Crearea unui site-ul proiectului în PHP în dreamweaver
Proiectul site in Dreamweaver PHP este un pic diferit de crearea aceluiași proiect un site static. Principala diferență este că va fi necesară nu numai pentru a crea un dosar de proiect pe un disc local PC, dar, de asemenea, a crea un domeniu virtual este viitorul site-ul pe un server virtual deja stabilit Denver, deși este posibil și să nu complica procedura și de a crea un proiect direct pe disc virtual server local și toate scripturi PHP puteți scrie în Notepad și Notepad. Dar noi intenționăm să facem în mod diferit, în scopul de a diviza procesul de scriere și editare site-ul și transferul și upgrade-uri de pe server, în cazul nostru acesta va fi un Z. server local Denwer pe disc virtual va fi mai ușor de colaborare Dreamweaver înțelegere și serverul real pe o gazdă reală. Deci, pentru a începe cu care aveți nevoie pentru a crea unul dintre discurile locale într-un dosar nou (de exemplu, D: / Mysitephp), și a pus șablonul site-ul care a fost menționat în paginile anterioare, ci mai degrabă fișierele descărcate șablon. Apoi, trebuie să creați un domeniu pentru site-ul nostru de pe disc virtual Denver z. Pentru a face acest lucru, du-te la Z: / home / și de a crea un nou director acolo mysitephp.ru, care, la rândul său, a crea un dosar www. Ia-Z: / home / mysitephp / www /. Acesta va fi folderul unde va fi site-ul nostru virtual de pe serverul local. Mai mult, toate la fel ca în crearea proiectului unui site static. În Dreamweawer 8 meniul principal, care ar trebui să fie deja în execuție, și selectați Site-ul -> Site-ul nou.

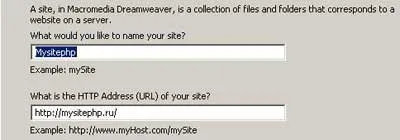
Apoi, faceți clic pe butonul Next si urmatoarea fereastra care apare, face o alegere, așa cum se arată în imaginea de mai jos. Acest lucru înseamnă că vom edita site-ul local in D: / Mysitephp, și apoi testul de suprasarcină pe server, în cazul nostru, Denver.

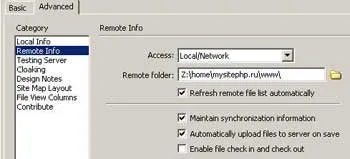
Următoarea faceți clic pe Next din nou și de lângă panoul care se face de instalare așa cum se arată mai jos. Această metodă de instalare de conectare la server și calea către directorul nostru domeniu de pe disc virtual z.

Din nou, faceți clic pe Next și de a face instalarea, așa cum se arată în imaginea din stânga jos. Aceasta este adresa URL a rădăcinii virtuale a site-ului nostru. Din nou, faceți clic pe Următorul. Și noi facem o alegere și în dreapta jos a imaginii.
După aceea este necesar să se treacă panoul în sine la fila Advanced și de a face instalarea așa cum se arată în imaginea de mai jos. Aceste setări vor permite modificări pentru a transfera automat fișierele proiect într-un domeniu virtual fara prea mult pe intervenția, la rușinea va facilita lucrul cu proiectul. După ce ai nevoie pentru a reveni la fila Basic.

Urmatorul. Și vom obține panoul cu o listă de instalații și apoi Next și proiecta site-ul nostru viitor în php gata. După fila dreapta chirurgie făcut numit Program Files va avea un aspect.

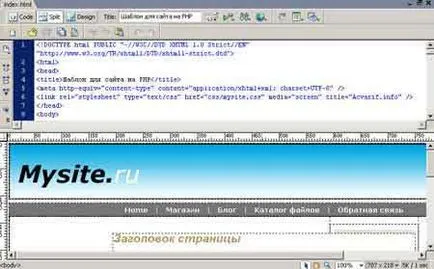
Acum, face dublu clic pe index.html în fereastra de lucru se va deschide fișierul principal șablon. În plus, pentru comoditatea de a lucra cu un șablon care aveți nevoie pentru a face unele ajustări a ferestrei de lucru. În meniul ferestrei de lucru, apăsați pe butonul Split, la fereastra de lucru a fost vizibil, iar pagina în sine și codul HTML și du-te la meniul principal de pe fila Vizualizare Bare de instrumente și apoi a pus pasărea pe standardul. Acum, fereastra de lucru program va arăta așa.

Ei bine, asta e tot, proiectul viitorului site creat în PHP, fișierul principal șablon pentru viitorul site-ul este deschis și fereastra Dreamweaver de operare este setat pentru lucrările ulterioare.
Du-te și se topesc în sfera socială preferată