Cum de a crea un meniu simplu WordPress și meniul drop-down, wp, SEO
Cu ajutorul instrumentelor WordPress, puteți face o navigare foarte bun pe site. Unul dintre elementele de site WP de navigare este meniul de pe site-ul special creat. WordPress meniu puteți crea atât interne instrumente de management WP, și cu ajutorul plug-in-uri. Acest articol vorbi despre modul de a crea un simplu WP meniu vertical. Și, de asemenea, despre widget-ul plugin meniul vertical.
În primul rând face meniul de pe site-ul WordPress folosind built-in instrumente administrative

Un pic despre principiile de organizare și structura meniului WordPress
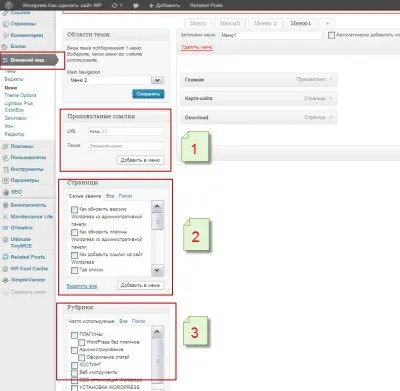
Codul de bază WordPress vă permite să creați un meniu de trei componente: Link-uri aleatoare Categorii de site și site-ul Pagini.

Numărul de meniuri care se poate face este limitat doar de bun simț. Cu un număr mare de meniu neutilizate, pot exista probleme la încărcarea acestui panou pagina de administrare. În plus, cruță un meniu special nu are nici un sens, din moment ce șablonul este spațiu limitat dedicat pentru plasarea lor. Fiecare model este întocmit cu un anumit număr de locuri alocate plasarea meniului. De obicei, acesta este unul sau două locuri.
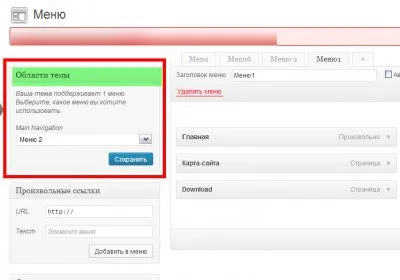
Pe pagina „Meniu“ Setări locație pentru meniul șablon selectați partea din stânga sus a paginii, titlul „zona tema“.

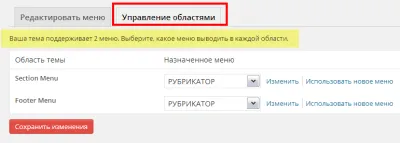
În versiunea de WordPress 3.8 și WordPress 3.9 versiune de aspectul „meniul“ Setări pagină a schimbat un pic. Pe pagina „Menu“, există două butoane. Editare meniu, și de gestionare a zonelor. Schimbarea aspectului paginii nu sunt un fel nu se schimba funcționalitatea. Meniul „merge“ pe aceleași principii. elementele de meniu sunt selectate dintre link-uri externe, pagini și coloane.

De exemplu, creați un meniu WordPress a paginii de pornire și de la pozițiile de meniu ramificate și pagini.
Creați un meniu cu o referință arbitrar
Imagini de mai jos pentru versiunea de WP 3.8.
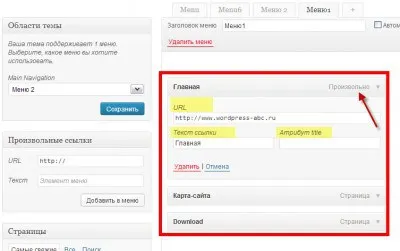
Crearea orice meniu incepe cu numindu-l. În partea din dreapta sus a ferestrei, vom intra în „Title Menu“ și faceți clic pe „Save Menu“. Meniul este creat, acum trebuie să-l umple cu elementul dorit.
În WordPress ca pagină de pornire, puteți selecta orice pagină statică a site-ului sau cele mai recente articole publicate într-un blog. În acest exemplu, ca pagina principală, selectați pagina care se deschide pe domeniul principal site-ului. Pentru a crea „Acasă“ în meniul din partea „link-uri personalizate“ vom intra în site-ul URL-ul. În „text“ este introdus numele, cum ar fi „acasă“. Faceți clic pe „Adăugați la meniul.“
După adăugarea unui nou element apare în meniul cu numele „Acasă“.

Un punct interesant este arbitrar. Făcând clic pe „random“ apare pe forma în care
- Puteți edita acest element, adăugați-l atributele din titlu (această mențiune va apărea atunci când treceți peste un element de meniu);
- salvați modificările în elementul de meniu;
- elimina elementul de meniu;
- și că este foarte util, puteți schimba numele.
În exemplu, nu trebuie să modificați nimic, astfel încât să păstreze cu elementul de meniu adăugat „Acasă“.
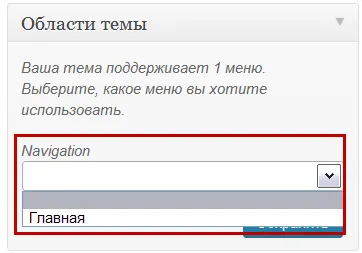
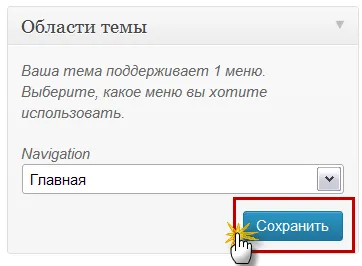
Meniul creat este pus-o pe site. Acest lucru se poate face în termeni de „zona tema“. Din meniul drop-down de navigare (poate fi principal și de navigare de sus) a creat meniul pentru a alege „Acasă“ și faceți clic pe Salvare.


