Cum de a crea un cadru de front-end, folosind schița

În primul rând, ar trebui să ia în considerare câteva aspecte:
Când vom lucra cu o echipa mare de designeri, în același timp, în cadrul aceluiași proiect, este foarte dificil să funcționeze fără probleme. Mai mult decât atât, proiectul este un ecosistem de aplicații care trebuie să urmeze aceeași linie estetică de dezvoltare și a creat pentru orientarea specifică, care va determina interacțiunea și comportamentul.
O modalitate de „normalizare“ în interfața - definirea ghid stilistic, care ajută echipa de proiectare pentru a evita schimbări viitoare, ore de lucru inutile și va crește productivitatea. De asemenea, se va concentra asupra comportamentului componentelor și editările din aplicație.
Ghidul de stil din dreapta ar trebui să fie acceptate de către toți membrii echipei: designeri, proprietar de produs, manageri de proiect și chiar clienții, care vor comunica mai bine și de a îmbunătăți lucrul în echipă. În cadrul acestui ghid de stil, ne referim la cadrul front-end (FEF).
Înainte de a trece la crearea FEF, este important să se ia în considerare următoarele aspecte:
Ar trebui să fie utilizat și ar trebui să fie ușor de implementat într-o varietate de fluxuri de lucru.
Acesta ar trebui să educe și să includă exemple pentru posibilitatea de a crea noi componente și iterații.
Ar trebui să fie un vizual și ușor de înțeles în caietul de sarcini.
Ar trebui să existe o îmbinare. ca fiecare membru al echipei poate face modificări și de a adăuga noi informații.
Ar trebui să fie actualizat. și așa trebuie să fie stocate într-un depozit special pentru toată lumea să fie capabil de a actualiza fișierul.
Să începem implementarea FEF
Etapa 1, definiția arhitecturii informații:
Primul pas - determinarea conținutului (pe baza produsului nostru ne-au împărțit în următoarele elemente):
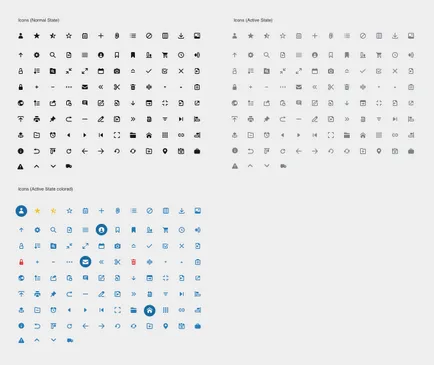
- Stil. schema de culori, fonturi, tipografie, icoane.
- Aspecte și șabloane de pagini: diferite combinații ale rețelei și navigarea principală.
- Comenzile de navigare: link-uri, filele și paginare.
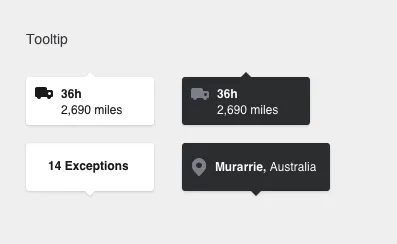
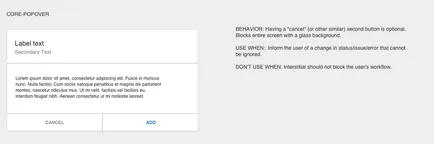
- ferestre Modal: ecrane auxiliare, ponturile, caseta verticală a mesajului.
- Introducerea textului. formular.
- componente
Pasul 2, crearea de conținut FEF:
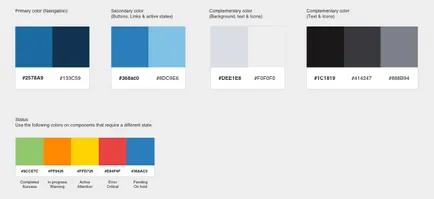
Stil - primar Sarcina - este de a crea un sistem de primar, secundar de culoare și definiție de culoare auxiliare în #hex lor și posibilitatea de utilizare a acestora.





