru a atrage mai multă atenție);
- formular de comandă apel invers ar trebui să deschidă într-o fereastră modal, făcând clic pe butonul);
- câmpurile completate de utilizator ar trebui să fie trimise la e-mail administratorul site-ului;
Între timp, nimic complicat apel invers crearea de formă pentru WordPress acolo. Să facem totul cu propriile mâini. Eu vă voi spune și arăta punct cu punct, cum se face:
Creează un buton fix pentru a apela înapoi
Atunci când o imagine definită în tema curentă după header.php
prevede butonul de apel:Și în actuala temă style.css stilul de scriere pentru butonul:
Repornirea pagina pe site-ul nostru și de a se vedea blocat la marginea din dreapta sus a ecranului de apel invers butonul de apel. Teoretic, ar trebui să deschidă făcând clic pe o anumită pagină / contakts. Dar, pentru un motiv oarecare acest lucru nu se întâmplă. Asta-i drept, foarte pagina nu ne-am creat și nu-l pune într-o fereastră modal.
Creați o pagină cu un formular pentru a comanda un apel inapoi
Crearea unui șablon pentru o pagină de apel înapoi
Acest lucru este complicat nimic:
Faceți o copie a fișierului page.php din tema curentă și denumiți-l page_contacts.php
De asemenea, șterge (de la page_contacts.php) linii, provocând capac, bara laterală și subsol. În cazul meu a fost linia:
Un șablon pentru o pagină de apel înapoi gata!
Crearea unui formular cu câmpuri pentru introducerea
În cazul nostru, vom crea o formă de formulare de feedback de comunicare, folosind toate știu Formular de contact 7 plugin-ul (puteți crea, de asemenea, un formular folosind plugin-ul favorit). Aici voi nu detaliu toate vopseaua, este suficient pentru a crea cea mai simplă formă de tipul:
Forma cu câmpuri pentru a intra în gata, am primit un SHORTCODE:
Acum vom muta formularul de la pagina de apel invers se comandă.
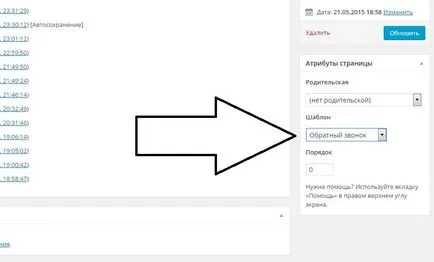
Creați o pagină pentru a comanda un apel inapoi

Deschideți formularul de comandă apelul înapoi într-o fereastră modal
Iar tușa finală - la / contakts deschise într-o fereastră modal, rămâne pentru noi să prescrie unele coduri. modal fereastră inserați codul de după apelul la butonul în sine, în fișierul header.php:
Există (după) adăugarea de cod js:
Rămâne doar să adăugați stiluri (în fișierul style.css):

Dacă făcând clic pe butonul modal-o fereastră nu apare, cea mai comună greșeală - nici o bibliotecă jquery. În această secțiune
adăugați-l la apel:Acum, tot ceea ce ar trebui să funcționeze!
Dacă site-ul dvs. utilizează plugin-uri WordPress cu fancybox funcționale (ferestre modale pentru fotografii, etc) pot efectua o procedură de apel formular pentru a comanda un apel înapoi chiar mai simplu:
1. În tema curentă după header.php
prevede butonul de apel:Actuala temă style.css stilul de scriere pentru butonul:
3. Creați o fereastră modal cu următorul cod (adăugați codul după apelul la butonul în sine), în cazul în care ne prindem formularul de contact:
În partea dreaptă a paginii, în cazul în care este necesar să se plaseze butonul de apel pentru a plasa forma de cod:
Acum rămâne doar să adăugați stiluri CSS în fișierul de stiluri:
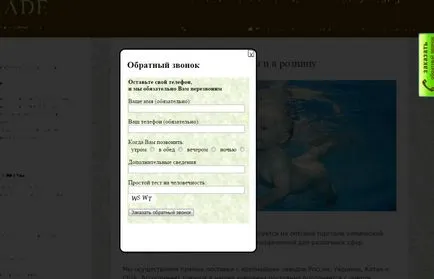
Ca urmare a acestui cod simplu, vom obține o fereastră pop-up modal (slide-uri pe partea de sus a ecranului) cu un formular pentru un apel înapoi! Stiluri și aspectul general pot fi modificate pe placul dumneavoastră.