Meniu creat și postat pe site-ul Worpress.
Creați un alt meniu și paginile de rubrici ale site-ului
Creați un meniu cu numele de „categorii“. Pentru a face acest lucru, creați mai întâi un meniu dându-i un nume. Dați clic pe semnul plus [+]. vom introduce un nume arbitrar al meniului în forma în care apare și faceți clic pe „Start Menu“. Meniu sub numele nou este creat și stocat. Rămâne să-l colecteze, care este umplut cu elementul dorit.
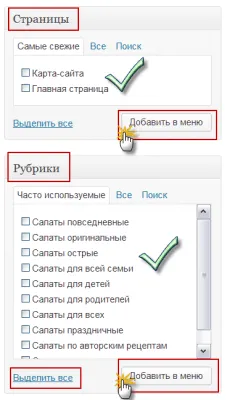
În ferestrele „Pagini“ și „Categorii“, selectați coloana dorită și / sau pagini pentru a adăuga la meniul. apăsați pe butonul „Adăugați la meniul“ pentru a adăuga.

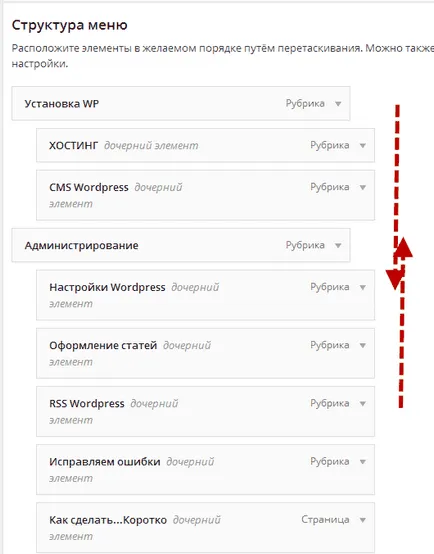
În partea centrală a setărilor de pagină „Structura meniului“ sunt recunoscute toate elementele de meniu selectate, care pot fi aranjate în structura dorită. Aici puteți schimba locația elementelor ordinale pur și simplu glisând butonul stâng al mouse-ului. Puteți crea, de asemenea, elementele părinte și copil.

Nu uitați să „Save Menu“
Aspect meniu, creat de administrarea internă a WordPress, este complet determinată de șablonul de proiectare site-ului. Uneori nu este aspectul cel mai atractiv. Pentru a crea proiecta un meniu personalizat, inclusiv efectul de pierdere a literelor poate fi utilizat un bun plugin widget meniul vertical.
Original meniul drop-down WordPress plug-in meniul vertical widget
Pentru a începe, instalați plugin-ul de pe site. Acest lucru se poate face prin oricare dintre modurile de a instala plug-in-uri, inclusiv plugin-ul pentru a descărca pagina oficială plugin-ul de pe WordPress.org. și se toarnă în folderul wp-content / plugins.

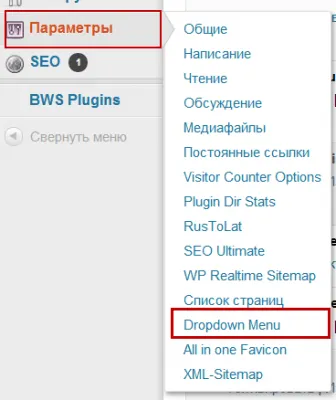
După activarea plugin-ul din meniul „Options“, există un element nou «meniul vertical». Două clicuri pentru a deschide setările sale.

Setări plugin principale face pe cont propriu. Mă voi concentra pe câteva dintre ele.


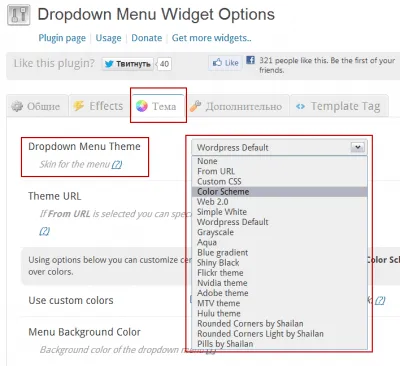
- În „Subiecte“, selectați una dintre cele 10 teme ale noului meniu.

- În „Efecte“ a pus o bifă în caseta „Folosește efectul de pierdere“;
- La punctul «Template Tag» (template tag), selectați din lista verticală din meniul pe care doriți să o afișați. Aici copiem codul care urmează să fie introdus în șablonul site-ul dvs. pentru a afișa un meniu nou pe site.
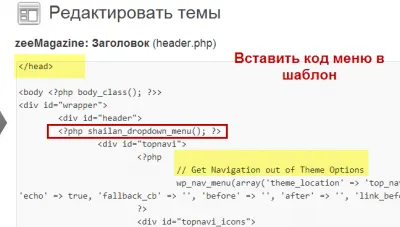
Inserați meniul de cod în meniul vertical șabloane pentru site-
Inserați codul în orice model dorit, de exemplu, în fișierul șablon header.php. Am ales un loc în fața șablonului de meniu, a crea instrumente de management intern. Nu uita să continue.

Înainte de a testa noul meniu pentru a șterge meniul vechi. Dacă creați un meniu are articole și sub-elemente, sub va cădea.
După instalarea plug-in meniul vertical widgetului din lista de widget apare noi Menu.S widget Dropdown poate, de asemenea, folosi pentru a face un meniu drop-down de la marginea site-ului.
Pe aceasta cu privire la modul de a crea un simplu meniu vertical WordPress toate!