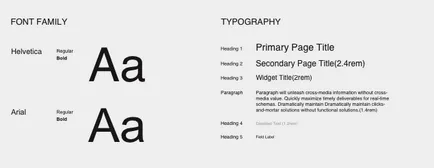
- Detalii fonturile care vor fi utilizate în proiectarea, majore și minore.
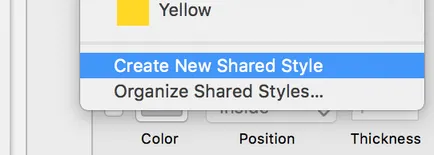
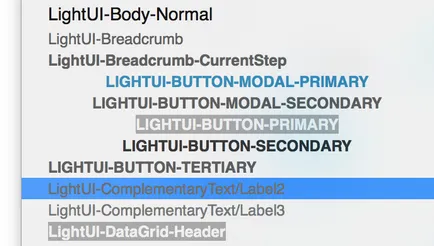
- Creați stiluri în Schița așa cum este cazul cu flori


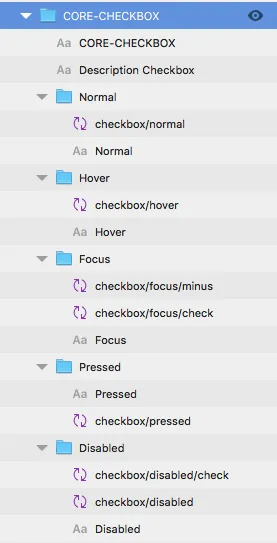
De asemenea, puteți face cu componentele care au stări multiple, cum ar fi casetele de selectare. În acest caz, intervalul va fi după cum urmează:

- checkbox / normal (normal)
- checkbox / hover (planare)
- casetă de selectare / focus / minus (focalizare / minus)
- casetă de selectare / focus / verificare a (focus / test)
- checkbox / presat (presă)
- casetă de selectare / dezactivată / cec (click anula)
- checkbox / dezactivată (off)
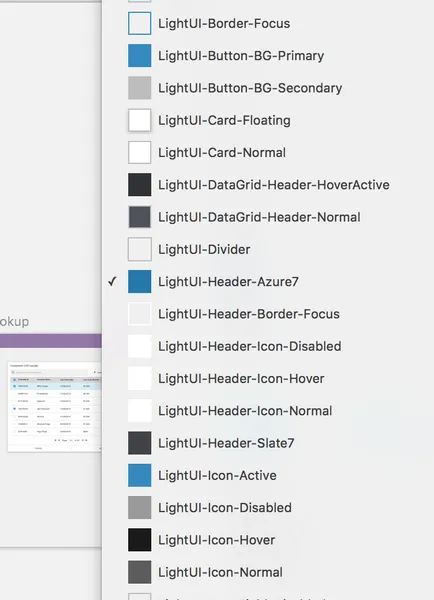
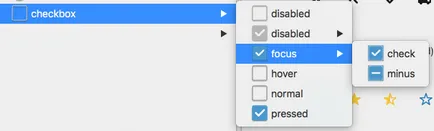
Prin urmare, aici, care va fi afișat în meniul drop-down de pe panoul superior:

În acest fel puteți ajunge la schimbările de stat de la unul la altul este mult mai ușor, mai accesibile și pentru a evita confuzia în design. schimbarea stiluri
Etapa 3, stabilirea componentelor:
După determinarea stilului de ansamblu și în mișcare stiluri schiță, începe să lucreze componentele, care se vor întâlni din nou în ecosistemul de aplicații. (De exemplu: panoul principal de navigare, casete combinate, ecrane auxiliare, date ochiurilor de plasă, etc ...). Principalul motiv pentru aceasta este posibilitatea unei colaborări de succes cu alti designeri de pe echipa în procesul de creare a unei noi interfețe.
Iată câteva ingrediente pe care aș dori să arate cu titlu de exemplu:

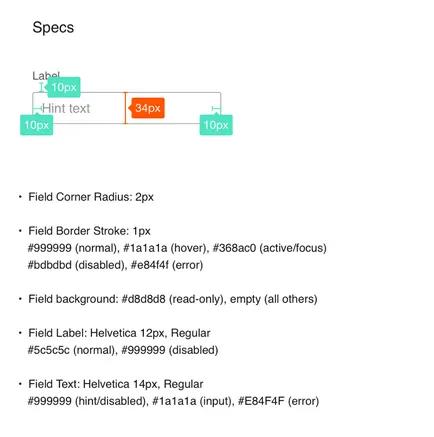
Formulare - Sfat: Creați o casetă text ca un caracter, veți putea edita conținut fără a avea acces la cele mai caracter.
Fiecare componentă trebuie să descrie textul (atunci când se utilizează și la ce comportamentul său). Dacă este necesar, se adaugă o secțiune la dreapta în cazul în care puteți specifica dimensiunea, spațierea și stiluri.


