Crearea unui șablon pentru joomla 3
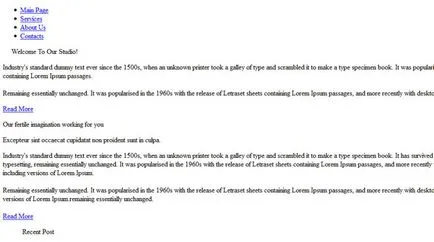
Dacă nu ați activat încă modelul stabilit, asigurați-vă că pentru a face acest lucru în managerul șablon, deoarece dezvoltarea în continuare vom acționa direct asupra proiectului. Conținutul fișierului index.html și adăugați o copie în fișierul index.php. După aceea, utilizatorul Site-ului, vom vedea rezultatul următor.

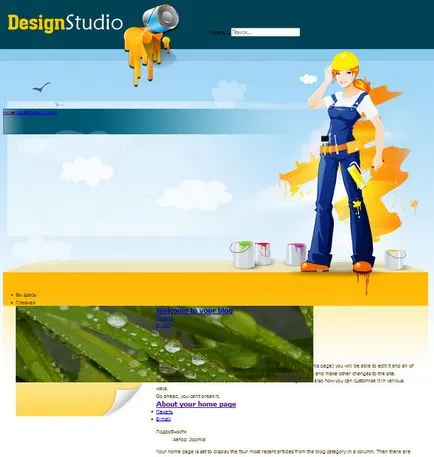
Afișarea datelor arată că șablonul gol funcționează cu succes, în același timp, nu este conectat corect stiluri CSS ca șabloane director nu este rădăcina site-ului și aceeași problemă cu căile de imagine.
Prin urmare, să ne prescrie calea corectă pentru elementele de plug-pagină. Când acest cap etichetă conținut este format direct în nucleul CMS, elemente adică plug-pagină, împreună cu titlul tag. Deci, folosind tehnici speciale, trebuie să specificați ce elemente trebuie să fie conectate.

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
În acest caz, conectați doar un singur fișier CSS, astfel încât, la începutul adăuga index.php următorul cod.
Vă rugăm să rețineți că utilizarea JFactory clasa constructor si metoda statica getDocument (), obținem un obiect de clasă mondială jDocumentSite, care este un document - care pagina este în curs de dezvoltare.
Apelul următor pentru a executa această metodă addStyleSheet obiect (), care înregistrează calea fișierului de stil conexiune care este trecut ca un prim argument.
bază static () metoda, clasa Juri returnează calea de bază la site-ul, la care se adaugă numele folderului cu șabloane (template-uri), apoi numele șablonului activ care este stocat în șablonul obiect de proprietate jDocumentSite, și, desigur, specificați directorul și numele fișierului inclus.
Astfel, am înregistrat un fișier de stil pentru conexiuni suplimentare, ceea ce înseamnă că toate conținutul tag cap poate fi îndepărtat în condiții de siguranță și înlocuită cu următoarea structură:
etichetă
În mod similar, să ne prescrie calea corectă pentru imaginea afișată:
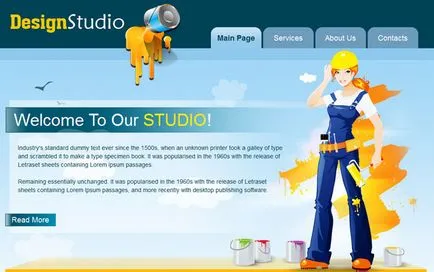
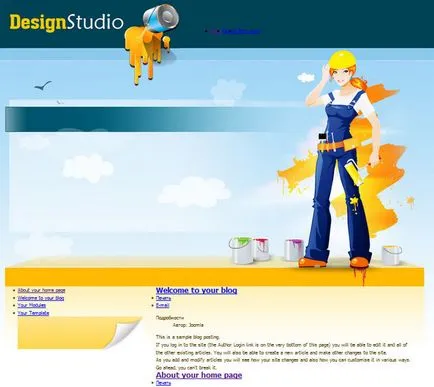
Acum puteți merge la site-ul și a vedea ce sa schimbat.

După cum puteți vedea, design-ul este acum afișat corect, dar din moment ce suntem creați un șablon pentru joomla 3 de la zero, acum în același timp că tot conținutul este static, care nu este generat de motor Joomla, deoarece este înregistrat manual în fișierul șablon index.php, cu excepția tag-ul cap Desigur. Și apoi să-l repare.

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
După cum vă amintiți, am împărțit practic șablon la o altă poziție în ultima lecție. Prin urmare, să ne prescrie separarea la nivel de program. Adică, porțiuni din codul șablonului corespunzător pozițiilor determinate, inclusiv afișarea porțiunea principală de conținut trebuie înlocuite pentru construcția discutată mai sus
Pentru formarea poziției de afișare a conținutului modulului în atributul șablon al tipului, proiectarea
Pentru a forma unitatea afișa conținutul principal, este necesar ca în atributul type pentru a specifica o componentă de valoare.
Astfel, partea de utilizator, acum arata ca acest lucru:

Vă rugăm să rețineți că șablonul va afișa materiale și module, pozițiile modulului conducător încă trebuie să guverneze. După configurarea modulelor și alegerea poziția corectă, designul site-ului sa îmbunătățit ușor.

Rețineți că lista de $ variabila stochează matrice de elemente de meniu pentru a fi afișate pe ecran. Prin urmare, acest aspect trebuie să se schimbe în conformitate cu un design model, după cum urmează:
În același timp, folosind foreach (), vom trece prin lista de $ matrice și pe fiecare iterație a buclei, formând un element de meniu separat. Pentru a determina elementul activ, utilizați getActive () metoda a obiectului JMenu, accesul la care se obține din meniul $ expresie = JFactory :: getApplication () -> getMenu (). Acum, să vedem cum arată meniul principal al utilizatorului.

Cum vedeți designul meniului este în deplină concordanță cu modelul.
Aș dori să subliniez faptul că directorul HTML este folosit pentru a suprascrie aspecte Joomla, care este, de regulă, CMC la afișarea informațiilor pe ecran, încercând să găsească un aspect alternativ direct în acest director, și, dacă nu, atunci utilizează formatul standard al unei componente sau a modulului. În dosarul HTML, trebuie să aveți directoare ale căror nume se potrivesc cu numele de elemente imperative.
De fapt, în această lecție vom termina acest lucru și va continua să se dezvolte în data viitoare. În orice caz, acum știți cum să creați un șablon joomla 3 singur, și aș recomanda să vă, fără a aștepta următorul articol pe cont propriu pentru a încerca să suprascrie dispunerea următoarelor module ale site-ului. Am vrut doar să vă reamintesc că în detaliu tema de a crea propriile șabloane este dezvăluită în cursul Joomla-Master. De la zero la șablonul premium.
Tot ce ține de codificare dragă și de succes.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
Este foarte simplu!

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero