Deci, am învățat cu voi acțiunile cele mai simple, care pot fi efectuate cu frontierele de masă. Și acum masa are un aspect mult mai estetic. Cu toate acestea, celulele de umplere făcut doar se reazemă frontiera. Acest lucru poate fi ușor de corectat, avem nevoie doar pentru a face liniuțe în celule într-un tabel HTML. Și apoi textul în interiorul casetei, celula va fi mai ușor de citit.
Pentru a face liniuțe în celula de a utiliza atributul cellpadding la tag-ul
. Cu toate acestea, există o altă, variantă mai preferată: CSS.
În acest caz, proprietățile de indentare sunt definite folosind umplutură. Cu aceasta nu va fi dificil să indentare în cazul în care este necesar, adică - partea de sus, dreapta, jos sau la stânga, utilizând, respectiv, una dintre aceste proprietăți: padding-top. -Padding dreapta. padding-bottom, și la stânga-padding.
Puteți specifica câți pixeli trebuie efectuată liniuță. Aici este un exemplu în care marginea de jos va fi de 20 de pixeli, iar toți ceilalți vor -Code CSS 10. Acest lucru va arata astfel:
Un cod de stil complet în această etapă:
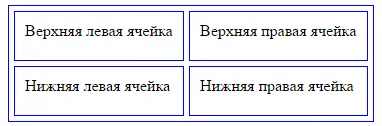
Rezultatul în browser:
Spațierea dintre celule
De regulă, sarcinile asociate cu crearea tabelelor care pot fi rezolvate prin utilizarea de tag-uri, atribute, și proprietăți care vă permit să creați cadre, padding în celule, și setați culoarea de fundal a celulelor.
Indents din tabele nu sunt doar în interiorul celulelor. Ele pot fi, de asemenea, prezente și între celule.
Există două moduri de a face adâncitura dintre celulele:
Trebuie subliniat faptul că de frontieră, distanța este prescrisă pentru întreaga masă, în timp ce proprietatea padding înregistrează direct la celulele.
Să ne uităm la un exemplu:
Iar rezultatul obținut:
Imediat spun, că nu trebuie să încerce să facă astfel de decalaje folosind frontieră-colaps: colaps. După utilizarea acestei opțiuni, celula „stick-ul“ unul de altul.
Și că acestea sunt separate unul de altul, utilizați de frontieră-colaps: separat. Este important să se înțeleagă că această valoare este valoarea implicită. Și se aplică numai pentru a demonstra modul de a rezolva această problemă. Dacă eliminăm această linie, rezultatul sub formă de distanțate între ele, de la fiecare alte celule vor fi salvate.