Cum de a crea rapid un singur site bazat pe șablonul de cauciuc
Stabilirea site-ul dvs. nu ar trebui să fie dificil. De fapt, puteți crea un site de afaceri simplu, dar eficient, folosind un șablon de o singură pagină. Folosind un singur șablon oferă afacerii dvs. o prezență atât de necesară pe internet și oferă toate informațiile despre serviciile sau produsele pe care le oferă.
Un alt avantaj este acela că oamenii sunt interesați de afacerea dvs. poate vedea imediat toate informațiile necesare fără a răsfoi mai multe pagini. Ai o șansă mai mare de a transforma vizitatorii în cumpărători potențiali prin caracteristici distinctive ale unei varietăți de apeluri cu un singur saytov- la acțiune.
In acest tutorial vom trece prin etapele de stabilire a site-ului de-o pagină HTML șablon. Vom acoperi instrumentele de care aveți nevoie, detaliile tehnice pentru a personaliza șablonul și pentru a afla cum să descărcați șablonul pe server. vă vom oferi, de asemenea, câteva reguli importante de modul de a face un singur situs eficient. Să începem!
Înainte de a începe
Există câteva lucruri pe care le va avea nevoie în procesul de creare a unei singure pagini a site-ului. Să trecem la subiect.
numele 1.Domennoe
Alegerea cea mai evidentă este de a utiliza numele companiei pentru domeniul dvs.. Dacă se ia numele de domeniu, puteți încerca să adăugați următoarele cuvinte: firma, agenție sau de studio, apoi cumpăra un nume de domeniu.
2. Gazduire
La prima vedere, pentru a găsi un bun web hosting poate părea o sarcină descurajantă. În general, cel mai bine este să caute un hosting, cu recenzii bune pe alte site-uri, deoarece acestea sunt mai puțin părtinitoare. Fii atent la ceea ce spun oamenii despre performanța lor, servicii de sprijin pentru clienți, și ușurința de utilizare.
3. HTML șablon
Peste 15 dintre cel mai bun șablon cu o singură pagină cu design receptiv
Brenda Barron (Brenda Barron)
In acest tutorial voi folosi Text Sublime. care poate fi utilizat pe Mac, Windows și Linux și are o versiune de încercare gratuită.
Veți avea nevoie, de asemenea, un client FTP, cum ar fi FileZilla pentru a se conecta la un server și de a descărca fișiere de pe site-ul dvs. în loc de a le descărca unul câte unul. FileZilla este gratuit și disponibil pentru toate sistemele de operare.
Acum, să ne uităm la pașii necesari pentru a crea un singur situs, începând cu șablonul de descărcare și instalare.
Cum de a edita conținutul șablonului de site-ul dvs.
După colectarea toate instrumentele și informațiile necesare, a venit timpul pentru a schimba șablonul HTML. Pentru acest tutorial, voi folosi șablonul Wander. Începeți prin descărcarea fișierelor șablon de pe pagina Descărcări pe ThemeForest. Se extrage conținutul arhivei și a deschide un dosar. Veți observa că dosarul conține documentație pe picior de egalitate cu fișierele șablon.

Deoarece este un multi-șablon, acesta conține puțin în fișierele. Șablonul dvs. poate conține un fișier HTML și un stil dosar care conține, fișiere script și imagini.
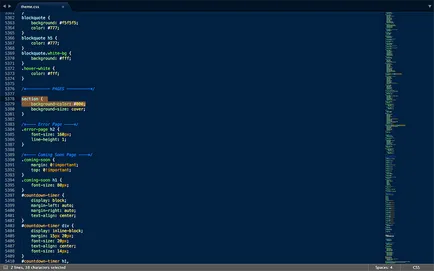
Pentru a schimba modelul pe placul dumneavoastră, trebuie să modificați fișierul HTML, care este de obicei numit index.html. În cazul Wander, voi edita un fișier numit acasă one-pagină.html. din moment ce suntem crearea unui site de o pagină.
Lucrul cu HTML
HTML este un limbaj de marcare, care constă din tag-uri, cum ar fi
.
.
Punctul în document se va arăta.
Acesta este punctul meu.
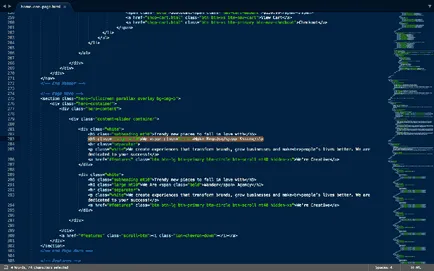
. Titlu tag h este înconjurat cu un număr de la 1 la 6. antet care indică nivelul de la 1 la 6 sistem anteturi niveluri.Când editați un șablon HTML, nu aveți nevoie pentru a edita tag-uri, numai textul dintre ele. Cu toate acestea, dacă doriți să copiați o parte a codului, sau elimina, trebuie să selectați partea întreagă de deschidere, până eticheta de închidere a etichetei, apoi copia sau șterge.