M-am specializat în site-uri de securitate: site-uri de protecție împotriva atacurilor și rupe-in-uri, viruși face site-urile de tratament și de prevenire.
Cu siguranță aveți orice întrebări, solicitări sau sugestii. Nu ezitați să întrebați, eu răspund întotdeauna prompt.
Scrie, dacă orice întrebare să vă mulțumesc!
feedback rapid
Vă mulțumesc, Viaceslav! Butonul sunt de multe ori a cerut să construiască, în scopul de a îmbunătăți conversia, este lucru foarte la îndemână. Toate plugin-uri gata făcute vordpressovskie, din păcate, fie plătit sau nu au o traducere finit, sau apelați printr-un bazin undeva în statele, că unii vizitatori pot fi confuz.
Buton Callback De fapt, aceasta este o formă comună de contact. Vă mulțumim pentru instrucțiuni dumneavoastră detaliate!
În a doua metodă, de asemenea, nu se întâmplă nimic atunci când alegeți o imagine care transformă butonul martor butoane de mărime (alb) a încercat să se schimbe, el a atras, nu se întâmplă nimic!
Alo Aceasta ia forma unei prime variante de realizare a acestui articol. Totul sa dovedit, vă mulțumesc foarte mult. Dar, pentru un motiv oarecare nu am conectat stylesheet. Care ar putea fi problema? Vă mulțumim anticipat pentru răspunsul dumneavoastră.
Văd unul din două motive:
1) ar trebui să cache stilul vechi
2) numele de stil repetate (nume sunt deja utilizate în subiect)
În orice caz, vă va ajuta instrument al unui dezvoltator (în browser).
Cu stiluri de înțeles. Mulțumesc. A apărut o altă problemă. Acesta nu este afișat după schimbarea șablonului de pagină nu afișează CAPTCHA. Deși toate sunt afișate alegerea unui șablon de bază. Și o altă întrebare (scuze pentru îndrăzneala), ce utilizați CAPTCHA? Mi ceva care nu-mi place reCAPTCHA.
Cum pot configura corect în panoul „Letter“? Am constatat că eroarea de configurare vysvechivaetya.
Pentru: aici este meu de e-mail
De la: inserat aici de contact nume-
Subiect: aici este gol
Extras. titlurile: (aici și o eroare care trebuie plasat aici, tel-145.)
Corp: De la: [contact-name]
Mesaj: [text-66]
Bine ai venit!
Multe mulțumiri pentru articol. Singurul Materialul din RuNet, care sunt, de fapt, în mod corespunzător și în mod clar explică modul de a face un buton de apel invers mâinile proprii. Dar a existat o singură întrebare - ipolzovat wp_is_mobile () funcția de a interzice butoanele de afișare pe dispozitive mobile. Pe toate paginile codului site-ului funcționează corect, dar principala resursă pentru un motiv oarecare nu dispare. Cache de curățare. Aici este codul în sine din header.php
Vă mulțumesc, pentru a aplica a treia metodă, deoarece este cel mai simplu, nu are nevoie de script-uri și funcționează foarte bine pe un măgar! krut
Vyacheslav, vă mulțumesc, încă o dată, am făcut treia metodă și am dovedit tot! Am adăugat un cod de buton de apel în header.php (deși ar putea fi în footer.php :)), stiluri buton schimbat sale (buton fix a făcut, care se află pe site-ul atunci când defilare prin site). Ușor și simplu!
Bună ziua. Și dacă o a treia cale nu funcționează? Subiect - Un Parallax. Și toate inghite la zero de reacție.
Bună ziua, Viaceslav!
Am făcut totul prin prima metodă.
Confruntați cu două probleme:
Problema 1:
- Butonul nu apare pe site-ul, deși, și a încercat în dosare diferite pentru a descărca un buton, de asemenea, a încercat în stiluri indică o legătură directă cu imaginea.
Problema 2:
- nu o fereastra pop-up, lupta cu acest lucru timp de 2 zile, dar nimic nu iese.
Ați putea descrie cel puțin două opțiuni pentru posibile probleme, motiv pentru care acest lucru se poate întâmpla.
Vă mulțumim pentru munca ta de bine, și sper că vă va răspunde.
Problema este că opțiunile pot fi o mulțime de probleme:
- stiluri de conflict
- site-ul dvs. este salvată în memoria cache
- găsirea unor elemente din interiorul celorlalte elemente
- etc.
Categoric răspundă fără a vedea codul dvs. - este problematică.
Va multumesc foarte mult! Fac un al doilea exemplu de realizare. Nu am înțeles imediat, în cazul în care pentru a insera o imagine. Dacă cineva ca mine merg bine, atunci aici este un indiciu: în img site-ul folderul rădăcină face și pentru a pune pentru a face un buton numindu-l bttn.png
Lățimea și înălțimea butonului 43 * 170px
Vyacheslav, timp bun!
A venit întrebarea. Vreau să fac imaginea .gif butonul să clipească sau să sară, dar nu și esența întrebării. Întrebarea este ce să prescrie și unde să lucreze?
Este suficient pentru a specifica pur și simplu calea către imaginea nu este bttn.jpg bttn.gif și, desigur, pune dosarul gif pregătit dorit?
Desigur, puteți utiliza o imagine gif, arătând în stilul potrivit pentru calea ei. Cu toate acestea, să acorde o atenție la caracteristici, cum ar fi:
în elementele #callbutton și #viewbutton. Trebuie să se schimbe mărimea și poziția lor de imaginea dorită pe ecran. Dacă imaginea va fi de dimensiuni diferite, pur si simplu nu-l vezi pe ecran sau pentru a vedea o parte din ea.