Specificațiile sunt destinate transferului de informații către echipa de dezvoltare, astfel încât acestea să poată să aibă acces la documentul sau de a folosi Zeplin ca mijloc de comunicare. În ea va fi capabil de a descărca proprietățile CSS și componente.
Etapa 4, comportamentul:
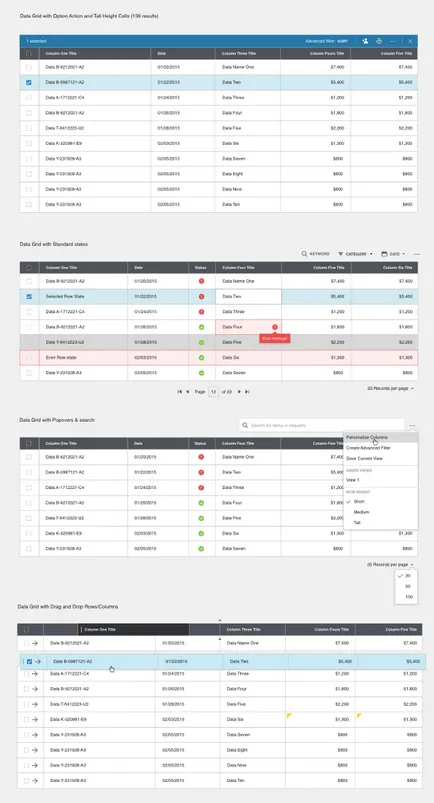
Orice ingrediente care ar putea fi afectate de modificări ale dimensiunii (lățime și înălțime), în funcție de tipul de lista de date a ochiurilor de plasă sau a datelor de rețea. Pentru astfel de componente, este furnizat grup Schița de opțiuni, care permite predeterminarea poziția fiecărui element și să lucreze cu ei ca masa de adaptare. EXEMPLU mesh adaptive
Un exemplu de difuzoare adaptive Cum de a realiza acest comportament? Versiunea 39 a Schița adăugat 4 opțiuni care ajuta la atingerea acestui obiectiv.

Întinde - redimensionarea strat menținând în același timp poziția sa inițială (această opțiune trebuie folosită pentru liniile de divizare și dreptunghiuri).
Pin în colț - stabilește automat stratul în colțul apropiat și nu se schimba dimensiunea sa. (Această opțiune ar trebui să fie utilizată pentru pictograme și casetele de selectare.)
Resize obiect - modifică dimensiunea stratului la momentul redimensionarea grupului părinte. (Opțiune pentru câmpuri de text).
Float în loc - strat nu se schimba dimensiunea sa, dar își schimbă poziția în procente. (Această opțiune trebuie utilizată pentru pictograma care ar trebui să fie în centrul coloanei.)
Pentru mai multe informații despre modul de a crea aceste tabele, recomand următorul articol:
Pasul 5 recomandări
În cele din urmă, trebuie remarcat faptul că, în funcție de aplicație, structura fiecărui element poate varia în funcție de cerințele și nevoile produsului.
Din acest motiv, vă recomandăm să creați o secțiune finală, care va arăta modul în care o anumită componentă este utilizată pe baza cerințelor funcționale la proiectantul poate analiza și și să învețe cum să duplicat stiluri pentru diferite arhitecturi.

viitor comun
side-by-side cu alți membri ai echipei de lucru la un proiect comun, pe baza ghidului de stil, poate crește în mod semnificativ calitatea muncii. Lucrând împreună la un proiect, în acest caz, nu va mai conține întrebări de genul: „Ce se va întâmpla cu componenta«X»într-o rezoluție mai mică?
De multe ori, suntem foarte concentrat și transmite prima lansare de produs cât mai curând posibil. Acesta este motivul pentru care, de multe ori apar probleme atunci când produsul este rulat pe cei vii. În astfel de cazuri, FEF, este în măsură să vă salveze de la o durere de cap.