Continuați acești pași până când înlocuiți toate privat chestii demo. Eliminați secțiuni nedorite prin selectarea tuturor tag-ul la eticheta de deschidere de închidere a anumitor secțiuni de cod.
În mod similar, dacă doriți să copiați partea șablon, găsiți codul care conține această secțiune, selectați toate, inclusiv de deschidere și închidere tag-uri, copiați și inserați în cazul în care doriți să se afișeze conținutul.
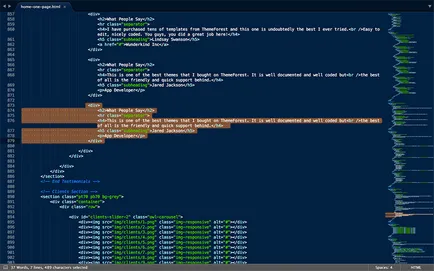
In imaginea de mai jos, aș dori să adăugați un alt comentariu, așa că am ales al treilea cod de rechemare, și copiat-lipite-l mai jos.

Rețineți că, în cele mai multe cazuri, secțiunea de cod vor fi ambalate în tag-uri
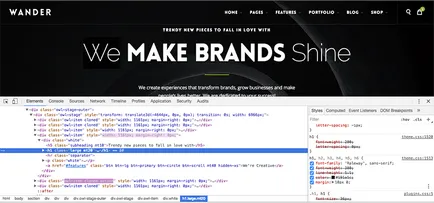
După ce editați conținutul, trebuie să înlocuiți imaginile. Cel mai convenabil mod de a le înlocui - este de a lua act de numele imaginii în folderul șablon și numele, de asemenea, imaginea. După ce redenumiți imaginile, copiați-le într-un dosar cu imagini șablon.
Cum de a face modelul de pe site-o singură pagină
Înainte de a putea încărca fișiere pe serverul de care aveți nevoie pentru a face mai mult un singur lucru, să emită șablonul, astfel încât să se potrivească brand-ul existent. Stiluri sunt localizate în directorul CSS. În cazul Wander Există mai multe stiluri de decor, împreună cu un dosar numit culori (culori).

Uită-te la linia de cod
Schimbarea numelui pe green.css schimba culoarea de butoane, link-uri și pictograme:


Cum să încărcați un șablon de site-ul la server
Acum, că ați schimbat și un șablon de site-ul dvs. proiectat, îl puteți încărca pe un hosting. Gazda dvs. vă va oferi cu un nume de utilizator și o parolă necesară pentru conexiunea FTP.
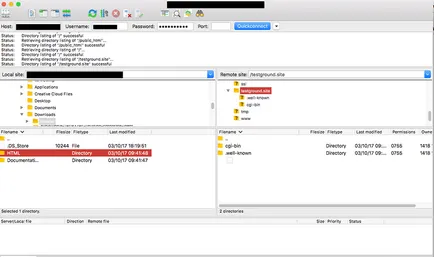
Pentru a începe procesul de descărcare, faceți clic pe FileZilla. Introduceți numele serverului, numele de utilizator. parola de pe panoul de sus și apăsați Quick Connect (QuickConnect).
Pune dosarul cu modelul de pe partea stângă a computerului, deschideți-l cu un clic de mouse a ecranului. Selectați fișierele și directoarele de pe stânga și trageți-le în partea dreaptă a ecranului în directorul rădăcină al dvs. de găzduire situat în folderul public_html.

5 sfaturi pentru a îmbunătăți site-ul
Acum, că site-ul funcționează, există câteva sfaturi pentru a păstra în minte.
1. Asigurați-vă promisiunea de o scurtă
Spre deosebire de un site web tradițional, un șablon de o singură pagină a spațiu, ceea ce înseamnă mai puțin spațiu pentru rapoartele trimise limitate. Prin urmare, este important să se evite informațiile confuze și inutile, lăsând doar cele mai relevante. În mod clar afirmă că vă oferă toate avantajele produsului sau serviciului.
2. Utilizați apeluri la acțiune eficient
Cu spațiu limitat, apelurile la acțiune ar trebui să fie puternică și convingătoare. Ai nevoie de a le folosi de mai multe ori, în scopul de a obține un efect maxim. În mod implicit, cele mai multe site-uri șablon o singură pagină sunt complet cu mai multe secțiuni, care includ un apel la acțiune, astfel încât să le folosească bine. vizitatorii la o secțiune care conține planurile tarifare sau formularul de contact pentru a vă contacta.
3. Asigurați navigarea intuitivă și simplu
Ajustați navigarea, astfel încât este ușor pentru a naviga între diferitele secțiuni ale site-ului. Vei fi cu un pas înainte, dacă selectați un șablon care conține navigație fixă care stă în loc atunci când sulurile de vizitatori în jos a paginii. Include doar referiri la secțiuni ale site-ului dvs., să excludă link-uri externe care pot conduce vizitatorul la pagina ta.
4. Utilizați efecte vizuale
ierarhie 5. Keep
Luați cele mai importante informații din partea de sus a site-ului, și apoi să conducă încet utilizatorul la o anumită informație care consolidează mesajul dvs. de bază. Acest lucru va ajuta la salvarea ierarhia dvs. și să prezinte informațiile într-o ordine logică.
Noțiuni de bază pentru crearea de site-ul propriu
Dacă ați urmat această lecție, veți fi dobândit cunoștințe despre modul de a crea rapid un singur site bazat pe șablon adaptiv. Începe călătoria cu dreapta șablonul site-ului și se referă la acest tutorial pentru instalare rapidă.