Cum de a crea un hypertext - Programare Web
Introdus în 1965, a descris conceptul de documente hypertext având o structură neliniară. De obicei, hipertextul este o colecție de mai multe texte, care sunt conectate între ele și au o tranziție de noduri la un text la altul. În terminologia calculator numit hipertext generat de un text special de limbaj de marcare. O trăsătură distinctivă este disponibilitatea de link-uri.

Să definim mai întâi ceea ce este exact un manual electronic. Acesta este elaborat și aprobat de manualul oficial, care conține un material adecvat pentru dezvoltarea și stabilit disponibile. Avantajul manualelor electronice și este interactivitatea și posibilitatea de a trimite e-mail și de stocare în medii electronice, cum ar fi CD-uri și unități flash.

În plus față de beneficiile de manuale electronice, există dezavantaje. Utilizarea manualului electronic presupune un computer și software specifice. De asemenea, nu există nici o comunicare în direct, și crește sarcina pe ochi. Însăși crearea manualului electronic necesită o mulțime de timp, o planificare atentă și de formare metodologică specială. În plus, fiecare manual „grav“ ar trebui să treacă testele necesare.
manuale electronice ar trebui să fie utilizate în acele domenii ale cunoașterii, care pot fi structurate profund. Utilizarea unor astfel de manuale pentru activitatea independentă, cu normă întreagă și de învățământ la distanță ajută la o mai bună asimilare a materialului studiat. Capacitatea de a utiliza materiale suplimentare lărgește mintea elevilor. În afară de aceasta, este convenabil să se efectueze controlul de cunoștințe cu privire la diferitele etape ale lucrării, fie că este vorba de învățare a materialului, fixarea acesteia sau sarcină practică. În cazul în care materialul nu este suficient de asimilat întotdeauna au posibilitatea de a merge înapoi și re-examineze și apoi testa cunoștințele.
Foarte convenabil de a utiliza un manual electronic, pe o pregătire practică, mai ales în școală îi lipsește baza necesară. În acest caz, profesorul joacă rolul unui consultant.
Până în prezent, Internet există un număr foarte mare de diferite site-uri web. Există opinia că crearea de site-uri web este un proces foarte complex, dar nu este așa! Aflați cum să scrie cod simplu, de exemplu, pentru „carte de site-ul“ (site-ul de 2 - 3 pagini create folosind doar HTML) poate fiecare. Oricine poate crea reprezentantul său personal de pe World Wide Web. De obicei, pentru a crea site-uri web folosind un software special, se poate face în Notepad obișnuit. În acest din urmă caz, veți avea nevoie de cunoștințe de HTML (Hypertext Markup Language - «hypertext markup language"), precum și o limbă pentru a descrie apariția CSS documentului (Cascading Style Sheets - Cascading Style Sheets).


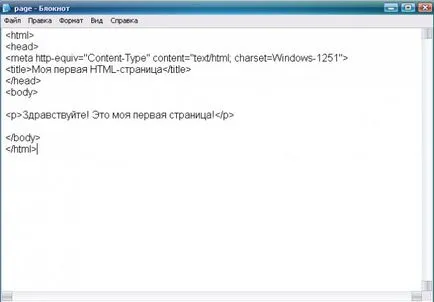
Pentru a obține pagina de web gata doriți să salvați textul scris în format HTML. Numele fișierului trebuie să fie scrise cu caractere latine, nu ar trebui să conțină punctuație, spații, simboluri matematice. În numele de fișier, puteți utiliza semnul „_“, și numerele. Doriți să salvați fișierul cu extensia .html sau .htm, de exemplu, documentul page.html.Poluchenny poate fi deschis în orice aplicație web - browser-ul. rezultatul este prezentat în Fig.
Folosind Notepad, puteți crea mai multe site-uri complexe din mai multe pagini folosind limbaje de programare specifice.

- crearea de site-uri din exemple Notepad
Internet - cea mai mare a rețelelor de calculatoare existente în prezent în lume. Acesta reunește milioane de calculatoare în toate țările dezvoltate. creșterea rapidă a cantității de informații cu privire la „web“ Lumea care prezice promovarea sale extinse, chiar domenii tehnologice extraterestre. În acest moment, oricine poate aduce contribuția sa personală la dezvoltarea internetului. Pentru a face acest lucru, trebuie doar să creați un site web. Dar cum se face?

