Creați un meniu animat folosind CSS3
index.html:
În corpul documentului, avem trei elemente HTML5: antet, subsol, NAV și care împart hârtia în trei părți logice. Ne concentrăm pe elementul nav, în cazul în care am pus lista UL. Acest lucru va fi meniul nostru.
Pentru a clasei noastre nereperați lista aplicabilă fancyNav, pe care o vom folosi pentru a limita efectele stilurilor CSS, pe care le scriu acum. Acest lucru va face codul mai portabil și să dea unele stiluri ciudate afectează afișarea meniului nostru. Să acorde o atenție la un alt lucru foarte important: fiecare element din listă (li) - un cod unic, fiecare dintre care se va face referire link-urile din lista de elemente. Nu va lăsa să folosim pseudo-clasa: țintă pentru stilizarea elementului de meniu curent.
Să trecem acum la stilurile CSS.

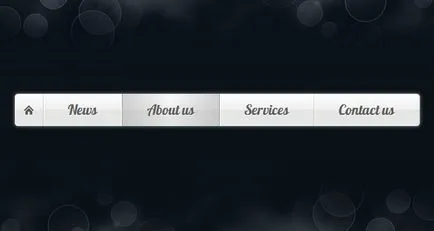
Esti, probabil, surprins de faptul că nu folosim imagini din meniul nostru, în plus față de casa de imagine - png transparent. Noi o facem cu ajutorul gradienților, umbre și fundaluri diferite.
În ceea ce privește sprijinul pentru browsere, meniul funcționează în cele mai recente versiuni ale Firefox, Chrome, Safari și Opera, și în același timp, în vârstă IE versiuni a șaptea. Cu toate acestea, cel mai bun meniu este afișat în Firefox 4, deoarece animă suportă pseudo-elemente: înainte și: după trecerea prin proprietatea (alte browsere, cum încă).
Să începem decorarea meniul nostru! Primele stiluri de scriere pentru lista neordonata cu fancyNav și elemente ale acestei liste de clasă:
Să acorde o atenție la lista lungă de gradienti. Toate noile versiuni ale Firefox, Chrome și Safari toate gradienți de sprijin. Același lucru este valabil și pentru Opera și IE 10. La început, au existat două conflict de sintaxă pentru Firefox și browser Webkit (Chrome și Safari), dar Firefox a luat sintaxa standard de gradient de ortografie.
Următorul pas este de a crea umbrele folosind pseudo-elemente: după. Aceste nuanțe vor fi afișate atunci când cursorul.
Cu element de: după, puteți crea o serie de lucruri foarte elegant. El are un gradient orizontal neted, care apare atunci când treceți peste ea. În mod implicit, gradientul invizibil, cu tranziții CSS3 ne animați de afișare prin setarea valorii proprietății de opacitate de la 0 la maximum, cu cursorul. Din păcate, acceptă în prezent numai pseudo-elemente de animație Firefox, dar alte browsere sunt pe cale să adaugi pe această proprietate.

Cu ajutorul pseudo-elemente: primul-copil și: ultimul copil, solicităm stiluri individuale pentru prima si ultima elemente de meniu.
Este foarte important să se solicite cele mai recente și primul paragraf din stilurile individuale ale meniului, deoarece nu avem nevoie pentru a afișa toate meniul în afara domeniului de aplicare al urâtului și altele asemenea. De asemenea, avem nevoie de margini rotunjite ale acestor elemente.
Notă: puteți adăuga unul dintre elementele clasei listă = „selectat“, deci implicit a fost selectat. Acest lucru este util atunci când creați șabloane.
După aceea trebuie să se adapteze meniul nostru mic. Ascundeți elementul curent în timpul al doilea cursorul este pe meniu:
Tot ce a mai rămas de făcut - este de a stiliza link-ul inclus în lista de elemente:
Creați meniuri folosind CSS singur vă oferă o mulțime de oportunități. Veți fi capabil de a controla fiecare element de proiectare, doar schimba culorile sau fonturi. Singura dificultate în scrierea acestui cod este faptul că pentru fiecare browser trebuie să includă cazuri individuale. Dar în curând va fi în trecut.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!