Cum de a crea un site orizontal
În acest articol, vreau să ilustreze comentariile utile privind designul site-ului orizontal. Site-ul va fi proiectat pe CSS, HTML, plus Adăugăm animat efect de defilare folosind jQuery.
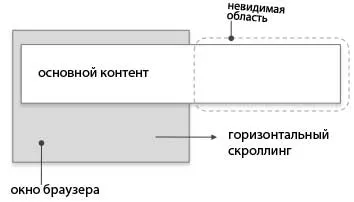
Introducere. De obicei, site-uri au o structură verticală, cu o lățime fixă și „posterior“, în înălțime; înălțimea unui astfel de site depinde de lungimea conținutului, care se află în interiorul stratului principal.

Structura site-ului orizontal are o mică diferență: înălțime fixă și „întinde“ lățimea, de exemplu:

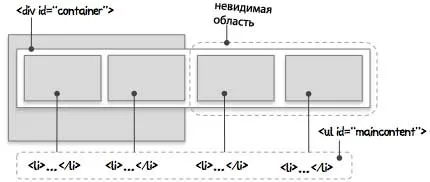
Cum se poate face acest lucru? Foarte simplu: a crea o unitate, de exemplu #container.
și de a determina dimensiunea acesteia, utilizând următoarea CSS (selectați lățimea și înălțimea corespunzătoare):
Acum, în interiorul unității #container a crea unele zone si adaugati continut. De exemplu, am folosit o listă ul element listă li neordonata (deși pentru proiectarea site-ul, desigur, trebuie să utilizați div blocuri), de exemplu:

Codul HTML este după cum urmează:
Puteți adăuga alte secțiuni prin simpla introducere a elementului de Li într-o listă neordonată ul. Cod Css:

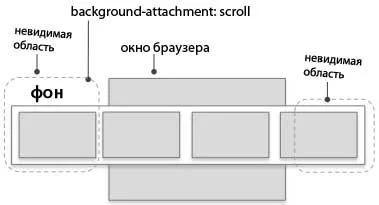
Dar, dacă utilizați background-attachment: fixed imaginea de fundal va fi întotdeauna vizibile în fereastra de browser.

Codul Css este după cum urmează:
Animat de derulare pe orizontală poate fi realizat cu plug-in-uri, care trebuie să fie conectate folosind un script:
De asemenea, în tag-ul cap, inserați următorul cod (2 dolnyy plugin pentru a fi pe site-ul în directorul js):