În primul rând trebuie să alegeți câteva obiective specifice: să învețe regulile de bază și orientări pentru organizarea și formarea de Web-site-uri și cu acuratețe a le ghida în activitatea lor; forma structura de pagini web; a crea un plan pentru dezvoltarea și crearea Web-ului.
Folosirea limbajului HTML - este modul în care este posibil să se stăpânească caracteristicile crearea de documente într-un limbaj standardizat, folosind extensii numai atunci când este cu adevărat necesar.
În zilele noastre întrebarea „de ce ai nevoie de un site web“ nu este sunet. Toată lumea înțelege că transmite informații la un număr mare de persoane au nevoie de a utiliza în mod activ resurse de pe Internet. Acest lucru ajută să vândă bunuri și servicii.

În acest sens, există o altă întrebare: în cazul în care pentru a merge pentru ajutor în construirea unui site web. În cazul în care o companie este mediu sau mare, acesta de management își poate permite să comande un site web pentru profesioniști. Și dacă o companie se dezvoltă numai și bugetul este mic? Există o cale.
Site-ul - disponibil pentru toată lumea
Nu mulți oameni știu că, pentru a crea un site care nu este atât de dificil, dacă au cunoștințele și abilitățile de un anumit tip. Cele mai multe site-uri de pe Internet sunt create într-una dintre cele mai renumite din limbajul de programare HTML. Cu acesta, un utilizator al spațiului internet spune browser-ul web informațiile relevante. HTML (din limba engleză Hypertext Markup Language -. «Hypertext Markup Language") - un standard de documente limbaj de marcare utilizate pe Internet.
În această situație, aveți nevoie doar de cunoștințe de bază de tag-urile utilizate in HTML. Etichete (English «tag».) - caractere speciale, care sunt închise în paranteze unghiulare. De exemplu,
În plus, este necesar să se cunoască structura paginii de marcare. Deci, partea principală a acestuia este site-ul capac, sau «antetul», navigarea pe site (meniu a site-ului), care este orizontală și verticală. corpul paginii, sau «organism», care găzduiește conținutul principal al site-ului. "Subsol" site-ul ( «subsol»), care include informații de contact. Aici sunt conceptele de bază.
Cum de a crea un site web utilizând un șablon de pe Internet
Deci, mai întâi descărcați șablonul de pe Internet, conform site-ului subiect pretins. Este un dosar arhivat. Despachetează și a vedea că acesta conține mai multe fișiere. Pentru a lucra fișierul index este necesar. În ea veți vedea structura elementelor descrise mai sus. Acesta este un document text cu o rezoluție de .html. scris în HTML. Deschideți documentul folosind un notebook standard, care este, probabil, deja instalat pe computer. În același director de fișiere sunt cu stiluri și imagini ale viitorului site.
Apoi, între etichetele trebuie să scrie numele site-ului dorit. Recipientul este pus informații de bază pe site-ul. Între etichetele pune meniul liste. Și totuși, site-ul dvs. este gata.
Format pe Internet vă puteți ridica pe tema viitorului site-ului.
Site-ul este gata, este necesar să se plaseze pe Internet, și el va fi capabil să existe pe deplin, și pentru a vă aduce în beneficiul fără plata taxei.
- Acolo wa poate descărca template-uri gratuite pentru a crea un site
Fiecare dintre noi vine la Internet ca un spațiu - „? Cum este“ mai întâi vrea să vadă, atunci vreau să exploreze cât mai mult posibil de tot ceea ce există, atunci există o dorință de a părăsi acolo ceva propria lor - nu doar un „graffiti“ dar ceva mai semnificativ. Puteți începe prin crearea unei pagini web simplu - de mai jos stabilit instrucțiuni pas cu pas.

limbaj HTML instruire numit „etichete“ și fiecare dintre ele este inclus în aceste paranteze - <>. Unele dintre tag-uri - asociat, care este compus dintr-o deschidere și eticheta de închidere, iar informația este plasată între ele. De exemplu, tag-ul dă browser-ul pentru a înțelege. care este sub codul postat este limbajul HTML, este scris după cum urmează:Eticheta de închidere, care spune că în acest cod HTML loc este finalizat, este scris după cum urmează:După cum puteți vedea, tag-ul final este diferit de deschidere prin prezența unei pictograme slash după acoladă de deschidere (
Tot codul pe care îl pune între etichetele și , Ar trebui să fie împărțită în două părți - antetul și corpul documentului. Deschiderea și tag-uri de închidere a porțiunii de antet este scris după cum urmează:
Acest „serviciu“ parte a paginii - aici furnizează informații pentru titlul ferestrei, cuvinte cheie și descriere pentru motoarele de căutare, descrieri de stiluri, script-uri, etc. Introduceți un titlu de pagină în fereastra ei: