Creați jocuri de pe flash, ActionScript 3
care, la rândul său, dezactivează TouchEvent touch-evenimente. care sunt necesare pentru procesarea o singură atingere pe ecran.
O altă problemă. aplicația are o componentă vizuală, care pot ocupa mai multe touch-evenimente:
- elementul de tracțiune sus / jos - derulare
- elemente de a trage stânga / dreapta - să-l ascundă
- O singură atingere a elementului deget
Problema este că, în cazul în care utilizatorul a început membru se deplasează într-o direcție (de exemplu, în sus sau în jos), evenimentele rămase (trăgând la atingere stânga / dreapta și single) nu trebuie să funcționeze atâta timp cât utilizatorul eliberează degetul de pe ecran.
A treia problemă este că standardul touch-evenimente care nu pot fi testate în obicei Flash-aplicație (nu mobil).
În lecția precedentă. dintr-o serie am dezvoltat XProject1. am vorbit despre cum să scară harta unui punct predeterminat pe această hartă. În acest tutorial vă voi arăta cum am făcut distribuția elementelor în jurul unui anumit punct.
Există o serie de elemente vizuale. Este necesar să le distribuie uniform cu privire la un anumit punct. le distribuie în mod aleatoriu prin math.random () nu este o opțiune, deoarece elementele sunt de multe ori o mână de locuri, iar în unele locuri au format lacune, și ar dori ca elementele sunt distribuite uniform. Și este important ca elementele nu se suprapun, în cazul unui simplu aleatoriu pentru a realiza acest lucru ar fi problematică.
Aici este o distribuție șansă folosind Math.random () (Apăsați butonul pentru alocarea de distribuție a elementelor):
Trebuie să existe o unitate flash USB. Get Flash Player
Se pare, nu prea distractiv, să încercăm să modifice codul pentru a obține cea mai bună opțiune.
Punerea în aplicare a scalarea în diferite moduri, dar în proiectul meu a fost o separare clară între diferitele componente vizuale și conexiunea a fost minimă (nu pentru a produce spaghete-cod, cu o mulțime de relații) între ele. În cazul în care în mod specific, există componenta mapView care afișează o hartă. El are o singură metodă publică:
Care returnează o scală procentuală 0 - 1.
Pentru a se concentra asupra problemei în cauză, am scris un proiect simplu pentru a face mai clar:
Trebuie să existe o unitate flash USB. Get Flash Player
Deci, avem două probleme:
- Cardul nu ar trebui să fie redusă la punctul (ar trebui să fie o anumită dimensiune minimă)
- Harta este scalată în raport cu colțul din stânga sus al imaginii. Este necesar să se facă o hartă scalate la centrul ecranului (în cazul în care Crucea Roșie)
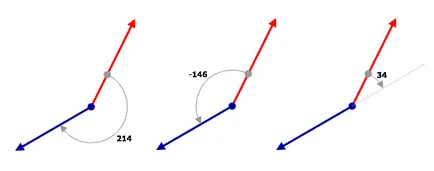
Geometria - unul dintre subiectele mele preferate în matematică. GameDev (dezvoltarea jocului) - una dintre cele mai interesante subiecte din programare. Care sunt asemănările dintre dezvoltarea geometriei și joc? Nici unul dintre joc moderne este completă fără vectori. deoarece vectorii descriși de un număr de entități diferite jocuri. Vector are doi parametri, este direcția și lungimea (forței). direcția vectorului - este unghiul în raport cu linia de ghidare. Deci, în această lecție vom vorbi despre unghiurile dintre vectorii din avion.
O să-ți spun cum să definiți:
- Unghiul la care este necesar să se rotească în sens orar un singur vector, astfel încât acesta a coincis cu un alt
- Cel mai mic unghiul la care este necesar să se rotească un vector, care ar fi coincis cu un alt
- Cel mai mic unghi dintre vectori

Animația lecție rasterizarea. Folosind biblioteca FPMovieClip am învățat animație rasterizovyvat cu biblioteca FPMovieClip.swc. În acest tutorial vă voi arăta cum puteți obține un set de imagini (o serie de BitmapData) de animație, folosind biblioteca FPMovieClip.swc. Cu o astfel de serie de imagini, puteți crea efecte diferite. De asemenea, vă arăt cum puteți obține de la un efect de animație de reflecție și umbre, așa cum se arată în captura de ecran:

