Creați o hartă interactivă pe site-ul
Notele mele sunt destinate în primul rând pentru webmasteri novice. În ciuda acestui fapt, dezvoltatorii cu experiență, de asemenea, va găsi ceva interesant pentru ei înșiși.
În blogul său, voi publica un articol pe tehnologii moderne de web (HTML5. CSS3 și altele). Dacă în timp ce lucrează la un proiect Descopăr soluție „proaspete“ la o problemă, eu scriu aici despre acest lucru care mă permite, dacă este necesar, să aplice aceste cunoștințe în viitor.
Sper că informațiile vor fi utile pentru vizitatori.
Practic toate site-urile companiilor, există o secțiune „Contactați-ne“. În cazul în care o companie are mai multe filiale în diferite regiuni ale țării, pe pagina cu contactele dvs., puteți plasa o carte pe care să se identifice orașul în care se află filialele. Nu va fi mare dacă numele orașului va fi făcută sub formă de link-uri, și când faceți clic pe ele va fi un bloc de tip pop-up cu indicații de orientare la biroul de orașul selectat. Orașele de pe hartă vor fi marcate cu pătrate mici, atunci când treceți cursorul mouse-ului peste numele orașului, simbolul său pe hartă se va schimba.
În acest articol, voi discuta modul în care acest lucru poate fi pus în aplicare folosind jQuery.
Voi începe, ca de obicei cu formarea. Trebuie să creați mai multe imagini grafice: harta și dispunerea birouri în orașe. De asemenea, trebuie să facă un sprite cu pătrate, care va fi notată cu orașul pe hartă în 2 state: normal și mouseover.
Descărcați o arhivă de imagini
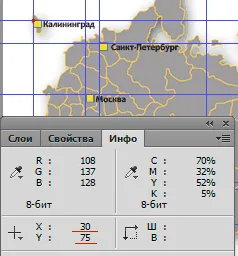
Orașele vor fi desemnate pe hartă ca referință. Acestea vor fi absolut poziționate în raport cu harta. Pentru a calcula coordonatele unei locație oraș pe hartă, trebuie să utilizați ghidajele în PSD-aspect.

Deci, puteți afla coordonatele tuturor orașelor. Acum, creați o structură pagină în care se află cardul.
Atribuirea css-stiluri de elemente de pagină.
Identificator de bloc „imap“ va fi cardul în sine și blocul cu „container“ identificator va apărea - acesta va fi localizat cu direcțiile de imagine la sucursalele companiei. Inițial, unitatea va fi ascuns, va apărea atunci când faceți clic pe numele orașului. Unitatea va fi aliniată cu centrul ecranului. În funcție de atributului id link-uri în container unitate va apărea o anumită locație hartă.
Acum trebuie să „respire viață“ în pagina rezultată, adăugând un pic de cod pentru jQuery.
După ce toate acțiunile de mai sus, vom obține o pagină cu o hartă pe care sunt marcate cu ramuri ale orașului, ale companiei, atunci când faceți clic pe care va apărea cu birourile scheme de locație din aceste orașe.