Cum de a crea un css cuvânt folie

Prin studierea articolelor care au ales pentru tine de mai sus, veți afla, de asemenea, o mulțime de proprietăți utile, precum și să învețe despre noile caracteristici ale CSS3, care vă permite să utilizați mai puțin chiar și imagini mai mici, pe site-ul.
Creați cuvânt folie
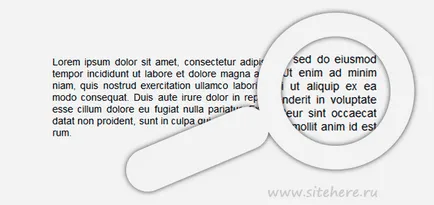
Text fără despărțirea în silabe
Dacă cineva nu înțelege ce este în joc aici este un exemplu fără a utiliza despărțirea în silabe:

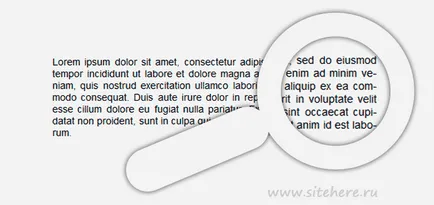
cu traduceri
Aici este un exemplu, atunci când folosim cuvintele transferul de CSS:

Se răcește! Și cum se face în codul?
Acum, cred că toată lumea înțelege ce vom face. Prin urmare, este timpul pentru a afla despre noua proprietate, care este în CSS3!
Un scris această proprietate ca aceasta - cratime.
Simplu, nu-i așa? Dar, au propriile lor prefixe, astfel încât în codul, se pare ca pentru fiecare dintre browserele:
Nu uita sa se intinda textul pe lățimea blocului cu proprietatea text-align: justify. în caz contrar rezultatul dorit nu veți vedea.
tutorial scurt și simplu, care va face site-ul mai „convenabil“ pentru utilizator. La urma urmei, în fiecare zi am citit o mulțime de informații pe net - așa că hai să facem procesul cât mai plăcut posibil pentru vizitatori! La urma urmei, cuvânt-wrap CSS face foarte ușor prin adăugarea de câteva linii de cod în fișierele CSS.