css meniu orizontal
Astăzi vom crea un meniu orizontal simplu, folosind CSS. Pentru a începe, vom crea un meniu al scheletului HTML, și să înțeleagă principalele abilități a crea meniuri orizontale. După aceea, vom da o imagine frumos pentru un meniu folosind CSS. După cum se știe, corpurile de iluminat aspect, preferă să semantică, de la care nu se va retrage.
Codul HTML meniu
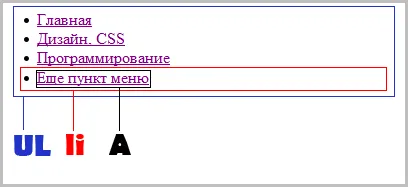
Conform structurii HTML pentru a explica nimic, simplu UL enumerate. Așa cum am menționat mai devreme, semantica aplicată. Semantica - este atunci când tag-ul HTML se potrivește cu conținutul. În cazul în care elementele de meniu face blocuri DIV, nu este semantica. Elementele echivalente trebuie să fie o listă. Să vedem ce avem în această etapă:

elementul UL este un bloc, prin urmare, este de 100% lățimea (lățimea completă a paginii). LI bloca, de asemenea elemente, dar A - nu bloca. Puteți verifica acest lucru utilizând cadrele suprapuse într-un stil css bloc - de frontieră: 1pxsolid # F00; Eu folosesc de multe ori acest truc pentru a vedea limitele elementelor.
CSS Codul de meniuri
Pentru a reda meniul orizontal, centrat, iar tipul respectiv, scrie următorul CSS:
În această etapă, următoarele sa întâmplat:
debriefing
Să ne pas cu pas pentru fiecare detaliu:
#menu - Cu această expresie vom atribui stiluri elementului UL al cărui id = meniu.
list-style: none; - eliminarea marcatorii (bullets) în partea stângă a fiecărui element din listă.
lățime: 500px; - lățime meniu 500 pixeli.
margin: auto; - aliniază meniul de pe pagina. Dacă nu există nici o lățime specificată, alinierea nu se întâmplă, deci nu este necesară parametrul de mai sus.
padding: 0; - setați padding zero. Asta este, noi le elimina cu totul. Dacă nu știi ce dă, le-a pus în 20px și să vedem că schimbarea.
float: left; - debitul în jurul elementului de pe partea stângă. Această expresie dă poziția orizontală a meniului.
font: bold 14pxArial; - a stabilit stilul pentru textul în forma cea mai scurta, bold - text aldin, 14px - dimensiunea fontului în pixeli, Arial - tipul de font.
culoare: # 666; - inchis culoarea fontului gri.
display: block; - face un bloc de element. Acest lucru va oferi posibilitatea de a atribui înălțimea elementului. În termeni practici, acest lucru nu numai text link-ul se poate face clic, precum și orice casetă în jurul textului.
înălțime: 40px; - înălțimea de meniu este de 40 de pixeli.
line-height: 36px; - înălțimea liniei superioare a textului. Acest lucru face posibil să se stabilească poziția verticală a textului în cadrul blocului. O folosim pentru alinierea textului în direcția verticală.
padding: 0px 10px 10px 0px; - ceea ce face padding la stânga și la dreapta de 10 pixeli.
fundal: #eee; - a seta culoarea de fundal gri pentru elementele de meniu.
text-decoration: none; - eliminarea linia subliniind link-ul.
Culoare: #fff; - schimba culoarea textului la alb.
fundal: # 888; - fundal se schimbă culoarea în gri închis.
Definitivarea meniului orizontal
Este tot ceea ce-a face cu elementele de bază de a crea meniu orizontal pe CSS. În continuare, vom da o vedere frumoasă a meniului nostru. Pentru a face acest lucru, vom atribui un element de fundal: url (background.png) repeta-x; pentru a: hover fundal alt fundal: url (hover.png) repeat-x; Cu condiția de mai jos imaginea originală.
Acum, meniul are un pic de un alt fel: