Cum de a adăuga fonturi Google fonturi WordPress temă
Fonturi web Google - o mare sursă de fonturi pentru web designeri. În WPBv4 a început să utilizeze Google Font combinație populare. Setul cu cască Oswald și Lora. Unii utilizatori au pus întrebări dacă puteți utiliza fonturi Google pentru WordPress teme și cum să o facă. În acest articol, ne vom concentra pe modul de a adăuga fonturi Google Web Fonturi în WordPress teme corect și nu afectează performanța site-ului.
Cautam Google Web Fonturile pe care le plac
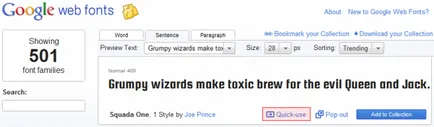
În primul rând trebuie să găsiți fonturile de la Google, care vă plac. Uita-te pentru opțiuni printre biblioteca de fonturi propusă numit Google bibliotecă fonturi. Odată ce ați găsit o opțiune potrivită, faceți clic pe butonul Quick-utilizare:

După ce faceți clic pe acest buton, te vei găsi pe o pagină nouă. Derulați în sus până când vedeți un formular cu numele „Adăugați acest cod pe site-ul dvs.“:
Copiați codul de mai jos și inserați-l în Notepad, o vom folosi mai târziu. Este folosit, de obicei, cel puțin 2 fonturi diferite. De exemplu, în practica noastră de a utiliza fontul Oswald + Lora. Deci, este necesar să se repete procedura de mai sus pentru al doilea text.
Adăugarea de fonturi web Google Fonturi în WordPress temă
Cel mai simplu mod - este de a deschide fișierul de style.css temă și inserați codul de mai jos referitoare la fonturile care urmează să fie adăugate (amintiți-vă, l-am copiat notebook-ul de la primul pas):
La fel de multe (StudioPress. Geneza). Dar, cu toate acestea, acest lucru nu este corect metoda pentru a adăuga fonturi deschise. Utilizarea @import blocuri metodă de descărcări paralele, rezultând într-un browser web va începe până la sfârșit pentru a descărca fișierul cu fonturi și apoi să continue să descarce restul conținutului site-ului dvs. web. Prin urmare, deși această metodă pare convenabilă, acesta nu este cel mai bun mod de a lucra cu fontul, dacă vă pasă de viteza și performanța site-ului. Detalii despre aceste nuanțe puteți citi aici.
Cel mai bun lucru ar fi unirea de interogări la fonturi diferite fonturi Google într-o singură cerere. pentru a evita numărul excesiv de HTTP-cereri. Iată cum să o facă. Adăugați codul:
Chiar dacă sunt obligați să utilizeze @import. cel puțin combina mai multe interogări într-una singură.
Cum de a adăuga fonturi Google Web Fonturi fără a compromite performanța site-ului
După ce terminați acest pas puteți folosi doar ca rezultat fragmentul de cod și fontul în fișierul CSS tema. Se va arata ceva de genul:
Există o mulțime de aceste filiale și cadre. Nu se recomandă să se schimbe fișierele tematice părinte, mai ales dacă folosiți cadrul; deoarece schimbările în linia de subiect vor fi șterse de fiecare dată când actualizați versiunea cadrului. Va trebui să lucreze la intrarile si filtrele din cadrul tema părinte, sau dacă doriți să adăugați fonturile corecte de la Google în temele copilului.
De exemplu, dacă te uiți la pagina Blueprint. Echipa WPBv4 a creat o temă personalizată ca temă filială din Geneza freymorka. Să vedem cum să adăugați fonturi Google Web în tema unei filiale pe baza Geneza.
Cum de a adăuga fonturi Google Web fonturi într-un subiect filială pe baza Geneza
Deschideți tema filială și dosarul său functions.php și adăugați următorul fișier cu cod:
Nu uitați să înlocuiască trimiterea la textul referitor la fontul pe care l-ați ales.
Principalul lucru de făcut - este să se uite la codul din interiorul blocului genesis_meta. În mod implicit, există set parametri, cum ar fi descrierea META -ORAȘUL, cuvinte cheie, foi de stil, etc. favicon Specificarea prioritatea 5. Vom vedea că foaia de stil va fi încărcat înainte de foaia de stil principal de boot.
Ultimul nostru sfat despre fonturi web Google de pe site-ul: nu pune întrebări și nu experiment cu acele fonturi care nu vor să folosească. De exemplu, dacă aveți nevoie doar de un normal și îndrăzneț, nu utilizați și nu configurați toate celelalte stiluri posibile pentru un anumit font. Sperăm că postul nostru vă va ajuta să configurați și să utilizați fonturi web Google Fonturi pe WordPress-site.
Sursa: WPBeginner.com
Vă mulțumim pentru informații utile, a fost în căutarea - este mai bine @import sau link către fonturi. Anterior, tot timpul sunt conectate prin intermediul importurilor a susținut că codul era mai curat, dar se pare că afectează viteza, vom corecta.
Și aici, de exemplu, fonturile descărcate la subiect prin @import. Cum să vă asigurați că fontul selectat în mod normal, este afișat textul în limba română, cu condiția ca fontul în sine și chirilic chirilic sprijină ext?