Rasterizarea de animație - este transferul tuturor cadrelor de animație într-un set de imagini raster. De ce o fac? Ai lucrat vreodată cu un genial flash-animatori, care sunt capabili să atragă frumoase și spectaculoase de animație (de exemplu, animat de caractere de joc)? Deci, de obicei, această animație este un număr infinit de imbricate MovieClip Femeie. Și pentru a gestiona această animație la codul ActionScript devine o problemă, ci mai degrabă nu există nici o modalitate de a opri, începe, du-te la un anumit cadru, etc. Nu cu mult timp în urmă a fost lansat o versiune beta a AIR 3.8 în care o nouă metodă stopAllMovieClips () din clasa MovieClip. onest sens de la el un pic, pentru că după o astfel de oprire nu este posibil pentru a restabili toate clipurile imbricate. Există o altă problemă - flash-animatorii sunt foarte mândru de a folosi diferite tipuri de filtre, efecte, grafică vectorială ... Și toate acestea pot duce la pierderea de performanță Flash-aplicații. Toate aceste probleme sunt rezolvate cu ajutorul animației rasterizarea. Ei bine dogonku, dacă ați creat un număr mare de copii ale unităților de joc cu animații - poți animație o dată Rasteriza, și să folosească aceeași BitmapData-s în toate unitățile.
Rasterizarea Ideea este că este necesară imediat după crearea unui MovieClip, mers pe jos în cadru și desena fiecare cadru pe un BitmapData. Este important ca o schimbare a personalului a avut loc Event.ENTER_FRAME eveniment. pentru că dacă faci gotoAndStop (). veți primi o eroare dacă animația conține clipuri video imbricate cu animație, ca ele nu sunt supuse metodei gotoAndStop. De asemenea, este necesar să se ia în considerare faptul că, în fiecare cadru dimensiunea totală a clipului video este diferit, iar coordonatele punctului din stânga sus este, de asemenea, diferit, în cazul în care nu este luată în considerare - veți primi un BitmapData-uri care nu pot fi la fel în animație.
Luați în considerare exemplul de animație (animație în format sursă Fla aici):
Trebuie să existe o unitate flash USB. Get Flash Player
Încercați-l în mijlocul animației effect_3 apăsați butonul de oprire (sau bara de spațiu de pe tastatură) pentru a opri animația. Vei vedea ca un clip video imbricată oprit. Doar uita-te la cazul în care este punctul de pornire al clipului video (în cazul în care este vopsit cruce roșie). Să încercăm să rasterizezi această animație.
Ați citit toate articolele anterioare din serie? Atunci știi cum să scrie un controler pentru a controla animația caracterului pe terenul de joc. Așa cum am discutat principiile crearea de aplicații cross-platform, prin crearea de jucării pentru web și platforme Android iOS /. Și dacă astfel de unități (controlorilor) de pe terenul de joc va fi mai mult? În acest caz, avem nevoie de un controler pentru a controla un grup de alte controlere. În acest articol, vom scrie un joc de bază controler GameController, care va gestiona interacțiunea între alte controlere. Până la sfârșitul articolului, vom face o unitate pentru a ataca, iar o alta ia daune la momentul impactului. Dar totul în ordine ...
Unul dintre avantajele flash este faptul că într-un limbaj ActionScript poate fi ușor pentru a scrie aplicatii cross-platform. Ie puteți scrie același cod ActionScript 3.0, și apoi compila codul pentru platforme diferite, cum ar fi Web, iOS sau Android. Dar există o mică problemă, există situații când este necesar, într-o parte a cererii de a scrie diferite bucăți de cod. Luați în considerare exemplul controlului de animație, pe care am implementat în tutorial anterior, Gestionați animație de caractere cu ajutorul tastaturii. Dacă vom continua această aplicație pe o platformă mobilă (iOS, Android) - controlerul nu se potrivesc, și, probabil, va avea nevoie de un controller care controlează animația cu degetul pe ecran sau alte gesturi multitouch. In acest tutorial, vom rezolva două probleme:

În articolul precedent de animație de caractere. Noi follow-up cu tine creat clasa UnitView și l-au prins controler RandomController. care știe cum să joace aleatoare inactiv de animație. în cazul în care unitatea stă nemișcat de ceva timp. În acest articol, ne vom conecta la clasa UnitView un alt controler: MoveController. care va fi responsabil pentru conducerea unității de afaceri cu tastatura de pe terenul de joc. controlere care le vinde de conectare, astfel încât, dacă este necesar, am fost capabili să înlocuiască rapid controler în cealaltă, care vor fi utilizate în aplicații mobile (iOS / Android). Astfel, vom pregăti cererea noastră de dezvoltare cross-platform.
Înainte de a începe scrierea de cod, aș dori să clarific un punct, aveți nevoie pentru a crea un pachet de bază de joc / în care doriți să transferați toate pachetele și clasele de început în exemplele anterioare, este necesar ca noi să fim capabili de a crea un radical nou GameController controler. care va gestiona celelalte controlere și de comunicare.
Controler de implementare MoveController va avea loc în două etape: