Crearea unui site web folosind dreamweaver cs4
Crearea unui site web folosind Dreamweaver CS4. Curs de instruire. partea întâi
Nu vă faceți griji cu privire la compatibilitatea site-ului creat cu diferite browsere, Dreamweaver permite să genereze pagini web pentru cod conforme standardului.
PreimuschestvaDreamweaverCS4
Până la sfârșitul lucrului cu Dreamweaver CS4, veți obține un site web la cheie, cu diferite sectiuni si pagini, inclusiv „acasă“, formularul pagina de feedback „Despre noi“ și „Harta site-ului“. Paginile dvs. vor conține meniuri de navigare, imagini, formulare și linkuri către pagini interne și pe alte site-uri. În plus, să învețe cum să utilizeze instrumentele Dreamweaver în practică, vei fi capabil de a crea site-uri atractive.
Ce veți avea nevoie
Crearea unui site web - este mai mult decat designul vizual al paginii. Ce veți avea nevoie, în primul rând?
Instalarea vDreamweaverCS4 Site Manager

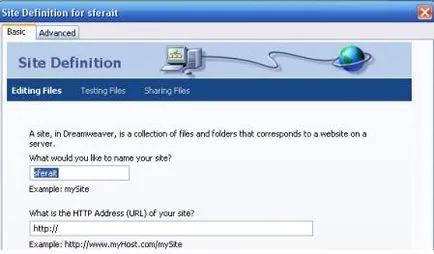
Cea mai mare parte a casetei de dialog, veți vedea coloana „Cum doriți să îndreptățește site-ul?“. Aici specificați numele site-ului. Dacă ați înregistrat deja un nume de domeniu, trebuie doar să-l ciocan în acest domeniu. Dacă creați un site web pentru companie, ciocanul în numele ei.
În a doua casetă, selectați răspunsul „Nu, nu vreau să folosească o tehnologie de server“ și faceți clic pe butonul „Next“.
În al treilea fereastra, veți vedea întrebarea „Cum doriți să vă conectați la un server de la distanță?» (Cum vă conectați la serverul de la distanță?). Alegeți răspunsul «Niciuna». Pentru el va reveni în a doua parte a cursului nostru. Butonul „Next“ - veți vedea setările parametrilor - faceți clic pe butonul „Finish“.
Acasă site-ul
Prima pagină pe care se va dezvolta este „Pagina principală“ a unui site sau gazdă. Acasă sat servește ca ușa din față a site-ului dvs., acesta ar trebui să conțină informații care oferă o idee a site-ului precum și link-uri către pagini importante și secțiuni site-ului. Unii webmasteri folosesc acest spațiu pentru a primi vizitatori și să ofere o scurtă descriere a ceea ce ei pot găsi pe site-ul. Chiar dacă creați un site personal, totuși doriți să explice vizitatorii ce se pot aștepta pe site.
Cum de a proiecta pagina de start vDreamweaverCS4 site-
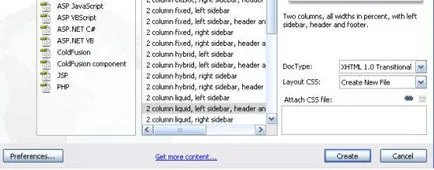
Faceți clic pe butonul „File“. „Document nou“ înainte de caseta de sub titlul.

Dacă nu știi ce să scrie, este cel mai bine să scrie ceva care este relevant pentru site-ul dvs., astfel încât să nu am cuvinte să se ocupe de editare sale.
Derulați până în partea de jos, veți vedea un bar orizontal «subsol» (subsol). Poti scrie aici ceva (mai ales aici plasat un drept de autor (c), precum și numele companiei).
Pentru a afla mai multe despre capacitățile Adobe Dreamweaver CS4 sau aveți orice întrebări cu privire la achiziție, vă rugăm să ne contactați. vom fi bucuroși să vă răspundă.