Creați un design retro în Photoshop
Lucrul pe fundal
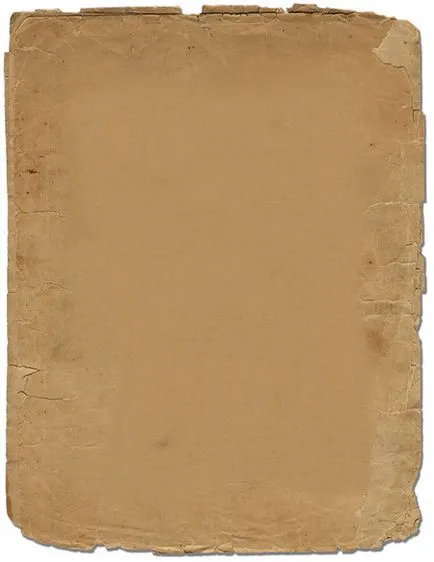
1. Să începem cu fundalul. Deschide textura pergament în stilul grunge și apăsați Ctrl + Alt + I, și de a schimba dimensiunea la 1024x768.

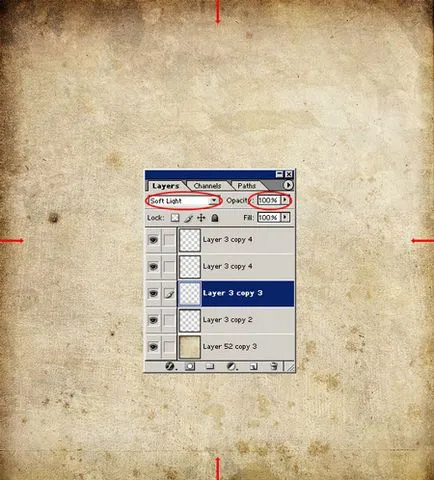
2. Acum, avem nevoie de un pic „pârli“ de pergament nostru. Asigurați culoarea planului frontal (Tsvetperednegoplana) negru. Cu ajutorul instrumentului de gradient (gradient) și presetat Foregroundcolortotransparent (foreground Transparent). , Funcționează alternativ cu marginile pergament, așa cum se arată în figură. Rețineți că fiecare gradientului creează un strat separat. Set Layersblendmode (amestecare modul layer) pentru softlight (lumina moale) și Opacitate (Opacity) la 100%.

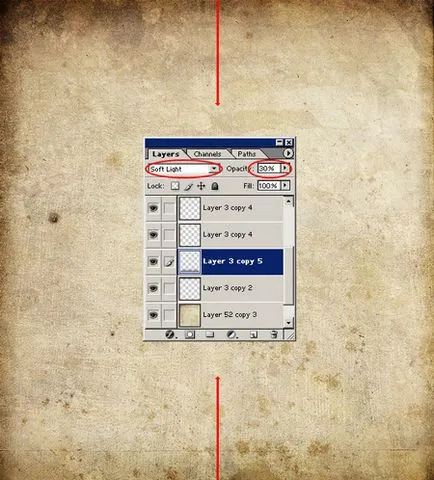
3. Se adaugă mai mult de două gradientului așa cum se arată în figură. Set Layersblendmode (amestecare modul layer) pentru softlight (lumina moale) și Opacitate (opacitate) la 30%.

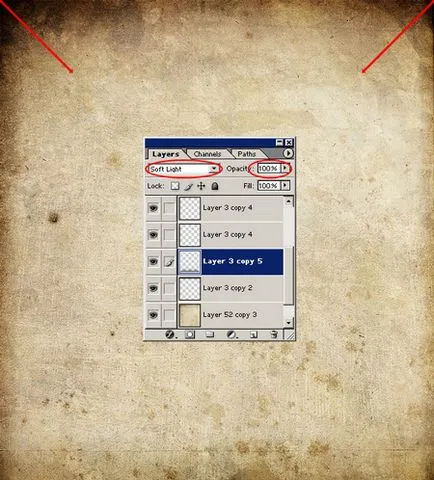
4. Trebuie să carbonize mai multe și muchiile superioare. Adăugați două mai mult de gradient așa cum se arată în figură. Set Layersblendmode (amestecare modul layer) pentru softlight (lumina moale) și Opacitate (Opacity) la 100%.

Lucrul asupra conținutului
1. Acum a crea o platformă pentru blocuri cu text, interviuri și alte tipuri de conținut. Pentru aceasta se folosește o altă textură de pergament într-un stil grunge.

2. Introduceți o „bucată de pergament“ în aspectul nostru viitor și numele acesta «zona de conținut».

Lucrările la „cap“
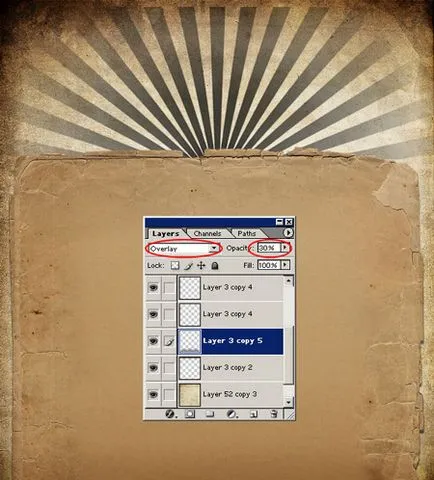
1. Introduceți o imagine neagră cu aceste raze în structura și introduceți stratul cu aceste raze de strat din zona de conținut.

2. Set Layersblendmode (straturi mod de amestecare) pe Overlay (suprapunere) și Opacitate (opacitate) la 30%.

3. Utilizarea RectangularMarqueetool (zona dreptunghiulară), selectați porțiunea superioară din zona de conținut, reflectă orizontal, și locul pe partea de sus așa cum se arată în figură.

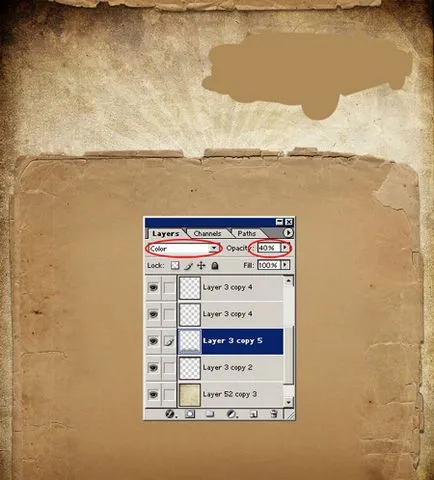
4. Introduceți aspectul unei mașini retro și puneți-l în colțul din dreapta sus.

5. Acum, avem nevoie pentru a schimba schema de culori a mașinii, astfel încât să se încadreze în fundal. Creați un alt strat pe partea de sus și țineți apăsat Ctrl + Alt + G. Ia o perie și vopsea masina pe un strat nou folosind culoarea # c69c6d. Instalați Layersblendmode (mod de amestecare layer) pe Color (Color) și Opacitate (Opacity) până la 30%.

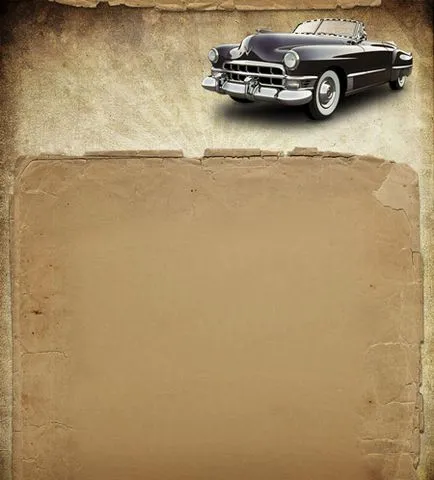
6. După cum se poate vedea, mașina noastră nu are un parbriz. Să „vitraj“ ea! Creați un nou strat și puneți-l sub stratul cu mașina. Folosind PolygonalLassoTool (lasso rectilinie), pentru a face o selecție, așa cum se arată în Fig. Asigurați-Foregroundcolor (culoarea prim-plan) și alb. Cu ajutorul instrumentului de gradient (gradient) și presetat Foregroundcolortotransparent (foreground Transparent). umple selecția cu un gradient de la stânga la dreapta.
Ia o perie moale, cu un diametru de 27 px. Desenați umbre și să le facă neclare, folosind, GassianBlur (Gaussian Blur).

Crearea unei etichete în bara de antet și navigare
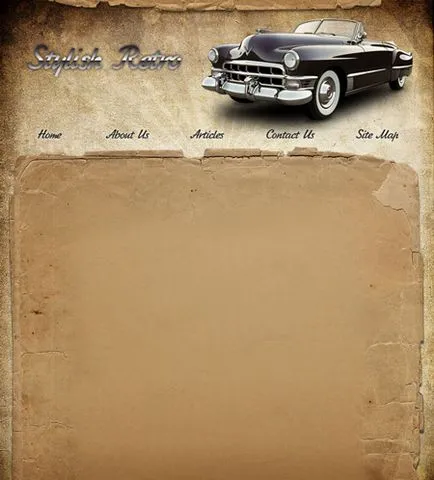
1. În acest aspect, elemente de navigare va consta doar din etichete. Tot ce trebuie să faceți este să scrie elementele de meniu folosind instrumentul adecvat. Stiliziruyte după cum doriți. Am folosit fontul Jikharev.

2. Acum să adăugați o inscripție într-o pălărie - titlul și subtitlul. inscripție Stiliziruyte după cum doriți.

Selectați jumătatea superioară a textului este. așa cum se arată în figură. Creați un alt strat pe partea de sus a stratului de text. Țineți apăsată tasta Ctrl + Alt + G. Apăsați D de pe tastatură pentru a schimba culorile din bara de instrumente standard alb-negru. Acum umple selecția cu gradient de pe un strat nou de sus în jos. Acum, țineți Ctrl + I pentru a inversa selectia. Umpleți partea de jos a textului, în același mod, de sus în jos.

4. Acum adăugați un sub-titlu (logic, nu?).
5. Poate fi mai rece dacă vom adăuga la titlu nu numai umbra, dar, de asemenea, un mic „iluminare“ în partea din spate. Creați un nou strat cu titlul strat. Cu ajutorul instrumentului eliptic Marquee (Elliptical Marquee), a crea o mică selecție ovală din titlu. Țineți apăsată tasta Ctrl + Backspace. pentru a umple selecția cu alb. Set Layersblendmode (straturi mod de amestecare) pe Overlay (suprapunere) și Opacitate (opacitate) la 80%. Face același lucru cu elementele de meniu. Asta ar trebui să se întâmple ca rezultat:

Adăugarea de conținut
1. Acum adăugați dreptul de autor în partea de jos a șablonului nostru. Totul este simplu - folosind un instrument bine-cunoscut, se adaugă textul dorit.
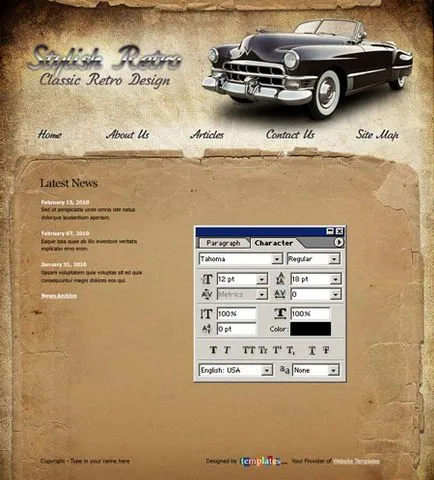
2. Puteți adăuga, de asemenea propriul drepturile de autor, în colțul din dreapta jos. Am folosit aceste setări pentru text:

3. Este timpul pentru a adăuga bara laterală „Ultimele știri“. Utilizați opțiunile pentru textul, așa cum se arată mai jos:

4. Putem scrie conținut pentru bara laterală noastră în latină? Ceva de genul celebrul pește Lorem Ipsum.

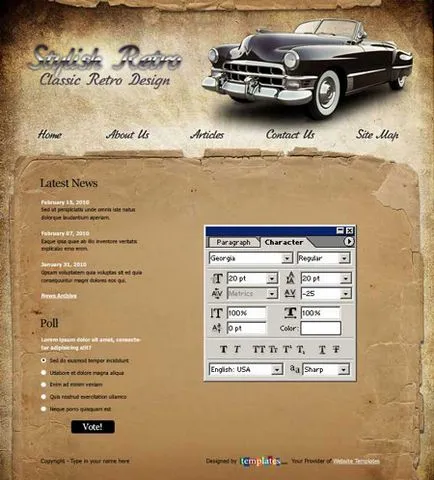
5. Creați o bara laterală la sondaj. Headline a scrie ei înșiși, bazându-se pe al doilea paragraf.
6. Se adaugă exemple de întrebări și să răspundă la alegerile menționate anterior. Folosind unealta Elliptical Marquee (regiunea ovala), markeri de vopsea pentru opțiuni de răspuns.

7. Cu ajutorul instrumentului dreptunghiular Marquee (suprafață dreptunghiulară), trage butonul și adăugați „vot“ inscripția de pe judecători.

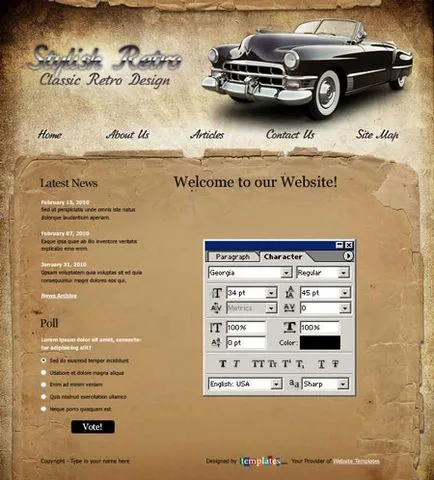
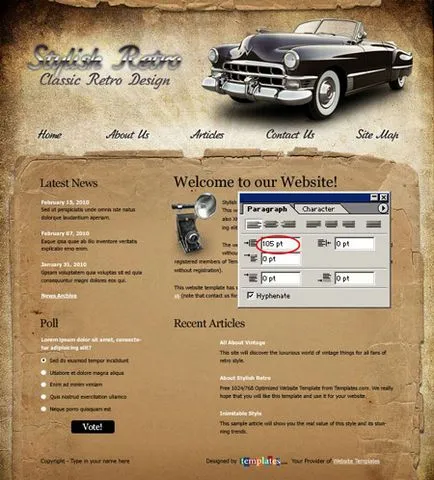
8. Acum adăugați un titlu pentru conținutul principal. Personalizați textul vizibil pe imaginea de mai jos:

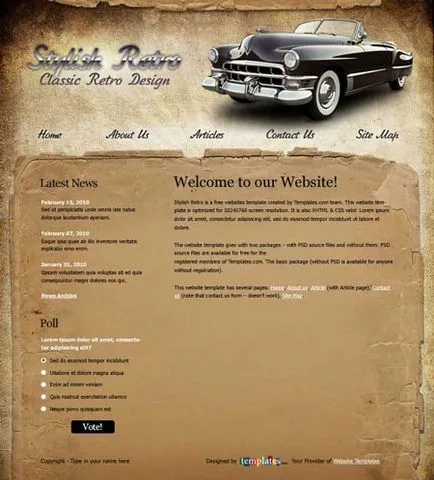
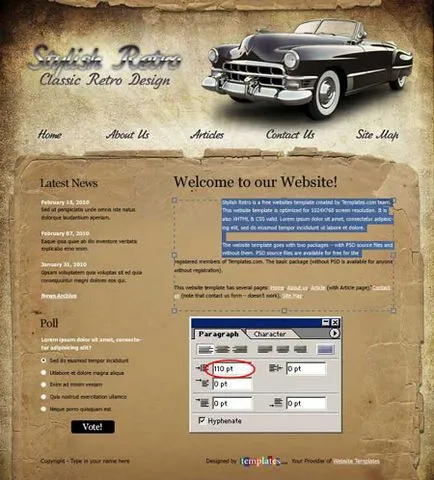
9. adaugă câteva paragrafe de text:

10. Eliberați spațiu pentru a ilustra și adăugați-l la paragraful:


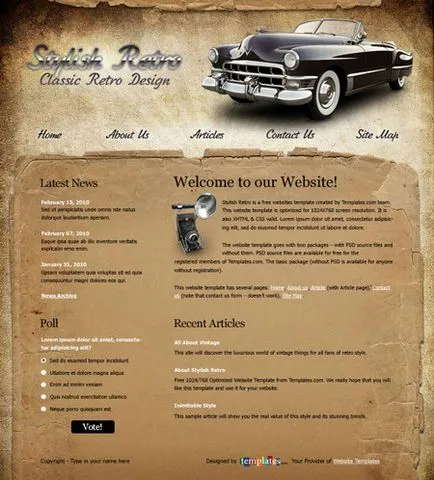
11. Pe baza etapelor anterioare, crearea de bloc «retrimise» Articole de mai jos.

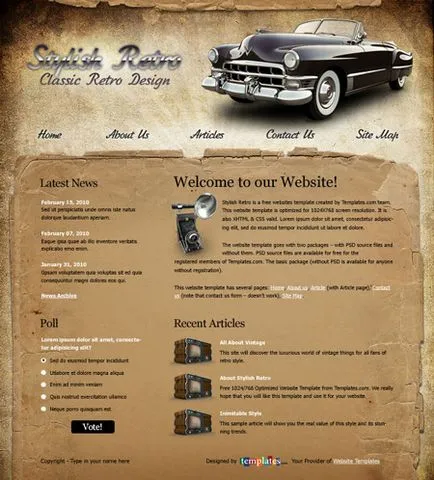
12. Atingerea finală - adăugați ilustrații în ultimul bloc:

Munca noastră este terminat. Puteți fi mândri, că ei înșiși au făcut o astfel de frumusete!
Add-ons:
23462
abonați:
70 000+
Experiența utilizatorilor:
329688
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail